CSSハックと呼べないレベルかな・・・?
「やらないよりはマシ」ってレベルの、IE9でフォントがギュウギュウに詰まっちゃう現象を、少しだけ解決するTips。
フォントサイズの指定を少しだけ(小数点以下のレベルで)変更してやると、現状ではIE9のみそれが結果に反映されます。
というか、サイト運営者注意。
Webページのフォントサイズの指定は、IE9以前の考え方が通用しなくなります。
フォントサイズをptや%で指定していた人は特に注意が必要です。
この1週間、私はIE9のフォントレンダリングに対して色々と難癖を吹っかけていたワケですが、ようやく簡単なCSSハック(?)で解決できる事を発見。
ハックと言うにはあまりにも単純な方法&効果も薄いのですが、個人的にはある程度スッキリというか解決策が見つかった気分。関連エントリーはこれで終了にしようと思っています。
MSDN Blogsのレポート
この件に関しては
Sub-pixel Fonts in IE9 - IEBlog - Site Home - MSDN Blogs(英文)
MSDNにて、半年前に既に解説されていた模様です。

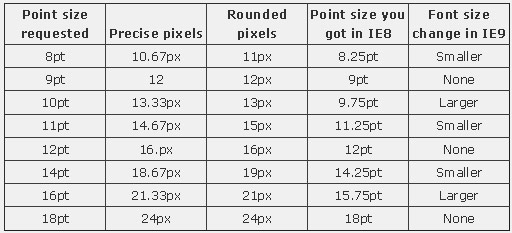
▲リンク先のテーブル:IE9とIE8のフォントサイズの解釈の違い

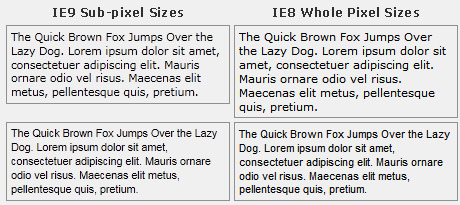
▲IE9とIE8のレンダリングの違い解説の図
「サブピクセルレンダリングにより、要求するレンダリングサイズと実際にレンダリングされる大きさが、より近い結果になります」みたいな感じで解説されていました。
フォントサイズ指定の注意点
・Webページのフォントサイズ指定は、pxで指定する。
・その際、フォントサイズは整数にせず、微妙に大きな数値を指定する。
IE9はサブピクセルレンダリングでテキスト表示を調整しているので、フォントサイズは小数点以下の指定も解釈してくれます。ClearTypeを無効にしていても、IE9では小数点以下を反映させる。この数値を少しだけ大きくすれば、文字の間隔に反映されるっぽい。
例
font-size:12px; -> font-size:12.2~4px;
font-size:13px; -> font-size:13.2~4px;
font-size:14px; -> font-size:14.2~4px;
とする。
フォントのサイズそのものが変化しない程度に、0.2~0.4pxほど大きなフォントを指定してやると、IE9でMS Pゴシック表示した時もかなり自然な文字間隔にする事が出来ます。
(っていうか、こうしないとメイリオ以外の日本語フォントは不自然になる。)
注意
(line-heightを、pxやptで固定していない場合は、行間も広がります。)
(IE9+メイリオで表示する場合もやや文字間隔が広がります。
でも視認性に影響が出るレベルではないと思います。)
サンプル
※IE9(とMac)以外の環境では、結果に違いが出ることはまず無いと思います。うん。IE9ではかなり違います。
でもClearType無効&太字にすると間隔が詰まりすぎですね。。。別途0.4px程度のレタースペースを入れたほうが自然になりそう。
Opera、Chrome、IE6、IE8では、全く結果に違いは出ないです。
Firefoxでのレンダリング結果は、IE9インストール前後で違います。ClearTypeフォントのみ、小数点以下が反映される模様です。
※当方、現在Macを所持していません。Windows環境以外でこのサンプルがどのような結果になるか、誰か検証してアップしてくれると嬉しいです。
注意
line-heightに影響が出るので、気になる人は line-height もpx指定すること。
(IE8ではピクピクモード発動条件と重ならないように注意。微妙なフォントサイズだと、10~11px以外でも発動します)
全てのWebサイトで上記スタイルシートが必要なわけではありません。
DOCTYPE宣言や文字コード、HTMLの書式の違いにより、IE9で表示すると文字間隔が狭くなってしまうサイトのみ、このCSS ハックが必要になります。
色々試して見たけれど、これが一番現実的&手っ取り早いです。
他ブラウザがサブピクセルレンダリングを採用した頃に再び問題が発生しそうですが、その時が来たらまた考えましょう(^_^;