
Google Chrome 上の Feedly に Feedly Full Feed を追加する方法、および使い方を解説したページです。
- Feedly上で全文を読みたい
- Feedlyにはてなブックマークボタンを表示したい
このような場合、Feedly に Feedly Full Feed を追加しておくと便利です。
ただし、Feedly Full Feed のインストールは かなり面倒くさい・・・・というか、挙動のクセを理解するまではかなり手こずるので注意です。
このページでは、Feedly Full Feed 導入時のつまずきやすいポイントをある程度詳しく説明しています。
※補足: Firefoxの場合
- 以下のブログさんが手順を解説しています。
Feedlyおすすめ拡張機能「Feedly Full Feed」の設定方法
※Firefox Quantum( バージョン57以降)でもこの手順で良いのか、手元では未確認。
以下、実際の手順です。
はじめに注意
Chrome ウェブストアの Feedly Full Feed は機能しない
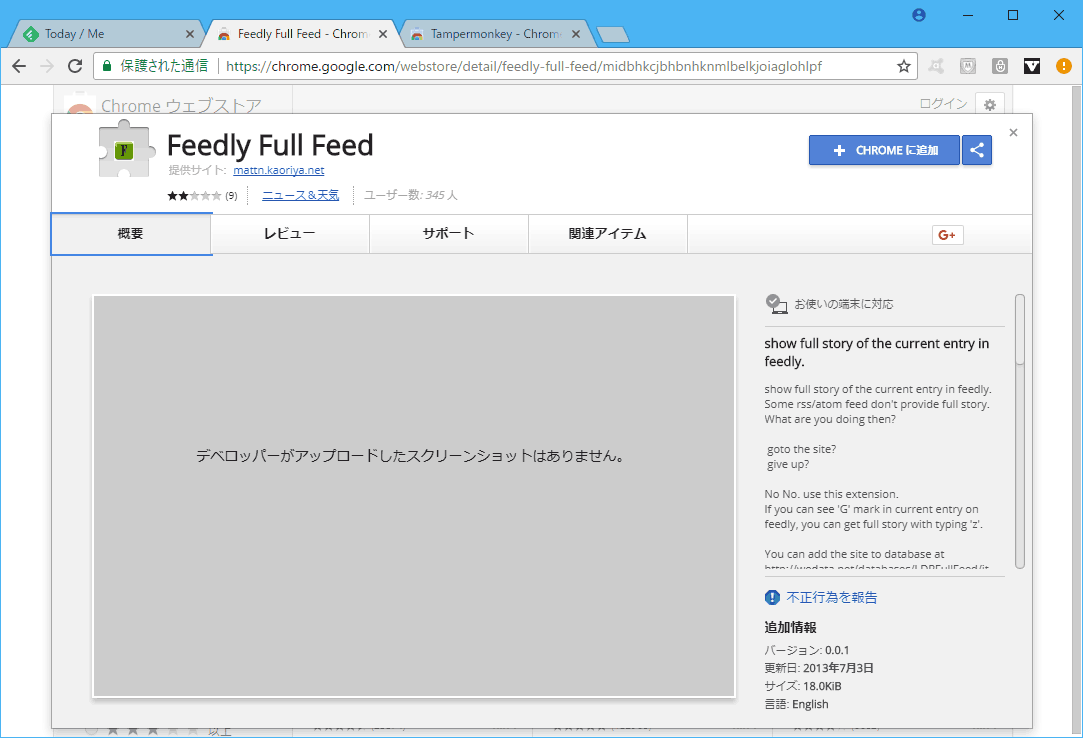
- Chromeウェブストア版の Feedly Full Feed

▲クリックで拡大
この拡張機能をインストールしても作動しません。
Feedly Full Feed のインストール手順
Google Chrome の場合、
- 拡張機能 Tampermonkey のインストール
- Feedly Full Feed のスクリプトインストール
- 読み込むドメイン(RSSフィード)の許可
と3段階の手順が必要です。
-
Tampermonkeyの導入
Feedly Full Feed の作動には Tampermonkey が必要です。
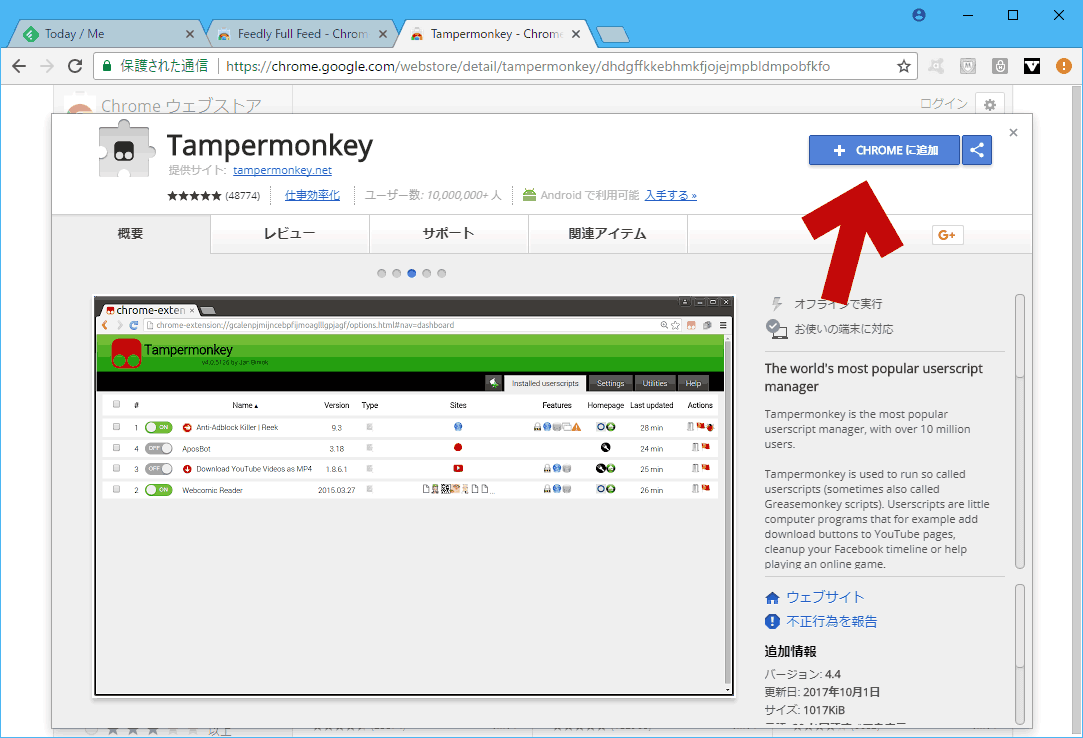
- Tampermonkey

▲クリックで拡大
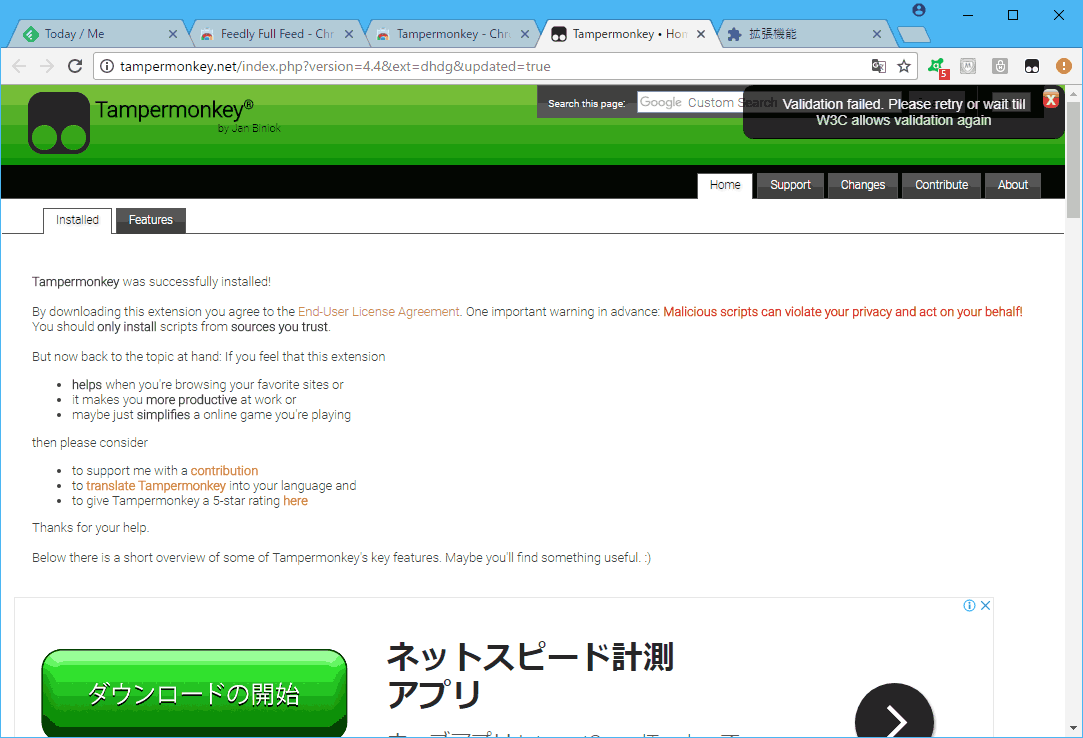
上記ページで Chrome に Tampermonkey を追加します。 - Tampermonkey を追加すると、以下のような画面が現れます。

▲クリックで拡大
Feedly Full Feed は、このTampermonkeyのスクリプトとして作動します。
- Tampermonkey
-
Feedly Full Feed の追加
Feedly Full Feed は、以下ページで追加できます。
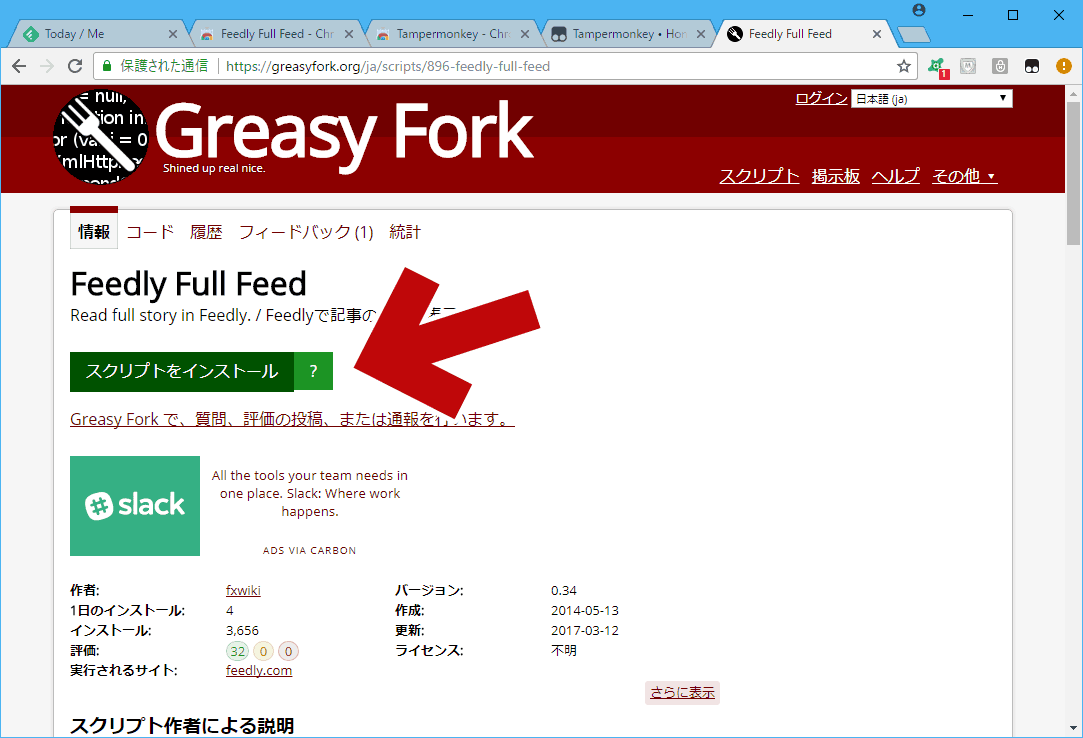
- Feedly Full Feed

▲クリックで拡大
「スクリプトをインストール」を選択します。
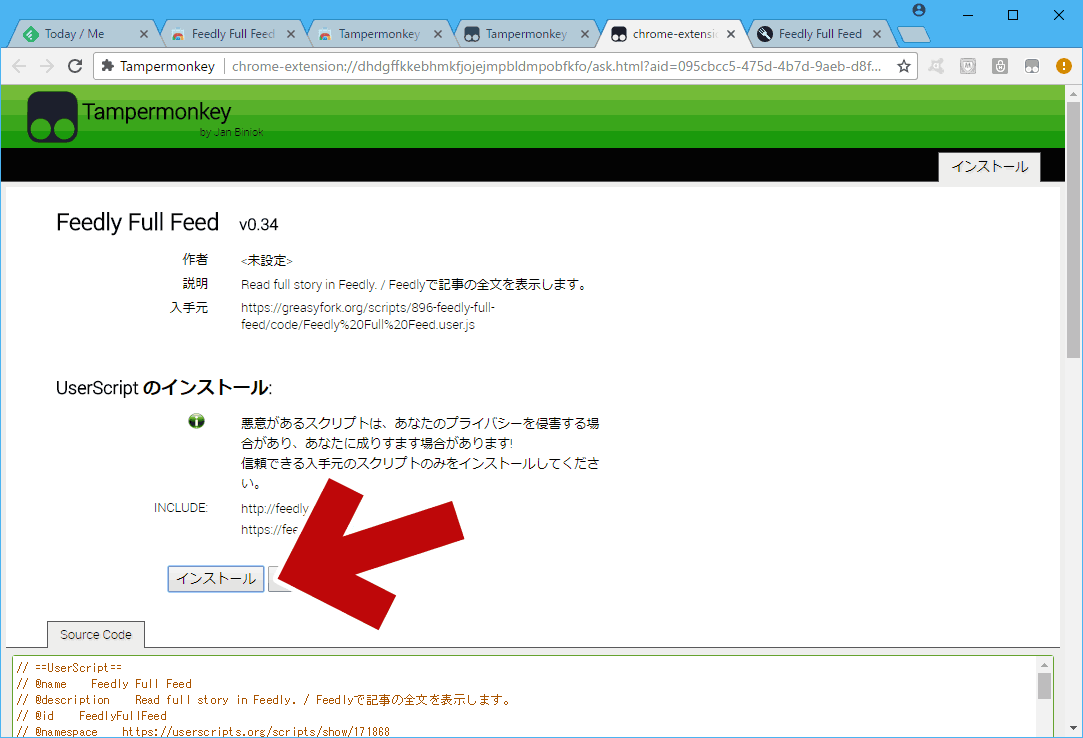
(Tampermonkeyが有効になっていない場合はインストールできません) - 先ほどインストールした Tampermonkey が開きます。

▲クリックで拡大
「インストール」をクリックすると Tampermonkey に Feedly Full Feed が追加されます。
- Feedly Full Feed
-
Google Chrome を終了、再起動させる
Feedly Full Feed のインストール手順そのものは以上です。
(手順はまだ続きます)
Feedly 上で 全文読み込みする
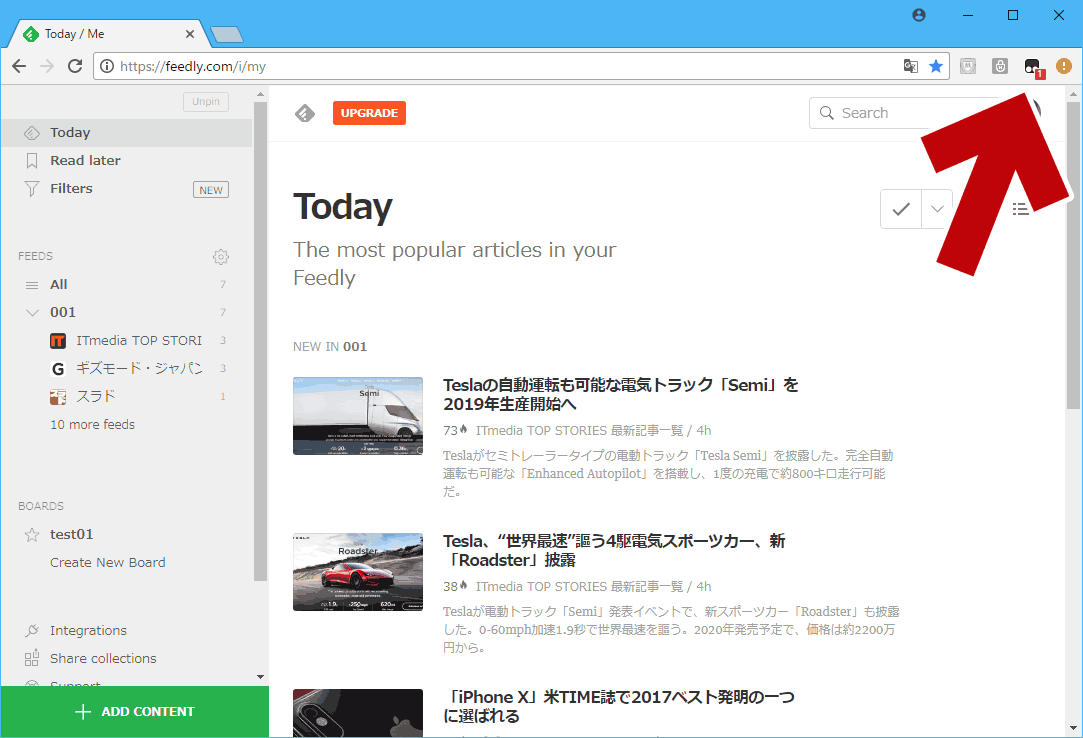
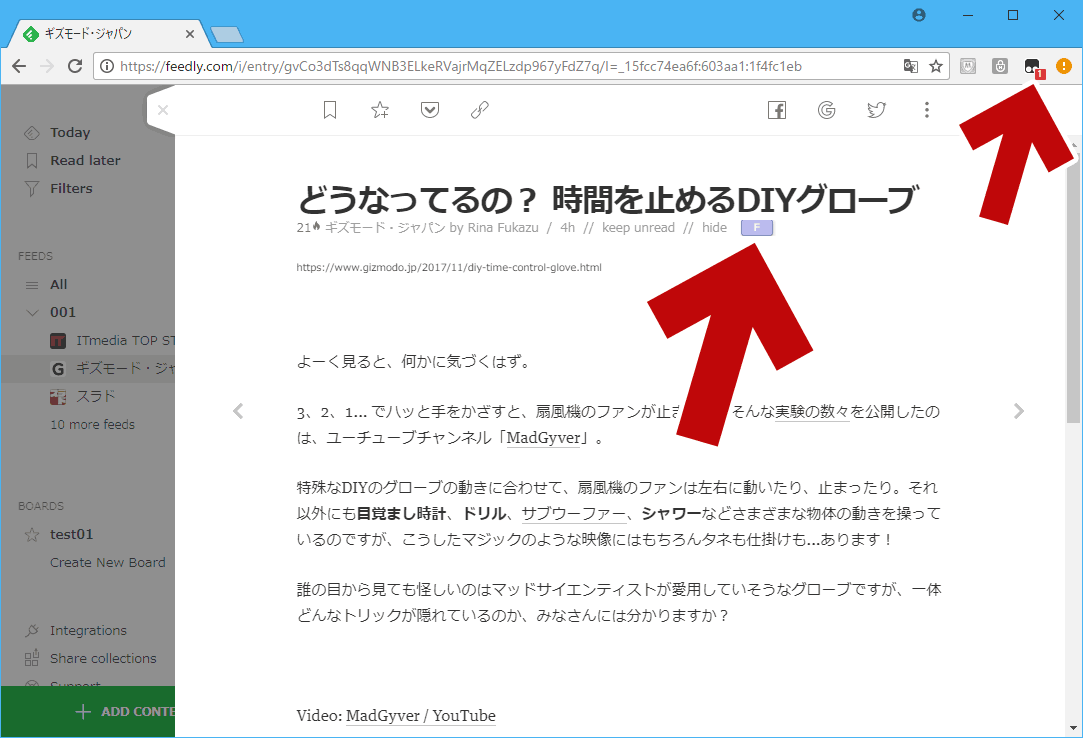
Feedly Full Feed が正常に作動している場合、個別記事を選択すると以下のような画面になります。
▲クリックで拡大
- 拡張機能 Tampermonkey のアイコンに「1」という数字が表示される
- 記事タイトル下に「F」ボタンが追加されている
- Fボタンは、RSSやサイトにより 黄・緑・紫・グレーなど色が変わる。
(ボタンの色については文末で説明)
ここで「F」ボタンをクリックすると 選択したページの全文を読み込んでくれます。
しかし、このままでは Feedly Full Feed はまともに作動しません。
Feedly Full Feed初回起動時の注意 (ドメインの許可)
Tampermonkey で作動するスクリプトで「クロスドメイン」が発生する場合、そのクロスドメインを許可する必要があります。
Feedly Full Feed でクロスドメインが発生する (RSSを読み込む) 際、以下の設定を行います。
Feedly Full Feedで読み込むドメインの設定
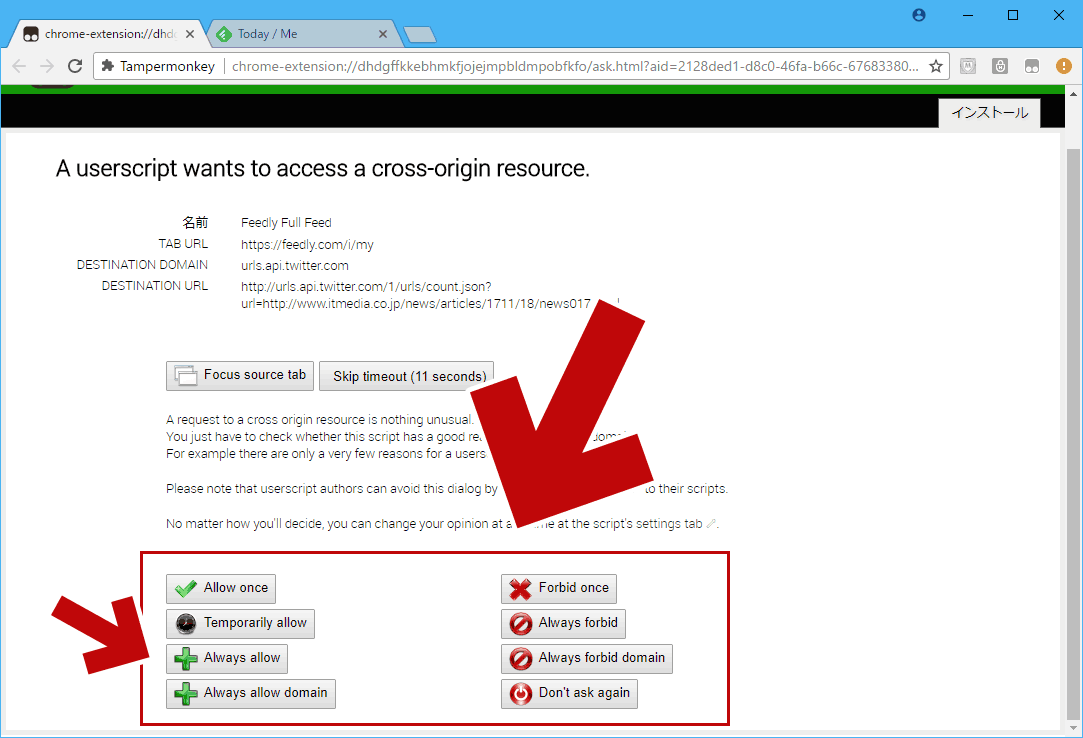
- Feedly上で RSS を開くと、以下の画面が登場します。

▲クリックで拡大
「Always allow」または「Always allow domain」を選択し、スクリプトの実行に許可を与えます。- 補足: 画面上部の「Focus source tab」でタブ指定する必要はありません (個人的にココでハマった)
- このドメイン (feedly.com) 上でスクリプト (Feedly Full Feed) を作動させるかどうかのダイアログです。
- 読み込み先のサイト (Feedly) で CORS (Cross-Origin Resource Sharing) が検出された場合に表示されます。(つまり、全文読み込みする際は必ず発生する)
- 表示されたボタンのうち、いずれかを選択しクロスサイトリソースの読み込みを許可 (または拒否) します。※拒否するとFeedly上で全文展開できません。
- 「Always allow」または「Always allow domain」を選択すれば、以後同じドメインで確認ダイアログは表示されません。
チェックポイント
- 購読しているRSSフィード毎 (ドメイン毎) に許可する必要があります。
- 発生しているクロスドメインの回数分、このダイアログは表示されます。(クロスドメインが3回発生していれば、このダイアログも3回表示される)
- ブックマークボタンの追加などで、Feedly Full Feed で読み込むスクリプトを変更ドメインを追加した場合、再度許可を与える必要があります。
- 既に許可したはずのサイトで再びこのダイアログが登場した場合は注意すべきかと思います。様子見したい場合は「Allow once」や「Temporarlly allow」を選択し、危険と感じた場合は次回選択時に「Always forbit domain」などを選択します。
-
一つづつ登録するのが面倒な場合
ここまでの手順で、ようやく Feedly Full Feed がまともに作動するようになります。
Feedly Full Feed の設定を変更する
Feedly Full Feed をさらに便利に使うには、もう少し設定が必要です。
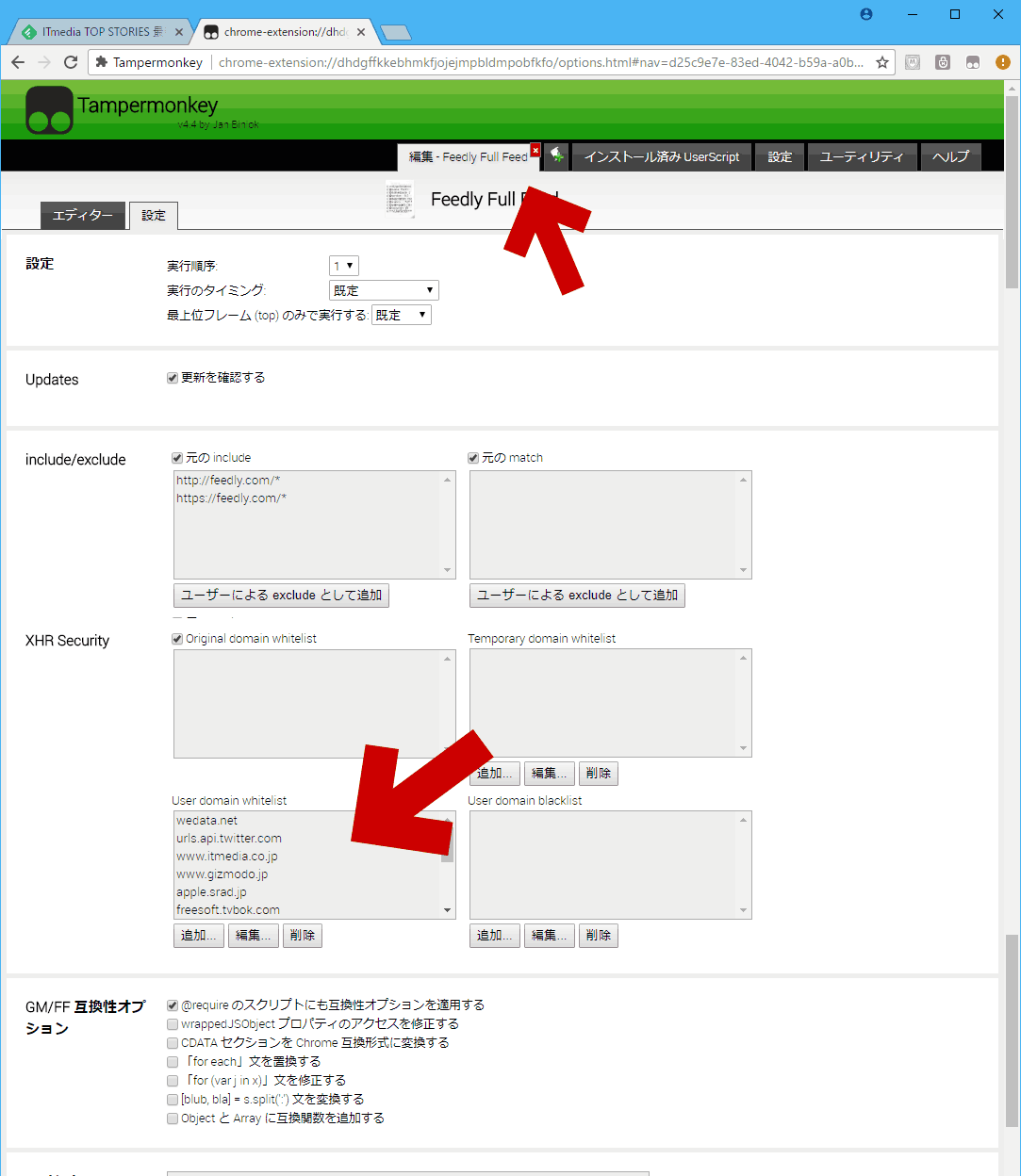
下図 (タイトル下) の「F」ボタンを「Ctrl + クリック」すると、Feedly Full Feed の設定画面が表示されます。
▲クリックで拡大
いくつかのサイトでは、この「F ボタン Ctrl + クリック」後の設定が重要になって来ます。
Feedly Full Feed の設定画面
以下、「F ボタン Ctrl + クリック」後の設定です。
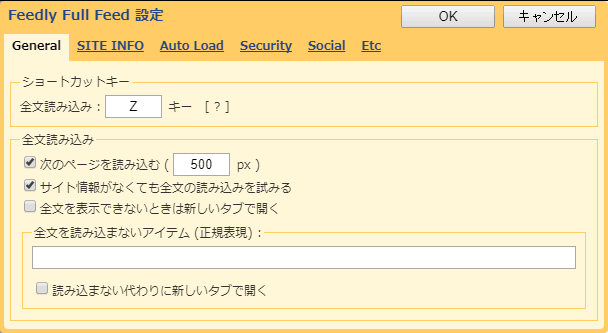
- 一般設定タブ

▲クリックで拡大
Feedly Full Feed の一般設定。
- 横幅500px以下のコンテンツは読み込まない設定。
- ※重要
サイト情報 (site info) がない (Fマークがグレー ) でも全文取得を実したい場合は「サイト情報がなくても全文の~~~」にチェックを入れる
) でも全文取得を実したい場合は「サイト情報がなくても全文の~~~」にチェックを入れる
- 例えば ぼくんちのTV別館 の場合、このチェックを入れる事で全文取得が可能になります。
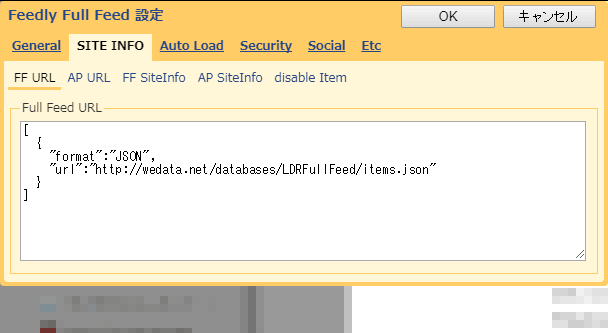
- SITE INFO タブ

▲クリックで拡大
- SITE INFO をどのようなルール、方法で取得するかを設定します。
(このサイトでは詳細解説なし/まだよく分かっていない) - よく分からない場合、初期設定のまま触らなくても大丈夫
- SITE INFO をどのようなルール、方法で取得するかを設定します。
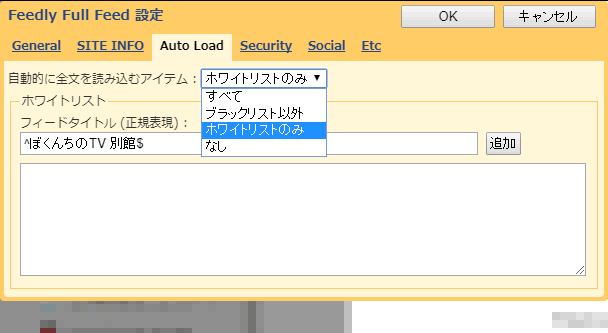
- ホワイトリストの設定

▲クリックで拡大
- 自動的に全文読み込みしたい場合、ここでルールを作成します。
(このサイトでは詳細解説なし/まだよく分かっていない) - よく分からない場合、初期設定のまま触らなくても大丈夫
- 自動的に全文読み込みしたい場合、ここでルールを作成します。
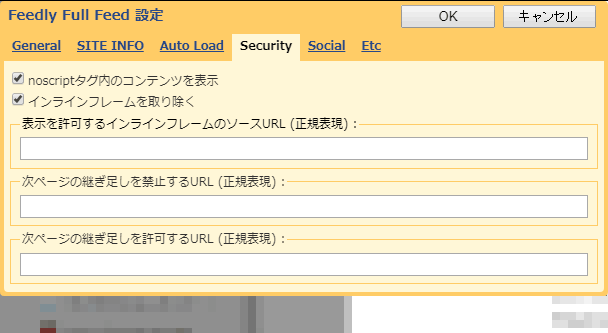
- セキュリティタブ

▲クリックで拡大
- noscript タグや iframeタグ内のコンテンツを読み込むかどうかの指定。
- 遅延読み込み画像にnoscriptを用意しているサイトの場合であれば、noscriptのチェックを入れれば画像が表示されるようになります。
※GIGAZINEなど、noscriptの画像を用意していないサイトでは無理 - よく分からない場合、初期設定のまま触らなくても大丈夫
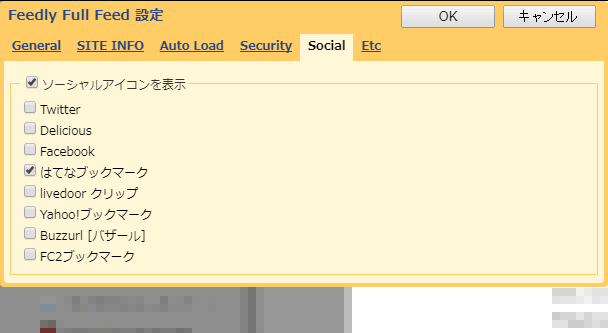
- ソーシャルボタンの追加

▲クリックで拡大
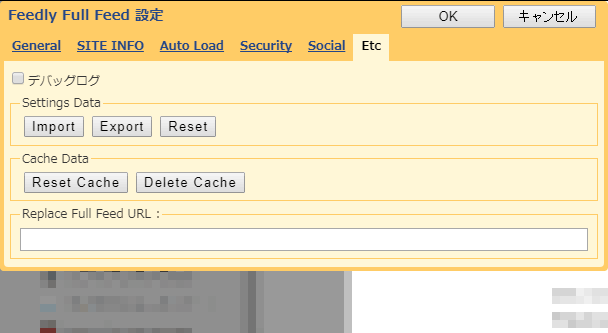
- その他

▲クリックで拡大
- 設定データのインポート、エクスポート、リセット、キャッシュの削除などを行える。
- 設定に失敗した、よく分からなくなった、と言う場合は一度リセットしてみる。
補足メモ:「F」ボタンの色について
「F」ボタンは黄色、緑、グレー、薄紫など、色々な色で表示されます。
これらの色が何を示しているのか、なかなか理解しにくかったので整理してみました。
- site infoがある場合・・・・黄色
- 初期設定のまま「Fボタン」で全文取得が可能である。
- site infoがない場合・・・・グレー
- 初期設定では「Fボタン」で全文取得ができない。
- 設定で「サイト情報がなくても全文の読み込みを試みる」にチェックを入れれば大抵は全文読み込み可能になる。
- Next (さらに読み込む情報?) がある (まだ読み込んでいない) 場合・・・・緑
1/2/3/4 とページ分割されている場合?
- Fボタンで自動で全文読み込まれる
- Next (さらに読み込む情報?) がない場合・・・・うす緑
- もう読み込む情報はない
- as_next (さらに読み込む情報?) がある (まだ読み込んでいない) 場合・・・・紫
RSS配信ページでさらに「続きを読む」がある場合?
- 「Fボタン」で読み込める情報がある
- as_next (さらに読み込む情報?) がない場合・・・・うす紫
- もう読み込む情報はない
ネットで有用な情報が見つからなかったので、ソースをざっくり流し読みしてみた感じ上記のようになりました。だいたいこれでOKだと思います。(かなり予測が入っている&間違ってたらゴメンなさい。)
とりあえず、もう少し使い込んでいけば分かるんじゃないかなーと思っています。
このページの情報は以上です。