2018.07.05: StylishはChrome ウェブストア”から削除されました
2018.04.04: 初出
※ Stylishは、悪質な閲覧履歴の収集が発覚し、StylishはChrome ウェブストア”から削除されました。
SimilarWebに送信されるデータには、Webサイトへのログインを可能とするトークンを含んだURL、Cookieなどを含む全てのWebページ閲覧履歴が含まれることが判明しています。
以下、古い情報になります。
Google Chrome の拡張機能「Stylish」の紹介です。閲覧しているWebサイトに対し、好みのユーザースタイルシートを設定することが可能になります。
スタイルシートの書き方さえ分かっていれば、「読みにくいなあ・・・・」と感じたサイトのフォントや背景、行間などを自由にカスタマイズする事が可能です。
Stylish ダウンロード
リンク切れ: https://chrome.google.com/webstore/detail/stylish-custom-themes-for/fjnbnpbmkenffdnngjfgmeleoegfcffe

ざっくりした使い方解説図
▲クリックで拡大
Stylishは、上図のようにスタイルシートを直接入力して行きます。
Webサイト毎、ページ毎にスタイルシートを指定することも可能です。
人気サイトの場合、有志が作成したカスタマイズテンプレートが存在しており、それをダウンロードして利用することも可能です。
はじめに注意
Stylish は個人を特定できない範囲でユーザーデータの収集を行い、SimilarWeb へトラフィック調査会社にデータ提供を行っています。
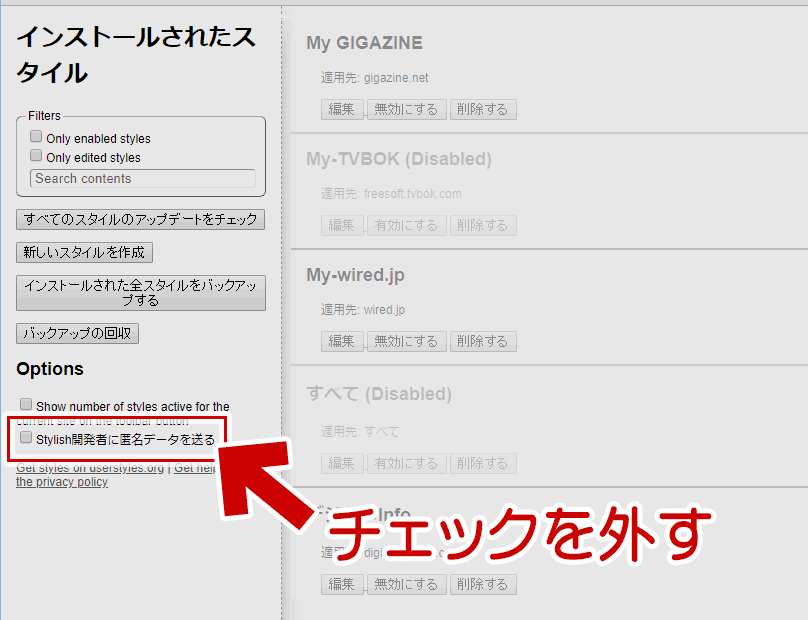
個人データの送信を回避する
気休め程度にしかならないかもしれませんが、以下で個人データの送信を拒否することが可能です。
▲クリックで拡大
※ これで完全に個人データの送信を拒否が出来ているかどうかは分かりません。このような挙動が気になる場合、Stylishは利用しないようにしましょう。
2018.07.05」追記注意:
SimilarWebに送信されるデータには、Webサイトへのログインを可能とするトークンを含んだURL、Cookieなどを含む全てのWebページ閲覧履歴が含まれることが判明しています。
Stylishの使い方
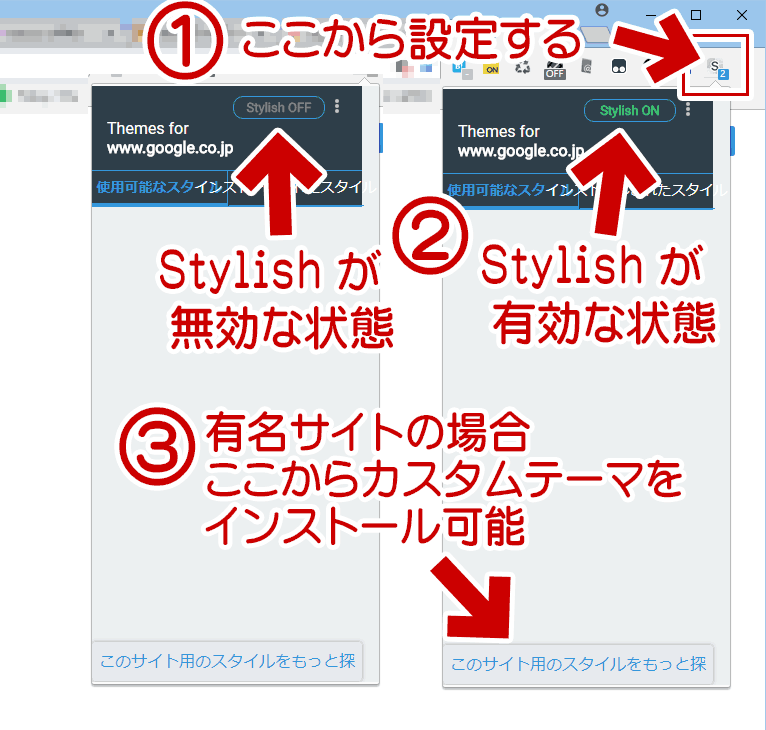
Stylishの有効/無効
- Stylish をインストールすると、「S」マークのアイコンが表示されます。
ここからStylishの設定やスタイル作成を行います。 - 緑色の「Stylish ON」が表示されている場合、Stylish は有効になっています。このボタンを押すと、Stylish の有効/無効が切り替え可能です。
- 有名なサイトの場合、下部リンクからカスタムテーマを入手可能です。
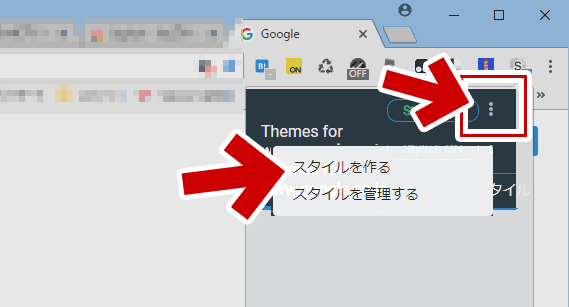
ユーザースタイルの作成

▲クリックで拡大
「Stylish ON」の右横の「三」マークを押し、「スタイルを作る」を選択します。
一度作成したスタイルを再編集する場合は「スタイルを管理する」を選択します。
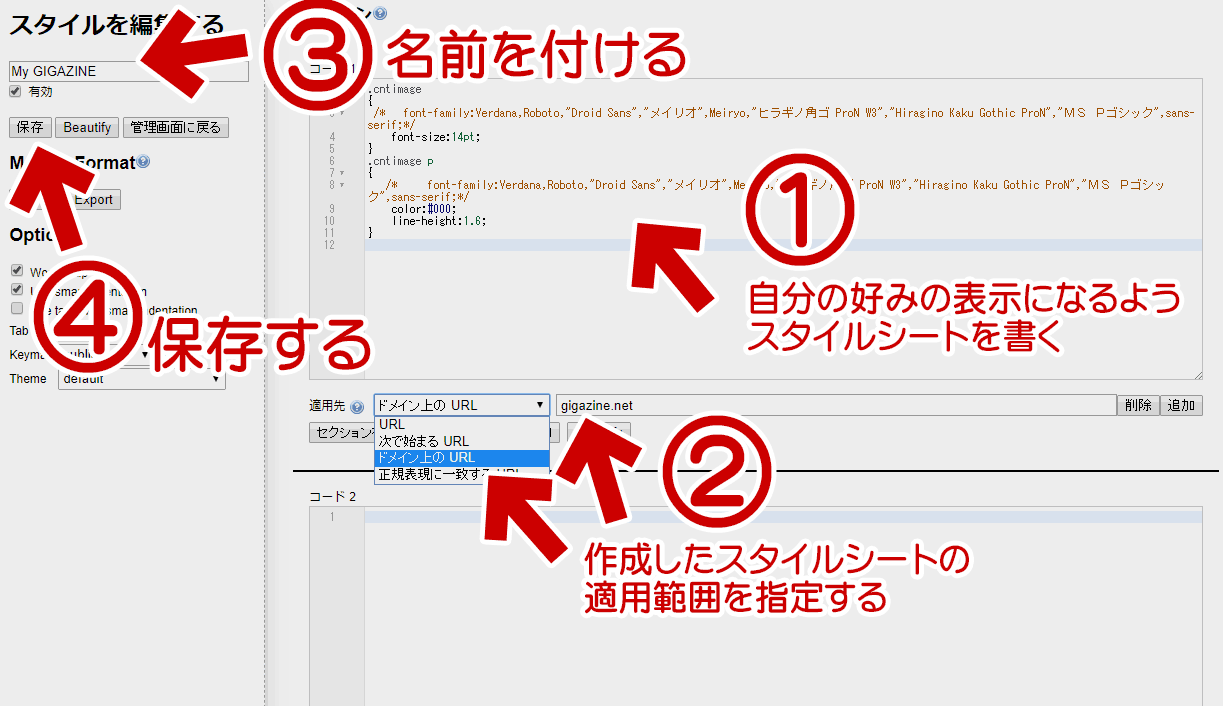
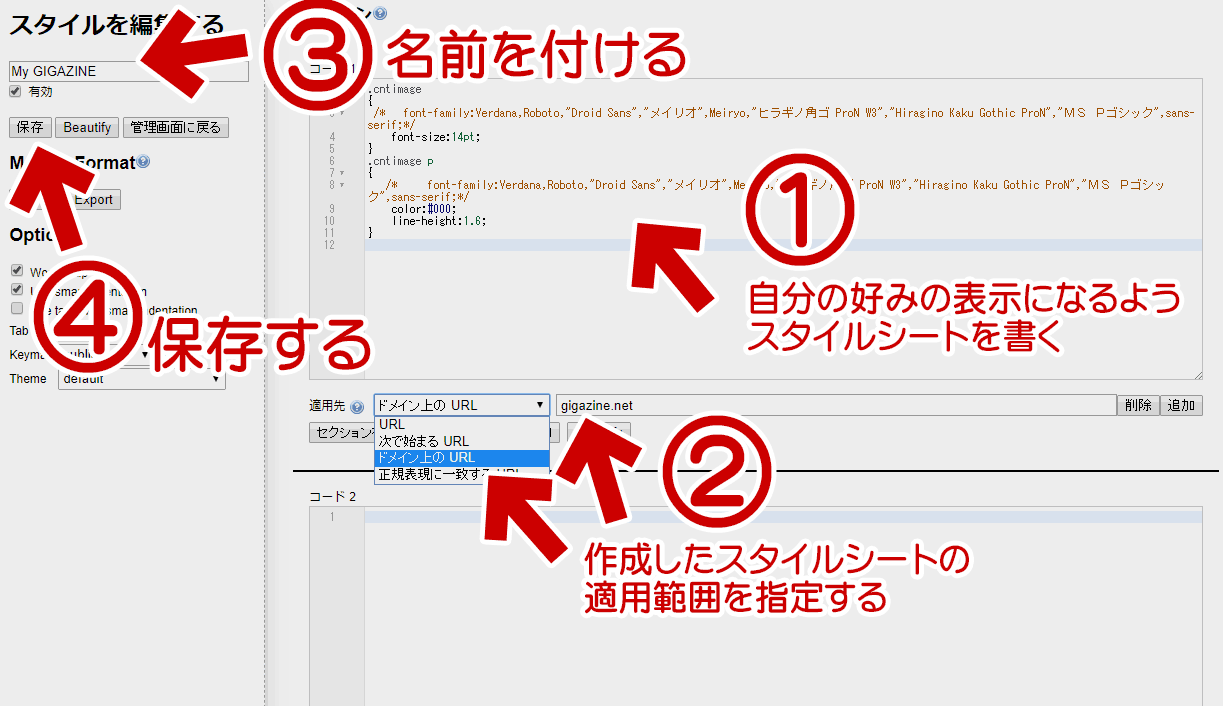
以下のような要領でスタイルシートを作成していきます。
(冒頭でも紹介した図です)
▲クリックで拡大
Google Chrome のデベロッパーツール (F12キー → Elements) でWebサイトの要素を調査し、変更したい class id のスタイルシートを書き変えて行けばOKです。
Stylish のざっくりした使い方解説はここまで。
以下、個人的に行っているスタイルシートのカスタマイズ例を掲載しておきます。
サンプル1: GIGAZINEさん
左: オリジナルページ
右: カスタムスタイル適用後

▲クリックで拡大
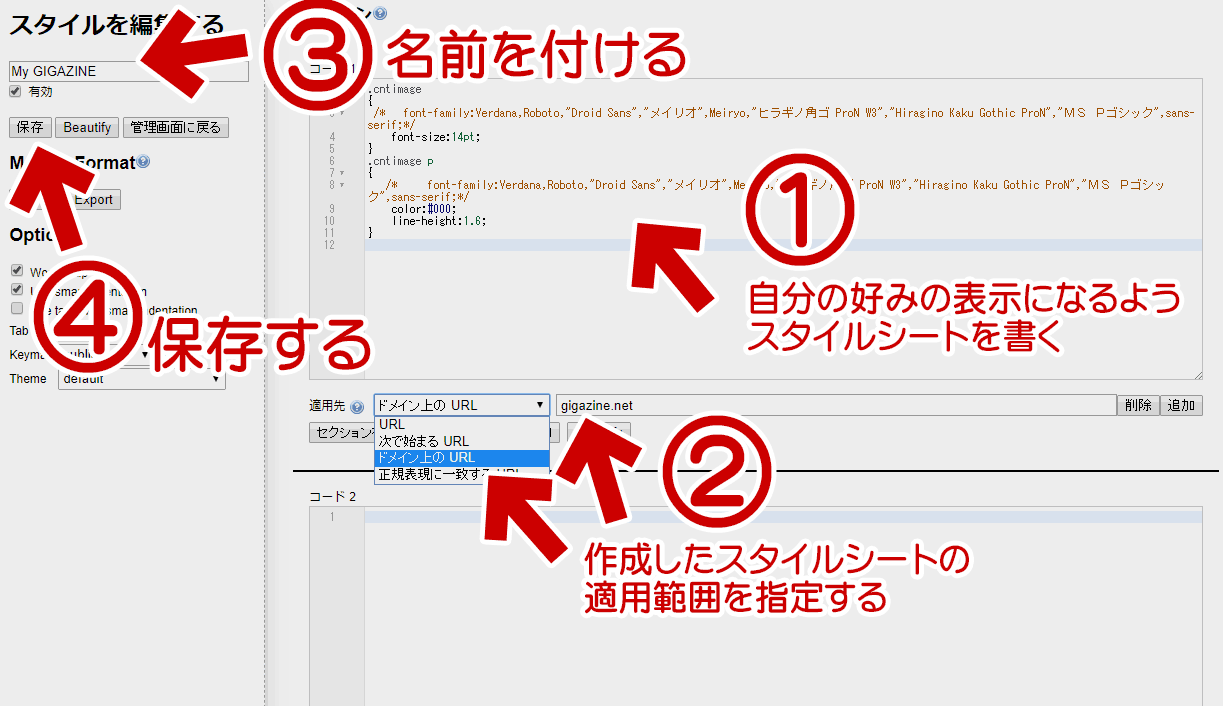
一行が長く、かつ行間が狭いため、以下のようなカスタマイズを行っています。
- .cntimage{font-size:14pt;}
.cntimage p{line-height:1.6;} - 以下図の (1) に上記スタイルを、 (2) にGIGAZINEさんの URLを指定しています。

▲クリックで拡大
サンプル2: デジカメInfoさん
左: オリジナルページ
右: カスタムスタイル適用後

▲クリックで拡大
黒基調かつコントラスト比が高く、長時間読んでいると目が疲れやすいため、以下のようなカスタマイズを行っています。
- body,#container-inner, #content,#container-inner, .layout-twt,#content-inner{
font: normal 14px arial, helvetica, hirakakupro-w3, osaka, "ms pgothic", sans-serif;
background-color: #333;
color: #eee;
}
.layout-twt #content-inner {background: transparent url();}
#content-inner{line-height:2.0;}
p,li{line-height:2.0;}
サンプル3: WIREDさん
左: オリジナルページ
右: カスタムスタイル適用後

▲クリックで拡大
私のPC環境では游ゴシックがかすれまくるのでフォントを変更しています。ついでに行間やフォントサイズも好みの大きさ&幅に設定。
- body{font-family:"MS Pゴシック";}
.article-detail{
font-family:"MS Pゴシック";
font-size:105%;
line-height:1.7;
color:#222;
}
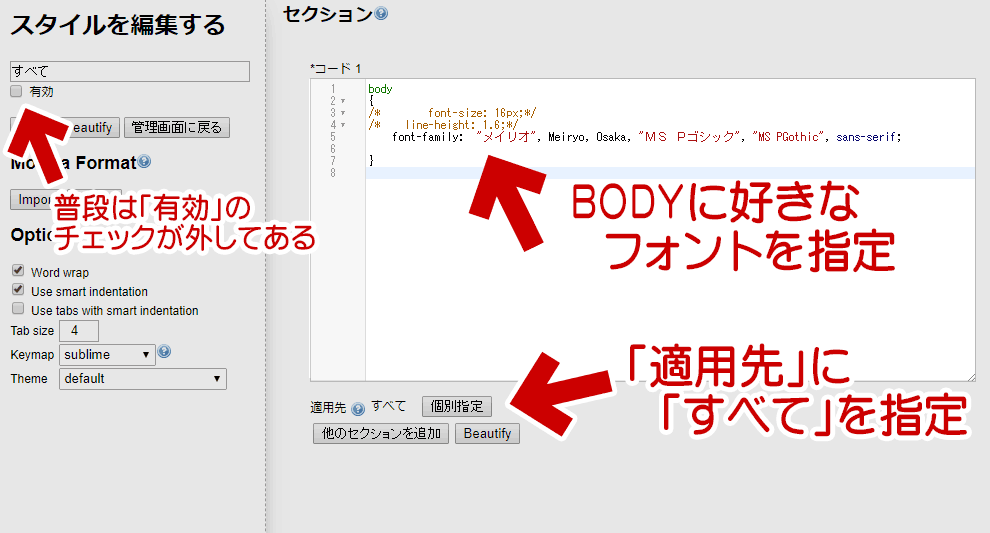
サンプル4:「游ゴシック」利用サイト全般
上記のWIREDさんの例で示した通り、私のPC環境では「游ゴシック」を使ったWebサイトではフォントがかすれ、非常に読み難い状態となっています。(Firefoxなどではマトモに表示されるけど Google Chrome は壊滅的にかすれる状態)
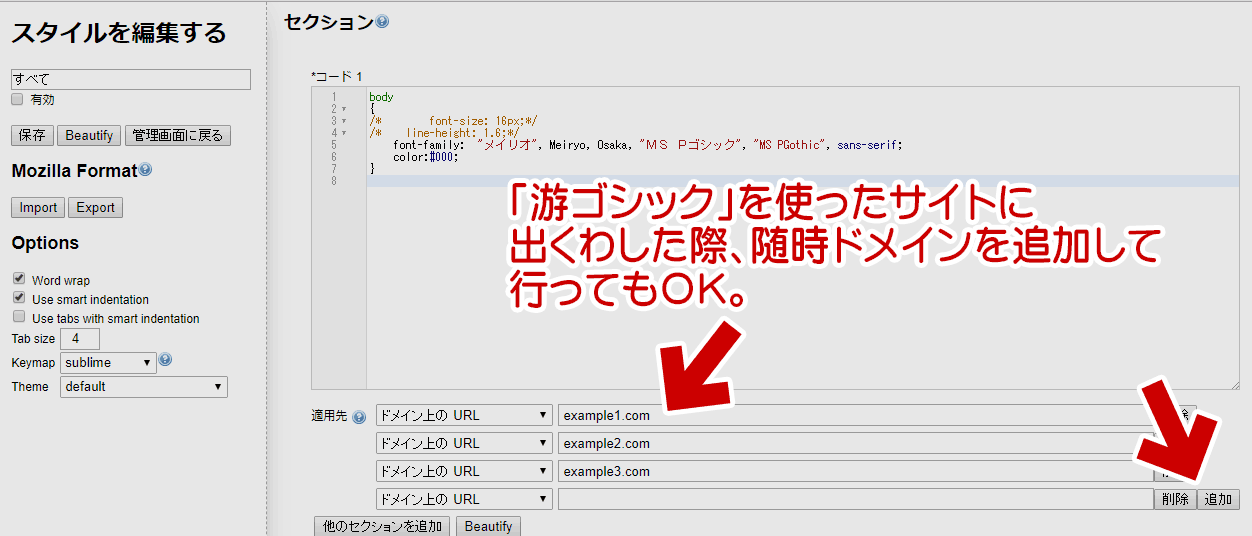
頻繁に訪問するサイトの場合は個別にスタイルシートを組んでも良いのですが、たまに訪問するサイトまでこういう対処を行うのは現実的ではないため、私は以下のようなスタイルも用意しています。
- BODY のみで font-family を指定しているWebサイトであれば、上図のような簡単な設定で十分回避可能です。
- この設定は普段は「無効」にしておき、「游ゴシック」を使ったサイトに出くわした時のみ、これを「有効」にして利用しています。
- この時、以下のように個別にドメインを追加して行ってもOKです。

▲クリックで拡大
Stylish の解説は以上です。
このページには続きがあります (次回公開予定)
滅多に読みに行かないサイトで、かつBODY以外で font-family を指定しているサイトの場合、イチイチ対応していられないため、私は別の手段を取るようにしています。
これについては、次回更新で解説する予定です。
続き → 「游ゴシック」でフォントがかすれたWebページをGoogle Chrome の拡張機能でむりやりクッキリ表示させる