GitHubに公開されている Google製の JPEG エンコーダー「Guetzli」のWindows版のバイナリを入手し、jpgファイルをドラッグ&ドロップできるバッチファイルを組んで遊んでみました。
Guetzli で jpg を 圧縮している時の画面

▲クリックで拡大
「同等の品質でファイルサイズが20~30%ほど小さくなる」という噂通り、Guetzliを使って圧縮したjpgはかなり縮みます。
GIGAZINEさんで紹介されていた 「GoogleがJPEGエンコーダー「Guetzli」をオープンソースで公開」を読み、とても興味が湧いたのでチャレンジです。
(こういう流れでフリーソフト紹介するのは久しぶりだなあ・・・・と思って過去記事を調べてみたら、じつに7年ぶりでしたw)
ダウンロード
- GitHub - google/guetzli
- Releases · google/guetzli · GitHub
Windows用のバイナリはここから。
(guetzli_windows_x86.exe )
Guetzliについて
- Google製のJPEGエンコーダー。オープンソース
- libjpegと比較したとき、同等の品質でファイルサイズが20~30%ほど小さくなる。
- 入力可能なファイルはJPEGとPNG、出力はJPEGのみ
- ただし圧縮速度はとても遅い。
1024x768サイズの jpg 1枚の圧縮に10~30秒かかる。
あと、とても不安定 (これはWindowsバイナリ版だけかな?)
guetzli の使い道
現行バージョンでは変換が遅すぎ、かつ不安定過ぎるので、まだ通常利用には向きません。
大量アクセスのある Web サイトのヘッダ画像やcss画像など、少しでもファイルを小さくしたいケースでのみ利用するのがベストかと思います。
(記事部分の画像まですべて圧縮しようと思うと、とても骨の折れる作業になります)
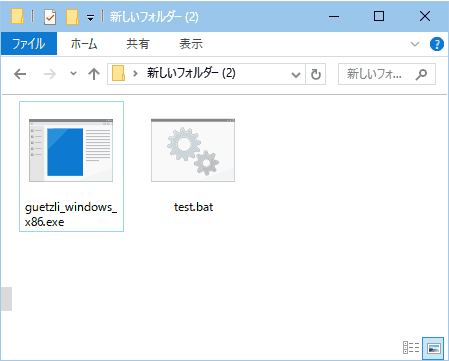
さっそく使ってみる

ダウンロードした「guetzli_windows_x86.exe」と同じ階層にバッチファイルを作成する。
- 「--quality」
圧縮時の品質。省略可能。
パラメータなしよりも 85~95あたりがエラーが出にくい。
80以下にするとまともに変換できない。 - 「--verbose」
これを付与するとエンコードの進捗が表示される。
- 「test.jpg」
圧縮したいファイルの名前を入れる。
パスを書いていない場合、「guetzli_windows_x86.exe」と同じ階層にjpgファイルを置く必要がある。 - 「output.jpg」
出力されるファイルの名前
パスを書いていない場合、「guetzli_windows_x86.exe」と同じ階層にjpgファイルが出来上がる。
これでは使いにくいので、ドラッグ&ドロップできるバッチファイルを作成してみた。
ドラッグ&ドロップ 対応バッチファイル
Cドライブに「000」というフォルダを作り、そこに「guetzli_windows_x86.exe」を置いた場合の例です。
上記の場合、圧縮されたjpgは「C:\000\out_put\」に出力されます。
圧縮前の注意
現時点のバージョンではマジでエラーが出やすいです。
- エラーが出た場合、出力側のjpgはファイルサイズ0になります。
出力ファイルを上書きするようなバッチは書かないように注意しましょう。 - 「--quality」の部分を88~92あたりで複数のバッチを作っておくのが良いです。
- 複数一気にドラッグ&ドロップすると、さらにエラーが発生しやすくなります。
- guetzli はExifなどのヘッダ情報は削除してくれません。
- 極限までファイルサイズを削減したいと考える場合は、事前に「carmine」などヘッダ情報を削除できるツールを利用しておくのが良いです。
※ guetzli の圧縮は特殊なので、guetzli で圧縮した後では carmine は上手く作動しない。
- 極限までファイルサイズを削減したいと考える場合は、事前に「carmine」などヘッダ情報を削除できるツールを利用しておくのが良いです。
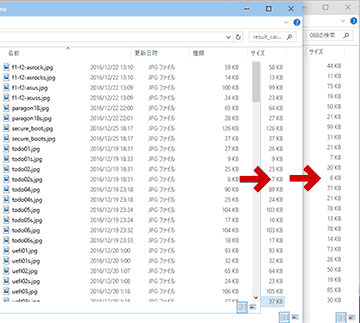
実際に圧縮してみた
以下はこのサイトでアップしている画像の一部を carmine と guetzli で圧縮してみた結果

▲クリックで拡大
左から順に
・PhotoShopのWeb書き出し(品質51)
・carmine でヘッダ削除&Huffmanテーブル最適化
・さらにguetzli (品質88)で再圧縮
公表通り、だいたい20~30%縮んでいます。
※ guetzli で圧縮した画像はこちらのページで閲覧できます。
(マザーのUEFI画面を写したjpg画像が guetzli 圧縮したものです)
guetzli の画質の劣化について
通常の画像の場合、劣化はほぼ気にしなくても良いレベルでした。
ということで、ちょっとイジワルなテストをしてみました。

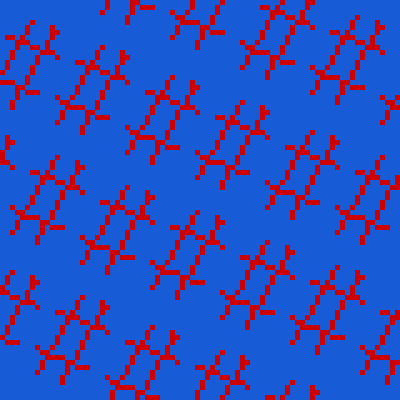
▲ちょっと目が痛くなるような画像ですが、こんな感じのjpgの圧縮アルゴリズムが苦手な色合いでかつ思いっきりエッジが立ったサンプルを用意しました。
500%拡大するとこんな感じです。

▲こういう画像は、jpgの圧縮は思いっきり苦手です。
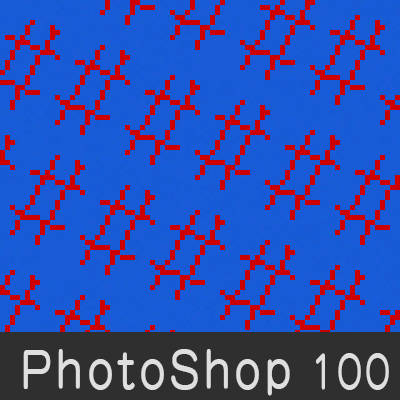
これをPhotshopのWeb書き出しの「画質51」と「画質100」で書き出し、それぞれを guetzli の「品質88」で再圧縮してみました。
PhotshopのWeb書き出し「画質100」の場合

▲マウスカーソルを乗せるとguetzli の「品質88」で再圧縮したデータが表示されます。
※500%後に再劣化しないよう、画像はpng形式で保存しています。
- ファイルサイズは15kb → 10kb と約33%圧縮。
- 元が「画質100」の場合はさすがに劣化が分かります。
- しかし通常はjpgでこのようなデータを出力する事はない事と、本当に画質重視の場合は再圧縮しなければ良いだけなので、まず問題ないと思います。
PhotshopのWeb書き出し「画質51」の場合

▲マウスカーソルを乗せるとguetzli の「品質88」で再圧縮したデータが表示されます。
※500%後に再劣化しないよう、画像はpng形式で保存しています。
- 通常のWeb用jpgの場合、PhotoShopのWeb書き出しではだいたいこの辺(画質51)が高画質の目安。(通常は「画質30~40」を選択する)
- ファイルサイズは 5700b → 5200b と約6%ほどの圧縮。
- png画像化した時の量子化の関係で元ファイルより画質劣化が大きくなってしまった。png化前の元ファイルを比較した時は本当に違いが分からないレベル。
あとがき
普通の写真の場合、画質劣化を確認するのはほぼ不可能なレベルでした。こういうイジワルなテストでもほとんど劣化が見られないあたり、guetzli の圧縮はとても優秀だと思います・・・・と言いたい所ですが、圧縮スピードの遅さと 変換の不安定さはチョット閉口レベルですね。
とりあえず、変換が安定して来れば Web用画像の最適化には面白いツールになりそうです。