2014.10.02修正:
現在では最新ブラウザ(IE11)は、「開発者ツール」(F12キー)を利用すれば、過去のIEでの表示がかなり正確に確認することが可能になっています。このようなツールは不要です。
(ダウンロードサービスも終了しています)

Microsoft Expression Web SuperPreview(以下WSP)はマイクロソフトが無償で提供するWebページ表示チェックツールです。
WSPを使用すると、IE6~8間でどのように表示が違うのかをチェックする事が出来ます。
通常、左側または上部にIE8のレンダリング結果が表示され、右側または下部にIE7またはIE6のレンダリング結果が表示されます。
Microsoft Expression Web SuperPreview(WSP)について
WSPは、マイクロソフトのWEBオーサリングツールMicrosoft Expression Web 2の新機能である表示チェックツール部分のみ利用できるモノです。
ベータ版ですが無償で利用できます。
英語版のみの提供で、日本語版はありません。
ダウンロード&インストール
ダウンロードは以下から。
Microsoft Expression Web SuperPreview for Windows Internet Explorer
リンク切れ:http://www.microsoft.com/downloads/details.aspx?FamilyID=8e6ac106-525d-45d0-84db-dccff3fae677&displaylang=en
250MBあります。ダウンロードにはチョット気合が必要です。
インストールには.Net 3.5 frameworkが必要です。
インストーラー自体には特にクセはありません。ごく普通のインストール方法でOKです。
ダウンロードした「SuperPreview_Trial_en.exe」をダブルクリック、画面の指示に従えばインストールは完了です。
WSPの使い方

WSPは表示チェックをするだけなので、操作は非常に簡単&シンプルです。
以下解説を読まなくても操作は可能かと思います。
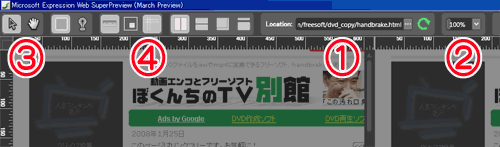
画面上部メニューボタン
- (1)Location:URL入力
表示チェックしたいURLをここに入力します - (2)画面の拡大縮小
ここに表示される%を変更して、画面の拡大縮小が行えます。
ページ全体を見渡すのに便利。 - (3)ハンドリングツール
矢印マーク:各セクションの選択に使用。
ハンドマーク:画面を上下左右にスクロールさせる時に便利 - (4)各種表示変更ツール
比較画面を横に並べたり、縦に並べたり、どちらか一方を表示したり。
上記マークでルーラー表示したりして、表示の比較を容易にするツールがここにまとまっています。
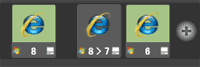
画面下部メニューボタン

緑色で表示されているアイコンが、現在表示されているブラウザの種類になります。
上記の場合、IE8とIE6で比較している事になります。
「+」ボタンで比較ページを増やす事が出来ますが、調子に乗ってガンガン増やしていくとメモリ不足でWSPが落ちます。結構メモリ食いです。
実際のIEと表示の比較
以下、Microsoft Expression WebSuperPreview(WSP)とネイティブなIE6、IE7、IE8でのWEBページのレンダリング比較です。
この記事を書き始めたのがGW中なので、画像の中には古いものが含まれます。
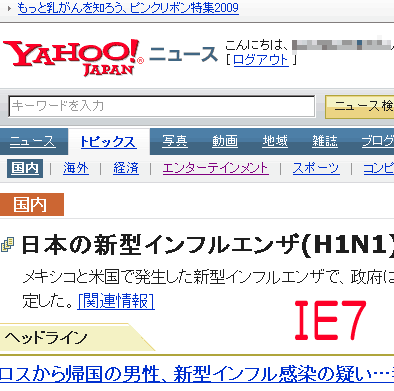
Yahoo!のニュースサイトで検証

▲ネイティブなIE7でYahoo!ニュースを表示。
マウスカーソルを乗せるとWSPでの表示になります。
レイアウトのズレは全くなし。IE8もIE6も、同様に1ピクセルのズレもなし。これは使えるかも。
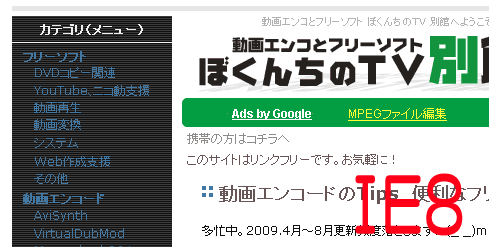
自サイト(ぼくんちのTV)での表示テスト
このサイトはかなり特殊なスタイルシートを用いていますが、果たしてどの程度正確にレンダリングされるのか。。。

▲まずはIE8で表示。マウスカーソル乗せてWSPの表示。
センタリングの解釈が少し違うのかな?センタリング指定のある所だけチョットズレています。

▲IE7。同じくカーソル乗せると画像が切り替わります。
段落に1pxのズレが見えます。
これはpadding、marginの解釈が違うと云うより、line-heightの解釈が違うという感じ。
line-heightの指定単位をemからpxに変えると収まりました。
(line-heightをpx指定ってのも問題あるけど、サイドバーなんかにリスト表示を行い、日本語文字をメイリオ、MSゴシック両方に対応・半角英数字をverdana指定してたりすると、px指定が無難になりそう)

▲IE6との表示比較。同じくカーソルを画像に乗せてみてください。
新しいテンプレートはリスト表示のline-heightをpx指定したので、サイドバーの表示も同じになりました。
ネイティブなIE6とWSPのIE6エンジン、全く同じ表示が出来ているとみて良さそう。
フォントの形が若干違いますが、IE6表示に使用したWindows2000には通常のMSフォント、WSP表示に使用しているのがJIS2004対応フォントの為かと思われます。
まとめ
Microsoft Expression WebSuperPreviewは、IE6、IE7、IE8間での表示チェックに十分使えそう。
今まで数種のIE6、IE7のスタンドアローンブラウザを試したけど、ここまで正確に表示してくれるレンダリングエンジンは無かったです。
本当は別PCやバーチャルPCで表示チェックするのが一番ですが、それが出来ない場合でも、WSPで表示チェックを行えばほぼ正しい表示結果が得られると思います。
注意点
- 結構メモリ食い。メモリ1GB以下のPCでは、様々なアプリと同時起動は結構キツイ。
- line-heightの解釈が微妙に違う。IE8&WSPは標準モードレンダリングの解釈をする。
互換モード表示してても、line-heightは標準モードのまま。
Fontによっても違ったりするので注意。 - IE8のレンダリング:センタリングの解釈が微妙に違う。
- JavaScriptなどの検証はまだ未完成?。
現在気が付いたのは上記くらいです。
おまけ
本日のお話は何なの?意味ワカンナイ!って方へ。
WEBページは使用するブラウザによって、ほんの少しですが表示が異なります。
一番問題なのはIE6(互換モード)とその他のブラウザ(標準モード)で、padding、marginなどを使用する余白部分の計算の仕方が大幅に異なる事です。
主にこれ(余白の計算が違うこと)が原因で、たまにサイドバーがズレたり落ちたりしているブログを見かける事になります。
そういった現象を少しでもなくしたい方の為に、本日のツール紹介を行っています。
(ウチのブログもIEでGoogleやYahoo!のキャッシュを閲覧すると盛大にズレていますが。。。)
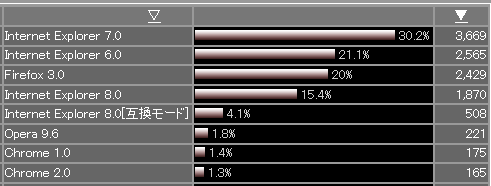
以下は、本日の当サイトへのブラウザ別訪問者数

現時点ではIE6、IE7、IE8、FireFox3が4大勢力とみて良いかもしれません。
これをWEBレンダリング方法でまとめると
- 標準レンダリングチーム:44%
IE8、Firefox、Opera、Chrome、Safari他 - 中途半端チーム:34.3%
IE7、IE8互換モード - 互換レンダリングチーム:21.1%
IE6
Webサイトをデザインする際、標準モードをメインに構築する時代がようやく来た感がありますが、まだまだIE6も念頭に入れた設計が必要。
今が一番悩ましい時期なのかもしれません。