IE9を使って、どうしてもMS Pゴシックで表示したい人の為の手順紹介。
半角英数字にもClearTypeが無効になるフォントを指定し、文字間隔を調整します。
- ブラウザのフォントをMS Pゴシックに変更して
- ブラウザの「ユーザー補助」で「スタイルを使用しない」にチェックを入れ
- 2-1.「自分のスタイルシートでドキュメントの書式を設定する」にチェックを入れて、自分で用意したスタイルシートを指定する。
- 2-2. 文字の間隔が妙に詰まるサイトは「互換表示」を有効にすると、適切な文字間隔で表示されるようになる。
これでよく解らなかった場合は、以下の図解手順を参考にして下さい。
1. ブラウザの指定フォントをMS Pゴシックに変更

▲クリックで拡大
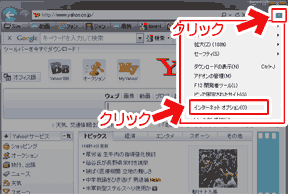
IE9のURLバー右端の、ツールボタン(歯車) >「インターネットオプション」をクリックします。

▲クリックで拡大
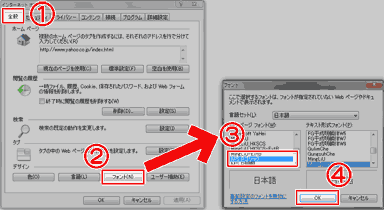
(1)「全般」タブをクリック
(2)「フォント」ボタンをクリック
(3)「Web ページ フォント」をMS Pゴシックに変更
(4)「OK」ボタンをクリック
上記手順でブラウザの標準フォントがMS Pゴシックになり、日本語部分のClearTypeは解除されます。
2. Webページのフォントスタイルを無効にする
「1.」の手順だけでは半角英数字のClearTypeは有効なままです。さらにXML宣言されたWebページでは、IE9特有の文字間隔の調節が行われ、文字の間隔がかなり狭くなります。
以下手順で半角英数字のフォント指定や、文字間隔の調整を行います。

▲クリックで拡大
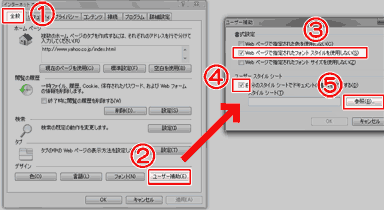
(1)「全般」タブをクリック
(2)「ユーザー補助」ボタンをクリック
(3)「Web ページで指定されたフォントスタイルを使用しない」にチェック
(4)「自分のスタイルシートでドキュメントの書式を設定する」にチェック
(5)「参照」ボタンをクリック

▲クリックで拡大
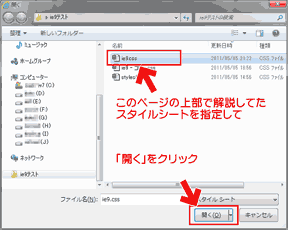
以下で解説するスタイルシートを指定して、「開く」をクリック。
あとはOKボタンを押してウィンドウを閉じれば、IE9のClearTypeを無効にして全てのサイトをMS Pゴシックで閲覧することが可能です。
2-1. スタイルシートを用意して文字間隔を調整
用意するスタイルシートは(私の場合)以下のような記述を行っています。text-align:left;
font-family:"MS Pゴシック",FixedSys;
letter-spacing:0.4px;
}
h1,h2,h3,strong,dt,b{
letter-spacing:0.07em;
}
span{
letter-spacing:0.7px;
}
pre{
font-family: "MS ゴシック",monospace;
letter-spacing:0;
}
table,input,code{
font-family: "MS Pゴシック",FixedSys;
}
これを適当な名前の.cssファイルにして保存。
赤字部分が文字間隔を調整している箇所になります。
ちなみに、IE9 + MS Pゴシック で文字の間隔が異様に詰まるのは、XHTML1.0宣言されたWebサイトっぽいです。しかしYahoo!などはHTML 4.01で宣言されているのに文字が詰まっているので、細かい発動条件はチョット不明。
注意事項&スタイルシートのキモ- スタイルシートには、ClearTypeが無効になるフォントを指定してやる事。
- ClearTypeが無効になる英数字フォントはFixedSys以外にも沢山ある。
とほほのWWW入門:フォントの一覧 font-family CSS フォント
などを見て、ClearTypeが無効になっているフォントから、自分が読みやすいモノを選択すればOK。 (他にはDotumChe,Glim,Gungsuh,などがClearTypeが無効になる)
- ClearTypeが無効になる英数字フォントはFixedSys以外にも沢山ある。
- 指定されていないタグで表示される部箇所は、ClearTypeは無効にならない。
- 気になるなら、あらゆるタグのプロパティでfont-familyを指定する。
- 大きいフォントで表示される場合はClearTypeは有効になる。
- MS Pゴシックも一定の大きさになるとClearTypeが有効になる。
- IE9はClearTypeフォントに合わせて文字間隔が調整されるので、letter-spacingを使って少し広めの間隔を取ってやる方が読みやすくなる。
- 文字の間隔がおかしくなるWebページについては別項で解説
- letter-spacingは0.02~0.04emまたは0.4pxくらいがちょうど良いみたい。
- 太字の場合、文字間隔の詰まり具合が更に酷い。
- なので太字装飾に使われやすいタグは別途letter-spacingを広めに設定してやる。letter-spacingは0.04~0.07em くらいが最適か?
自分の好みの字間になるよう、各自で調節。 - 上記スタイルシートでは、h1,h2,h3,strong,dt,b,spanを指定しているが、良く行くサイトによってはdt,spanあたりは削除した方が読みやすくなるかも知れない。
- なので太字装飾に使われやすいタグは別途letter-spacingを広めに設定してやる。letter-spacingは0.04~0.07em くらいが最適か?
- 最終的には利用者が各自で調整すること。
これで全てのサイト表示がMS Pゴシックに変更され、文字間隔の詰まり具合も解消されている筈です。
あとは全て「OK」をクリックしてウィンドウを閉じていけばOK。
2-2. IE9の互換表示を利用して、文字間隔を調整する
XHTML1.0宣言されたWebサイトの文字間隔の調整は、IE9の「互換表示」を有効にする事でも調整可能です。この場合用意するスタイルシートにletter- spacingは不要。

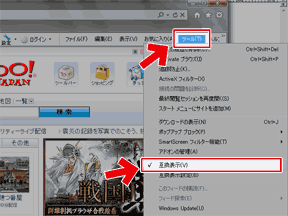
▲クリックで拡大
IE9のメニューバーから「ツール」>「互換表示」とクリックすると、適切な文字間隔で表示されるようになります。
- 一度有効にした互換表示の設定はサイトごとに記憶されます。IE9やPCを終了させても設定は消えません。
- 互換表示のチェックはドメイン毎に行う必要があります。
- 互換表示を有効にすると、サイトの表示が大きく乱れる場合もあります。
その場合は、互換表示は諦めましょう。
互換表示を行う場合のスタイルシート一例。
text-align:left;
font-family:"MS Pゴシック",FixedSys;
}
pre{
font-family: "MS ゴシック",monospace;
}
table,input,code{
font-family: "MS Pゴシック",FixedSys;
}
これを適当な名前の.cssファイルにして保存。
あとがき
IE9はメイリオ等ClearTypeフォントでの表示を前提として設計されており、MS Pゴシックで表示されるサイトは、HTMLの書式によっては文字の間隔が不自然になり、微妙に読み難い状態で表示されてしまいます。
IE9でClearTypeを無効にし、フォントをMS Pゴシックに変更した場合は、文字間隔の調整も行いましょう。テキストの読みやすさが全然違うと思います。
IE9はメイリオで表示する場合はほぼノートラブルで利用できますが、MS Pゴシックで利用したい場合は・・・IE8に戻した方が快適に利用できます('Α`)
関連エントリー
- IE9 のClearType を無効にする方法
- IE9 はメイリオ専用ブラウザなのかも知れない。。。
- IE9 のフォント変更方法1:Yahooなどを強制的にメイリオで表示する方法
- IE9 のフォント変更方法2:MS Pゴシックに変更・最適化する (このページ)
- IE9 ヤバイ。IE9の文字間隔・互換モード・DOCTYPE宣言について
- IE9用のCSSハック?Webページのフォントサイズ指定で今後注意する事
- 雑文更新:MS Pゴシックがいらない子になって行くのが嫌だった