遅まきながら、Windows7にIE10のプレビュー版を入れてみました。
IE9で発生していたデスクトップ再描画問題がなくなり、非常によい感じです。しかし・・・やっぱ微妙な問題がありますねえ、色々と・・・。
まえがき
Windows8では基本的な作動確認・操作確認ばかりやってました。
IE10を使って「腰を据えじっくり」ブラウジングする事はほとんど無かったので、色々気が付きませんでした。メインで使うOSとブラウザで改めてDo Not Track機能を有効にしてみると、意外と不便ですねえ(^_^;
あと、色々なサイトを巡回したり、ログインしたりしないと解らない事が一杯ありました。このページはその辺を文章化したものです。
IE10のDo not track を無効にする方法
前ページで手順解説。
→ IE10 のDo not track を無効にする方法
普通に使っている分には、あんまり気にしなくて良いかも。
「追跡されている・・・嫌だ!」と感じれば有効のままにしておけば良いし、「ブラウザに俺の好みが反映されない・・・!」と思ったら無効にしとけば良い。
IE10の新しいセキュリティ機能
「Javascriptでiframeを呼び出して、その中でまたJavascriptを実行して」・・・みたいなWeb技術(クロスドメインとかそんな技術)に、何らかのアクセス制限が施されている感じです。
これは、「拡張メモリ保護と HTML5 サンドボックス属性、および拡張保護モードのサポート」と言うものだそうで、
・IT 担当者向けの Internet Explorer 10 の FAQ
・IE10(プレビュー版)概説(中編) - @IT
上記のようなサイトでその概要が解説されています。
この技法はWeb上の広告表示でよく使われる技術なんですが、最近ではOSの脆弱性を突いた攻撃にも利用されちゃったりします。ガンブラーが大流行した時などは、この手口でウイルスが広まりました。
ごく稀にブログパーツや広告類が表示されなかったりしますが、セキュリティがより堅牢になったワケなので多少の不便は目を瞑ろうかと思っている所。
新しいセキュリティ機能による弊害?
インターネットキャッシュを削除した直後に、target="_blank" 付きリンクで外部サイト(上記のお行儀の悪いJavascriptが含まれている)にジャンプした際に発生する感じ。
全く問題ない場合もあれば、しばらくの間(10~20分くらい?)広告やブログパーツが表示されない場合もあります。同じ広告やブログパーツでも、普通に表示されるサイトもあれば、全く表示されないサイトもあり、変だな~と思っていてもいきなり正常に表示されるようになったり、この辺の違いは何なのだろう・・・?良く解らないです。
追記
ページが固まってしまうケースも結構あるようです。Bloggerやzenback を利用している場合が多いようで。。。Javascriptを利用した外部ブログパーツを利用している場合なども注意ですね。
広告やブログパーツを強制的に表示したい場合 - ユーザー側
表示させたいサイトを「互換表示」に設定すれば、非表示になっている広告やブログパーツも表示可能なようです。
- アドレスバーに「互換表示ボタン」が無いサイトでも、[ツール]>[互換表示設定]からサイトURLを登録すると、無事表示されるようになります。
- [ツール]>[互換表設定]から、「すべてのWebサイトを互換表示で表示する」にチェックを入れるのも有効です。
- 根本的な解決は、サイト運営者またはJavascript発行元が対応する必要があります。閲覧ユーザーには対処できない感じです。
まあ、表示されないのはキャッシュクリアしてから最初の10~20分程度な感じなので、あんまり気にする必要は無いんじゃないかと思います。(追記: 半日以上 表示されない時もある。ここまで長いと流石に困る。。。)
広告やブログパーツを強制的に表示したい場合 - Web製作者側
正式な対処方法は今の所、私もよくわかんない。
とりあえず今の所は、IE9以下で表示されるよう、HTMLに互換モードの指定をしておくと良いみたい。
訂正。この記事を記載した日は、たまたま「訂正したタイミング」で表示されただけだった。HTMLに互換モードの指定をしても、この問題は解消されない。
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9">
など(上記はIE10でもIE9としてエミュレートされる)
訂正:この方法ではうまく行かない。対処方法は今の所不明
この指定の場合、IE8以前のブラウザでは互換指定は無視され、IE8はIE8の、IE7はIE7の解釈でHTMLを表示します。
また、IE10は条件付コメントを利用すると表示がおかしな事になるので注意です。
参考リンク:
IE10では条件付きコメントが使えないCommentsAdd Star
FC2ブログは「X-UA-Compatible」を条件付きコメントで囲ってはいけない
Windows 8 IE10 の Quirks モードには気を付けよう
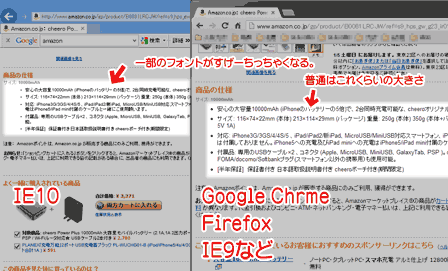
またまた気になるIEのフォント問題
IE10は、フォントサイズのジャンプ率がおかしくなる事があるかも?
現時点で確認できたのはAmazonの商品ページのみだけど、これがまたスゲー読み難いです。

▲クリックで拡大
本来12px(small)で表示されるはずの箇所が、10~11px(x-small)で表示されていて、非常に読みづらいです。互換表示設定を有効にすればこの問題は収まります。
とりあえず、デスクトップ版IE10を使う場合、Amazonは互換表示強制にしておきましょう。
今の所、Amazonのみで確認。他のサイトでは不自然なものは確認できず。
IEはどういうフォント解釈をしているんだろう?
IE10、ここが良くなった!
- IE9時代、Webサイト巡回しているとデスクトップ上のショートカットアイコンがチラチラ点滅して鬱陶しかったのですが、これが改善されています。
- あと、上で挙げたiframe云々、広告云々の件も、多少不便は感じるけどセキュリティが堅牢になった分、安心してブラウジングできます。
今の所、IE10にして一番良かったと思えるのはこの2点でしょうか。
個人的な問題点
この「ぼくんちのTV」を含め、私の運営するサイトのみ、初回閲覧時にページ表示に10秒近くかかる事があります。(たまにしか発生しない&二度目以降は問題なし)
今のところ、自分のサイト以外ではこの現象に出会わない。ネット上の情報を漁ってみると、pixivを閲覧する際に時々発生する場合があるらしい。他には特に見当たらず。
う~む。「我流の何か」が引っかかっている感じです。
- 私は画像やJavascriptファイルやアクセス解析を別サーバーに置いているのですが、その呼び出し方法がお行儀の悪い行為となっているのかな・・・?
- それともcookieの発行方法が悪いのかな?
- fancyzoomという画像拡大表示プラグインを使っているのだけれど、これを特殊なOnloadEventイベント(他の全てのデータを読み込みしたあとに画像の拡大縮小を有効にする)で読み込んでいるのが原因かな?
上記のiframeやJavascriptとは違った問題で表示速度が落ちている感じです。
また色々とWebの勉強をして、サイトに改良を加えないとダメっぽいなあ。。。
あとがき
このページで書いた問題は、Windows8側のIE10でも発生していました。Windows8はCP版から試用してたのに全く気が付きませんでした(^_^; やっぱ各種サービスにログインしたり、好きなサイトを巡回したり、お買い物しようとしたりしないと気が付かない事は一杯ありますねえ('Α`)