「Feedpon」は、「Live Dwango Reader」(LDR) の代わりとして2017年9月に開発された新しいRSSリーダーです。このページでは、この「Feedpon」の使い方を紹介しています。
※2017年11月時点の情報です。
Feedpon はできたてホヤホヤなRSSリーダーであるため、このページの情報はすぐに古くなるかもしれません。
Feedpon利用中の画面
▲クリックで拡大
現時点では、「Google Chrome 向け拡張機能」と「Firefox向けアドオン」の2つが配布されています。(ブラウザで直接アクセスは出来ない模様です)
ダウンロードなど
- Feedpon開発者のブログ (emonkak's Blog)
- GitHub - emonkak/feedpon:
- Chromeの拡張 / Firefoxのアドオン
- その他:モバイル版として、CordovaでパッケージングしたAndroidとiOSアプリがあるものの、(お金がかかるので) ストアでは配布していない、との事です。
Feedponの特徴
- 「Live Dwango Reader」(LDR) の代わりとして開発。
- Feedlyをバックエンドサーバーとして利用している。
- 表示がシンプル。
- LDRに慣れている場合、とても使いやすい。
- 動作がかなり軽い。
- PubSubHubbub に対応したサイトの場合、RSSの更新は瞬時に反映される
- PubSubHubbub に未対応、かつ登録者数の少ない小さなサイトの場合、RSS Feedの取得にちょっとラグがある (Feedlyの取得に準じる。数分~2時間遅れる)
- 開発者が日本人、完全に日本語対応。
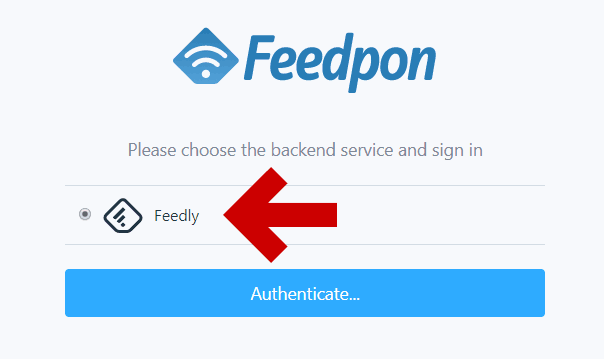
Feedponのログイン
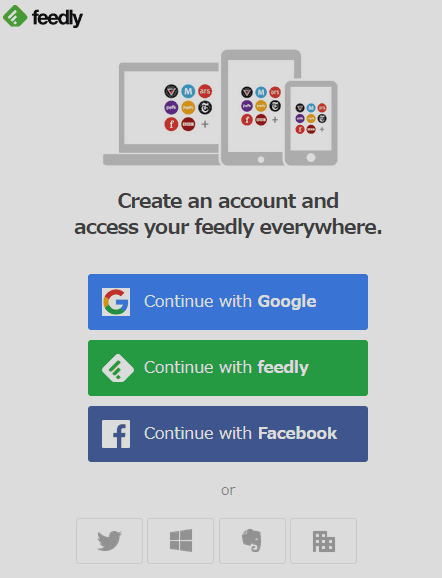
- Feedlyにアカウントがある場合、Feedly経由でログインすると Feedlyの購読リストが引き継がれる。
- 下部水色の「Autheticate... 」ボタンを経由して Facebook、Google、Twitter、Microsoftアカウントなどでもログイン可能。(この場合でも、Feedlyのアカウント作成は必要)
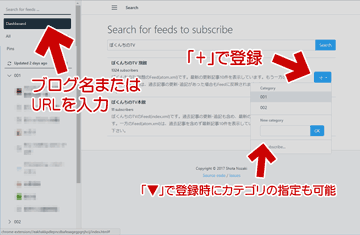
新規に購読アイテムを追加する

▲クリックで拡大
左上の検索ボックスにブログ名またはURLを入力し、「Search for ....」をクリックすると、右カラムに検索結果が表示される。ここで「+」ボタンを押せばRSSの購読登録は完了する。
登録操作時のメモ
- 登録時、「+」の横の「▼」ボタンを押すとカテゴリー(フォルダ)登録可能。
- Feedponで登録したRSSは、Feedlyにも反映される
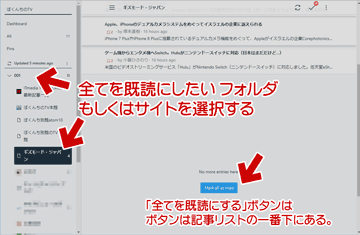
全ての記事を既読にする

▲クリックで拡大
操作はFeedly に酷似している。
記事リストの一番下に「全てを既読にする」ボタンがある。
- 既読にできないサイトがある場合、「ALL」を選んでから「MARK AS READ」を選んでみる。(当然全部 既読になる)
- 既読ボタンを押した際、Feedlyのように自動で次の Feeds 移動するような機能は付いていない感じ。チョット残念。
RSSフィードの更新
-
赤矢印部分の
 マーク(リフレッシュ)をクリックすると、選択したサイトのRSS情報を更新・取得してくれる。
マーク(リフレッシュ)をクリックすると、選択したサイトのRSS情報を更新・取得してくれる。 - 左カラムの全購読リスト上の
 マークを押すと、全てのサイトを一気に更新してくれる。(右上の
マークを押すと、全てのサイトを一気に更新してくれる。(右上の マークは、サイト別に更新する)
マークは、サイト別に更新する) - ※ 登録者数の少ない Feed のリフレッシュには一定の間隔 (数分~数十分) が必要。
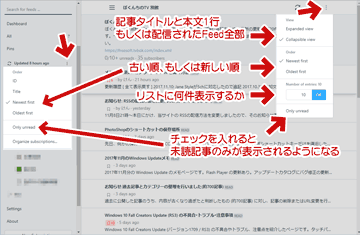
表示スタイル

▲クリックで拡大
縦向き「・・・」アイコンのから変更する。
表示スタイルはとてもシンプル。
・タイトル+本文1行
・タイトル+Feed配信された文章を全部
のいずれかを選ぶ。
その他のメモ
- 現時点では、Feedlyのような人気度や注目度の高い記事が上になるソートはない。
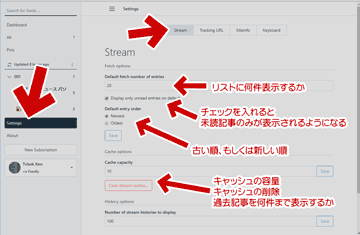
- 「Unread Only」にチェックすると既読記事はリストから消え、表示がサッパリする。
- リストに何件表示するか、という項目がある
各種設定
Feedponの各種設定は、左カラム「Settings」から行う。

▲クリックで拡大
上図はその一画面。エントリーの表示設定。
ここで設定した項目は、新しく登録したFeedの初期設定として使われる。
本文を読む(全文展開する)
- 赤矢印のボタンをクリックすると、全文配信されていない場合でもサイトから本文を取得してくれる。
- スタイルシートの適用なし、広告など表示されない。
- Javascriptは動かない。(これにより画像が取得できないサイトもある。)
- すべてのサイトで全文表示できる訳ではない。
- ぼくんちのTV別館は、初期設定ではこのボタンでデータ取得できない。
(以下で説明する設定が必要)
- ぼくんちのTV別館は、初期設定ではこのボタンでデータ取得できない。
という事で、各種設定その2
目的のブログが全文取得に対応していなかった場合、Feedpon上で 全文展開する為には、そのサイト毎で設定が必要。
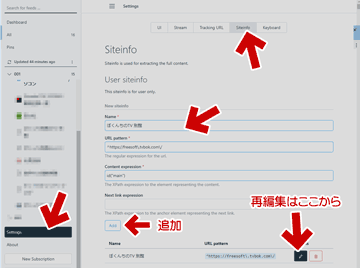
設定は「Settings」>「Siteinfo」で設定を行う

▲クリックで拡大
ページを下にスクロールさせると、既に登録されたサイトのパターンが表示されている。それらを参考に目的サイトのパターンを作成する。
入力例 (ぼくんちのTV別館)
- ぼくんちのTV別館は、本文は<div id="main">で囲われている。この場合、以下のように設定する。
- Name ・・・・サイト名
例:ぼくんちのTV 別館 - URL pattern ・・・・ 目的サイトのURL (正規表現)
例:^https://freesoft\.tvbok.com\/ - Content expression・・・・全文展開で表示する場所 (特殊な書き方が必要)
例:id("main") - Next link expression・・・・次へリンクがある場合に記入 (必須ではない)
例なし(思ったように表示できなかった)
入力時のチェックポイント
- 開発者のサイトによると、「仕組みとしては前述 (LDRで言えばLDR Full Feed、FeedlyであればFeedly Full Feed) のユーザースクリプトと同様にWedata上で管理されているSiteinfo情報を利用している。~中略~ XPath を使ってエントリ本文のノードを特定している。」との事。
- XPath の記述方法
XPathとは | XML徹底入門【わかりやすい図解解説】
設定にはちょっとコツが必要だが、HTMLを少しかじっていれば Google Chrome の「検証」で本文を囲ったタグを探すのはそんなに難しい作業ではない。
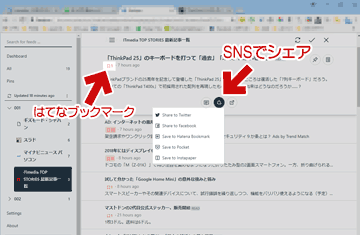
SNSでシェアする

▲クリックで拡大
Feedponから外部Webサービスに投稿する場合は上図のボタンを使う。
Twitter、Facebook、はてなブックマーク、Pocket、インスタペーパーが利用できる。
- 記事を開いた状態で一番したにあるボタンを展開する。
- はてなブックマークはタイトル直下にもボタンがある (あとで読む用のボタン)
このページの情報は以上。