BlueGriffonはNvuやKompoZerの後継となる、オープンソースのMozillaComposer:Gecko 2.0ベースのHTMLエディタ。HTML5の全てのフォームエレメントもサポートした最新のWYSIWYGエディタです。従来のHTML4・XHTMLエディタとしても、十分実用的な機能を持っています。
過去にHTMLエディタを利用した事がある人ならば、直感的に使いこなす事が可能。
本格的な操作には有料のプラグインが必要になりますが、フリーで利用できる範囲内でも、前身ツールのNvuやKompoZerと同等以上の機能を持っています。
2012年5月1日加筆修正
v1.5 に合わせてサイト内容を修正しました。
BlueGriffon、ほぼ完成していますね。十分実用的なレベルで仕上がっています。
サイト内 関連
・HTML5 もサポートした多機能なHTMLエディタ、BlueGriffon(このページ)
・BlueGriffonの使い方
・BlueGriffonが日本語化できない・正常作動しない時の対処方法
BlueGriffon概要
ライセンス:オープンソース
※本格的なCSSエディタや数式マークアップなど、一部のプラグインは有料で販売されています。
OS:Mac OS 10.6以上
Windows XP / Vista / 7
Ubuntu 11.10/ Fedora 16
公式ページ&ダウンロード
BlueGriffon.org
上記に日本語ファイルが初めから内包されています。
(SourceForge.JPの日本語化プロジェクトは2009年版でストップしている模様)
BlueGriffonのインストール・日本語化・使い方
サイト内解説ページ → BlueGriffonの使い方
ページ内の情報が多くなりすぎたので、BlueGriffonのインストールや使い方の解説は別ページに移しました。
BlueGriffonレビュー
以下、HTML5、css3、XHTML などのファイルを読み込んだ際の挙動や前バージョン(Ver.1.0)、前身ツール(KompoZer)との比較を中心にレビューしています。
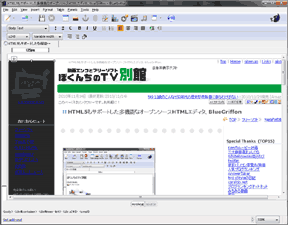
HTML5+css3も描画OK。編集OK
まずはHTML5やcss3を使ったサイトで有名なものを読み込み、BlueGriffonの表示再現性や編集能力をテストしてみます。

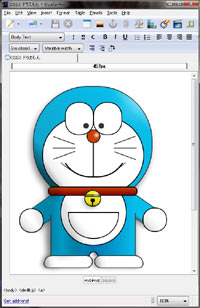
▲クリックで拡大:
裏技ShopDDさんのHTML5+CSS3ドラえもんを、BlueGriffon で読込み。
キレイに再現出来ています。HTML5やCSS3の知識があれば、エディタから編集も可能です。
注意
裏技Shop DDさんはHTML5+CSS3ドラえもんをBlueGriffon で作成している訳ではありません。上記解説は「ぼくんちのTV管理人が」そのHTMLファイルをBlueGriffonで読み込み、HTML5とCSS3 の再現性を確認したものです。
現行のHTML4.0やXHTML1.0+CSSもバッチリ
HTMLエディタとしての必要最低限な機能も全て整ってる感じ。
前バージョンで有効にならなかったメニューやボタン、全て正常に作動しています。
現行のXHTML1.0やHTML4.0、CSSの解釈もバッチリ。
※リンクの色はcssが反映されない。
KompoZerより安定
KompoZerでは、ul,liのリスト内にdd,dlリストを貼り付けるとエディタがハングし、作成中の文書が全滅する事が多々ありましたが、BlueGriffonではそれが無いです。
結構無茶な使い方が可能です。
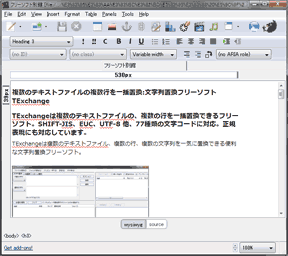
日本語文書をソース表示した時のインデントズレ改善
新バージョンではバッチリ修正されています。
▲クリックで拡大
旧VerではHTML文書に日本語が含まれていた場合、ソース表示を行うとインデントがずれるバグがありましたが、現在は完全に解消されているようです。
また、出来上がるソーステキストも非常に美しいものになっています。
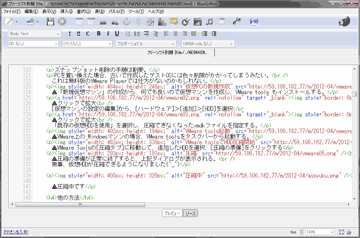
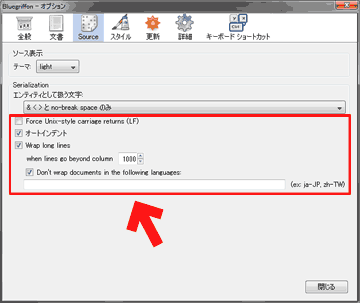
文書の途中でソースが勝手に改行されてしまう問題
前身ソフトであるNvuやKompoZerでは、整形出力されたソースコードが勝手に改行される問題がありましたが、BlueGriffon では整形方法をカスタマイズ出来るように改善されています

▲クリックで拡大
メニューバーから [ツール]>[オプション]を選択し、[ソース]タブに移動
- [Don't wrap document in the following languages]にja-JPと入力しておくと、HTML文書が日本語であると判断された場合には文章の途中で勝手に改行される問題が解消する。
- [When lines go beyond column]を1000位の大きな値にしても、途中で勝手に改行される問題は解消する。(この例の場合、1行が1000文字を超えた場合に改行が入る設定。)
- [オートインデント]のチェックを外すと、既に整形した文書が勝手に整形される事もなくなる。
あとがき
BlueGriffon、ほぼ完成していますね。十分実用的なレベルで仕上がっています。
KompoZerと比較した場合
以下3点が、KompoZerより劣る。
1. テキストの拡大縮小(big,small)タグの挿入が出来ない
2. 画像にリンクを貼りたい場合に、リンクボタン一つでタグを実装する事が出来ない。
画像の縦横サイズが指定されない(height,widthの記述が一切無い)
3. 作動が若干重い (フローティングツールバーを無効にすれば同等レベルに軽くなる)
これ以外は全てBlueGriffonの方が勝っている感じ。
無茶な編集を行っても強制終了で落ちる事もありません。
個人的には、big,smallタグを多用する事と、画像にリンクを貼る事が多いため、BlueGriffonに全面移行するってのは今の段階でもチョット難しいかな・・・・(^_^;
でもKompoZerに慣れていればサクっとBlueGriffonを使いこなせそうな出来栄えになっている事に大満足。今後新しくHTML5サイトを立ち上げようと思った場合、BlueGriffonのお世話になりそうです。
次ページ → BlueGriffonの使い方