まずはお知らせから。
4bitカラーの画像を作成するコツはページ後半です(覚え書きレベルです)。
ファビコンのデザインを殆どそのままに、容量を4Kb→1Kbに落としました。

▲新しいファビコン(32x32の方)は、拡大するとこんな感じ。
ドット絵の才能無いなぁ(^_^;
容量を減らした方法は、ごく基本的な所。
8bit colorPNGで作成していた.icoファイルを、4bit BMP形式に切り替えました。
これでほぼ同じデザインで、ファイル容量が1/4になりました。
なんでこんな地味な作業を行ったかと言うと。。。。

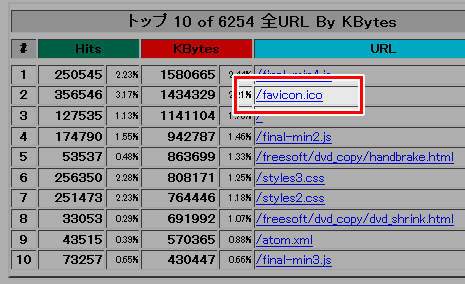
11月中旬から、サーバー負荷を減らしたり、サイト転送量の改善を行ったりしているうちに、faviconファイルがサイト内で2番目に転送量の多いファイルになってしまいました。
本当はヒット数の多いファビコンなどにはExpiresheadersを付加するのが正しい選択なんだけど、そちらは現在勉強中。とりあえずphpファイル経由でむりやりExpiresheadersタグを発行してみたら503エラー多発で無理でしたw
おしらせはここまで。
4bitカラーの画像を作成する方法のメモここから。
4bit colorのbmp作成の前に
「4bitカラー=16色」という考えがこびりついていて、長い事(実に数年間(^_^; )上手く作成できませんでした。現在では「4bitカラー=15色+1」となっているツールの方が多いです。
20年以上PCを触っているのが災いしてか、基本的な所でつまづいていました(^_^;
4ビットあれば本来は16色使えるはずなんだけど、、、透過分で予約しているっぽい?
良く解らないです。
BMPを4bitカラーで保存したい場合、元画像に透明部分が含まれている場合は16色までOK。
透明部分が含まれていない場合は15色までしか指定できません。(ここでつまづいた)
で、透過付きで保存したBMP画像は、やっぱり透過無効になってます。
BMP透過の例 ⇒ RLeez Village - ビットマップ画像の透過 透過2
BMPを透過したい場合、例えば上記のような特殊な処理が必要です。
4bit colorのbmp作成法
例によってPhotoShop6.0(古い)で(^_^;
アイコンファイルやボタンファイルなど、小さい画像前提。
昔の2Dゲームのキャラみたいなの作る場合は、完成品を頭に描いて1ドットずつ打ち込んで行くのが一番。以下の方法では作成できません。
- 最初に、なるべく色数が少なくなるように画像を作成。
メインの色は4~5色までで作成するのが吉。
この時、「15色以内に・・・!」とか考えなくてもOK - ある程度完成したら、「Web用に保存」オプションで減色確認。

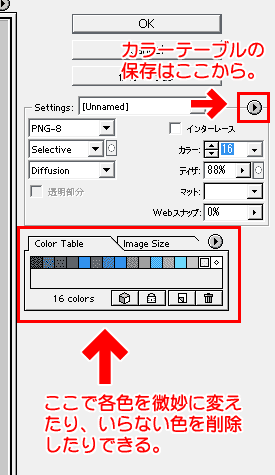
- 15色で画像作成したい場合、まずは16色GIFかPNGを選択。
そして一番使われていない1色を削除。 - 「カラーテーブル」に表示された各色をクリックすると、選択色を自由に変更出来る。
ここで色合いを好みの色に変更。 - 好みの色合いが完成したら、カラーテーブルを保存する。
- そして15色にした画像も、一旦保存。
- 15色で画像作成したい場合、まずは16色GIFかPNGを選択。
- 保存した画像を開く。この時点では、まだ画像は8bitカラー情報を持っている。
- イメージのカラーモードを「インデックス」≫「RGB」に戻す。
- 再び「インデックスカラー」に戻す際、15色に指定して、「カスタム」から先ほど保存したカラーテーブルを適用。

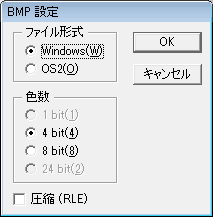
▲これで画像保存する際にBMP形式を選ぶと、選択肢に4bitカラーが現れる。
15色好きな色を設定した画像が保存できる。
古いPhotoShopでは自動でインデックスカラーを生成すると、15色選択が出来なかったり、思い通りの色を指定できなかったりするので、上記のようにWebツール側で一旦カラーテーブルを作成し、インデックスカラーに適用します。
透過部分の付いたアイコン・ファビコンファイルを作成したい場合は、作成したBMP画像を@icon変換などの変換ツールを利用し、透明部分を手作業で追加していきます。
古いソフトを使っているので、今時のツール・他のツールでどんな作業をする必要があるかは分かりません。解説おわり。
あとがき
PCのスペックが高くなった今、4bitカラーで画像を作成する事は殆どありません。
GIF、PNG、アイコンファイル、愛用しているDVDオーサリングソフトDVDAuthorGUI-Jのボタン画像位です。
これで次に作成するオリジナルDVDには、キレイなボタン画像を配置できそうです(´∀`)ノ
そして実は、一番最初に作った(10月頃まで使用していた)ファビコンは、24bit colorPNGで7Kb強ありましたので、実に1/7まで容量を減らすことが出来ました。大満足。