Google Chrome+游ゴシックのかすれ問題に対処するためのメモページです。
まえおき長めです。
本題のみ読みたい場合はこちらをクリック。
まえおき
Webページに「游ゴシック」を利用したサイトがこの2~3年でかなり増えてきているのですが、Windowsの場合この「游ゴシック」は、何かしらの方法で適切に設定してやらないとかすれまくりで非常に読み難くなるケースがほとんどです。
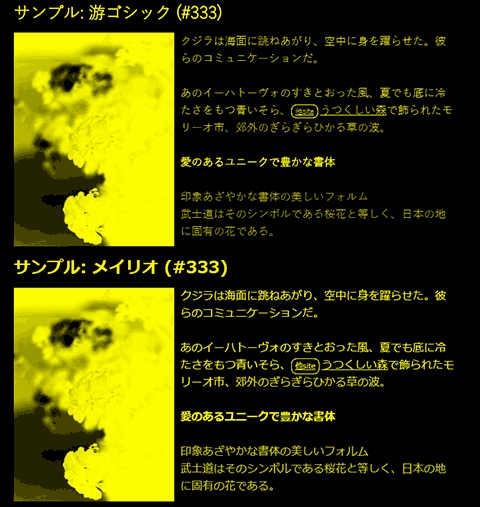
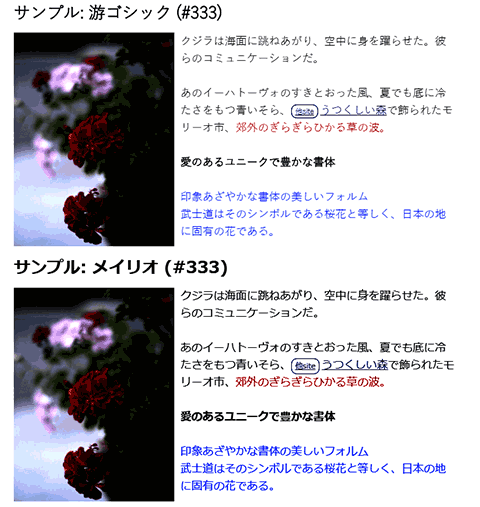
游ゴシックのかすれサンプル画像 (Google Chrome利用時)
▲クリックで拡大
ブラウザに Google Chrome を利用した場合、このかすれは特に酷いものになることが多く、Windows側もWebサイト側も適切な対処が行われていない場合、「游ゴシック」は上図のような状態になる事があります。
フォントサイズやコントラストが十分でないWebサイトに至っては、1行読むのが限界レベルでかすれているケースもあります。
游ゴシックのかすれ問題について
この問題の詳しいお話は、以下のように複数のサイトで語られています。
上記リンク先を読むと分かるのですが、この問題にキチンと対処し満足な結果を得ようと思うと、かなり面倒な事になってしまいます。
※ソフトアンテナブログさんが紹介されている「ClearTypeテキスト チューナー」で文字の太さを変更しても良いのですが、そうすると今度はメイリオが太くなり過ぎたり、今まで読みやすかったサイトが逆に読み難くなってしまいます。
Google Chromeではこのかすれが特に酷い
前段にも書いた通りなのですが、ブラウザに Google Chrome を利用している場合はこのかすれ具合が特に酷く、そして最近は Google Chrome のバージョンアップでフォントの扱いやレンダリングが変更される事もあり、それに加え Webサイトごとに游ゴシックの太さが異なる状況も発生しています。なんかもう、色々考えるのが面倒くさくなって来てしまいました。
という事で、
フォントがかすれたサイトだけ無理やり文字を太くすれば良いじゃない
という結論に至り、このページを作成した次第です。
まえおきおわり。以下、本題です。
私の対処方法
私の場合、以下の2つでGoogle Chrome+游ゴシックのかすれ問題に対処しています。
- Windows の ディスプレイの設定
- Google Chrome + 游ゴシック「以外」で最適に表示できるようにする
(つまり普通にセッティングする)
- Google Chrome + 游ゴシック「以外」で最適に表示できるようにする
- 「Google Chrome + 游ゴシック」の場合
- 拡張機能「Stylish」を使う
- 拡張機能「ハイ コントラスト」を使う
「Stylish」については前ページで解説していますので、このページでは拡張機能「ハイ コントラスト」を利用する方法を紹介します。
(Stylish で body に font-family を指定しておき、それで対処できないWebページのみ「ハイ コントラスト」を使う、という方法が無難かと思います)
Google Chromeの拡張機能「ハイ コントラスト」を使う
Google Chrome でWebページを開いた際、「文字が薄くて読み辛いなあ・・・・」と感じた場合、拡張機能「ハイ コントラスト」を使うと便利です。
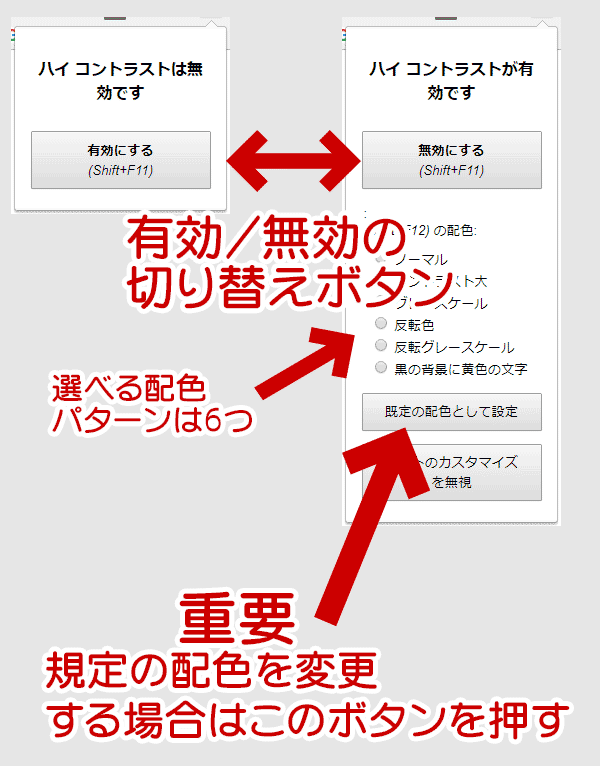
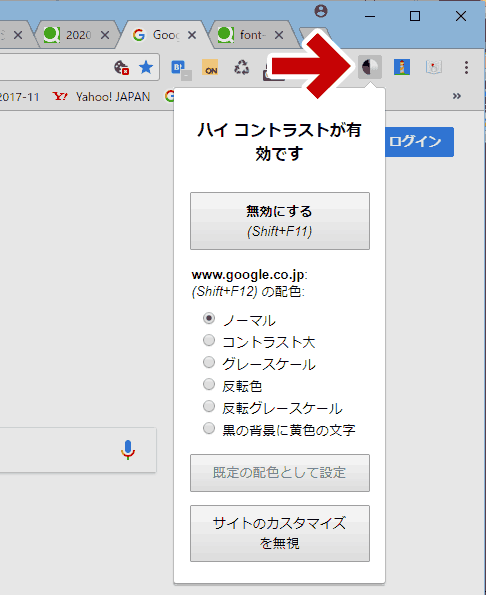
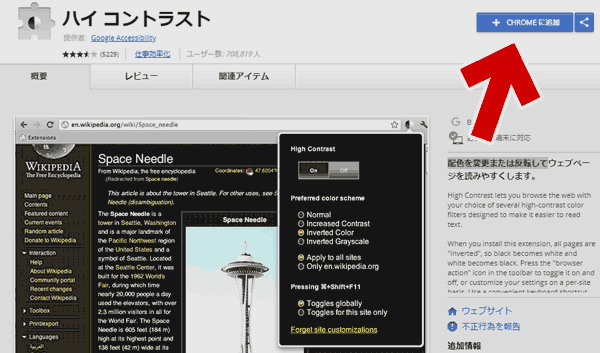
ハイ コントラスト
▲クリックで拡大
「ハイ コントラスト」は非常にシンプルな拡張機能です。ボタン一つでWebページのコントラストを変更したり、配色を反転することが可能です。
そしていろいろ考えなくても済むのが魅力です。
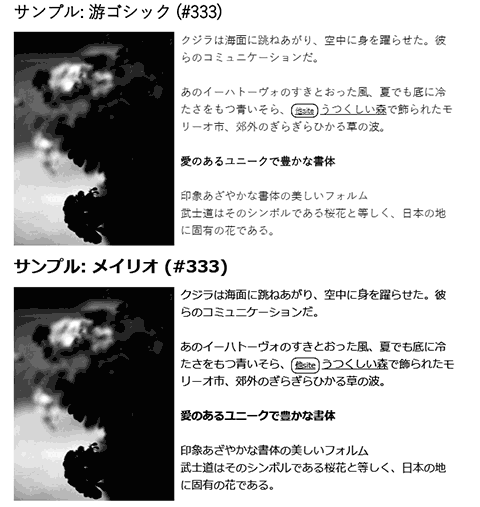
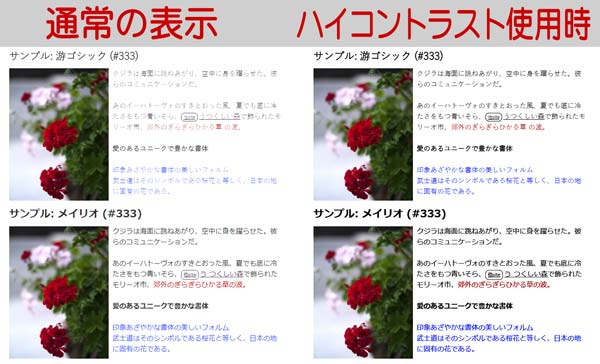
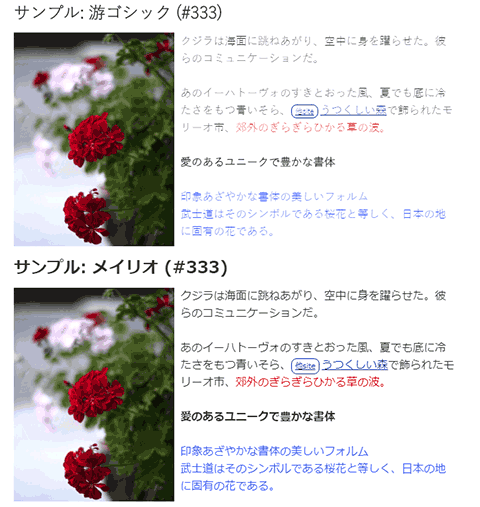
ハイ コントラスト 利用前後を比較した画像
▲クリックで拡大
上図を見て分かる通り、Webページに「游ゴシック」が利用されているサイトで利用すると、効果てきめんです。
画像のコントラストも大きく変化することがあるのが珠に瑕ですが、フォントがかすれた状態でWebページを読み続けるよりもずっとマシな状況になります。 (画像によってはコントラスト変更の影響を受けないものもあります/このページ内にもコントラスト変更の影響を受けるもの、受けないものがあります)
ハイ コントラストのダウンロード&インストール
インストールに特に難しい手順は必要ありません。一般的な Google Chrome の拡張機能と同様の手順でインストール可能です。
まず「CHROMEに追加」のボタンを押します。
▲クリックで拡大
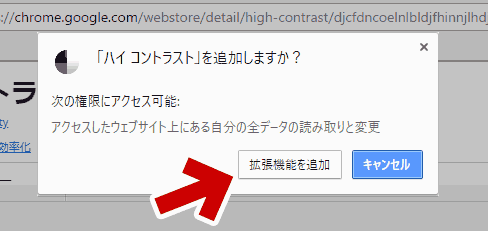
続いて「拡張機能を追加」のボタンを押します。
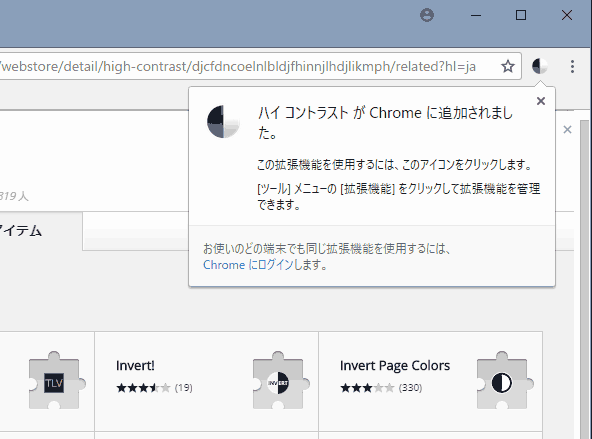
以下のメッセージが表示されたら「ハイ コントラスト」のインストールは終了です。
▲クリックで拡大
使い方
- 配色の切り替えは大きなボタン「有効にする」「無効にする」で行う
- 配色パターンは以下の6つ
1. ノーマル (コントラストや配色の変更なし)
2. コントラスト大
3. グレースケール
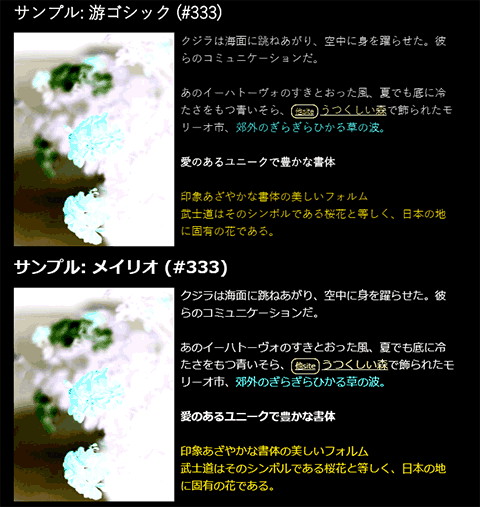
4. 反転色
5. 反転グレースケール
6. 黒背景に黄色文字 - 注意点
- 配色パターンの初期値は「反転」になっています。
- 「有効/無効」切り替え時に一発で別の配色パターンを利用したい場合は「既定の配色として設定」を押し、規定値を変更する必要があります。
「ハイ コントラスト」の使い方の紹介は以上。
以下は「ハイ コントラスト」で利用できる配色パターンのサンプルです。
各配色パターンのサンプル
ノーマル
▲クリックで拡大
これを選んだ場合、コントラストや配色に変化はありません。
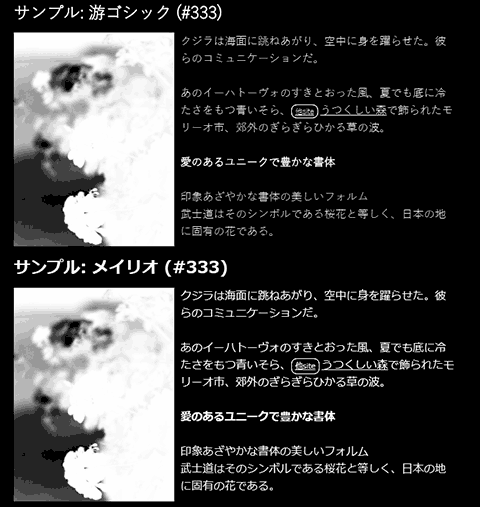
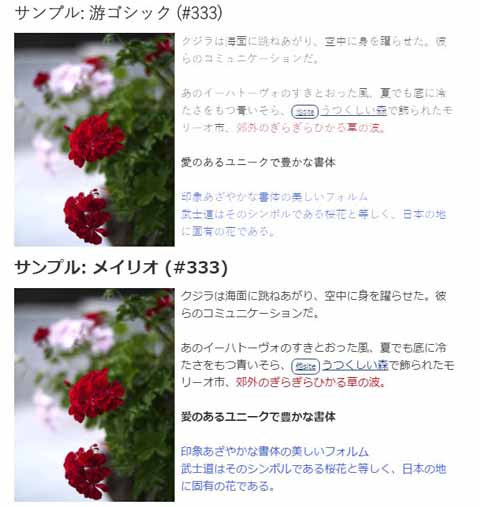
コントラスト大

▲クリックで拡大
游ゴシックがかすれてしまうサイトにはこの設定を使います。
画像によっては、コントラスト変更の影響を受けたり受けなかったりします。
あとがき: 「ハイコントラスト」について
個人的には「コントラスト大」以外はちょっと使い道が思いつかなかったり、配色のカスタマイズ性がもう少し高くならないものかと感じたりと、かなり中途半端な拡張機能です。それでも「游ゴシック」をお手軽にクッキリ読める状態にできるその一点で高く評価しました。
画像だけ「配色変更」の対象から外す、中間色を使った配色も可能、ドメイン別に設定をを記憶できる・・・・等々のカスタマイズができるようになると良いなあと思っています。
このページの情報は以上です。