
ブログの個別ページに、そのページの短縮URLを付けてつぶやく事が出来るリンクやボタンを貼る方法の紹介です。
ツイートボタンの設置とか非常に今さらな話題なんですが、検索してみると意外とこの情報が見つからなかったので。。。自サイトに短縮URL付きのツイートボタンを導入するのに結構苦労したので、メモ的に更新。
設置例
これらを利用すると、

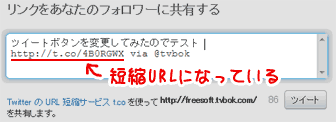
▲こんな感じでブログページを短縮URLでツイートする事ができます。

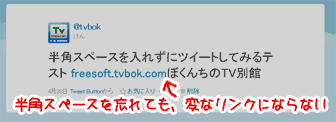
▲Twitterのタイムラインには、http抜きの自サイトURLが表示されます。
複数回RTされてURLの一部が欠けてしまったても、変なリンクは残りません。

▲半角スペースを挟まなかった為に正しくジャンプ出来なかったりする事もないみたい。
これで単純なミスによる404エラーが発生するのを防ぐ事も出来ます。
ツイートボタンの例
画像もリンクURLも、自分で用意

▲Twitterのブログパーツを使わずにツイートリンクを作成します。
Twitter標準のボタンとツイート数を表示
▲これはTwitterで用意された方法を利用します。
上記2種類の紹介を行います。
またページ後半では、各種無料ブログサービスに貼り付ける方法も紹介しています。
オリジナル画像のツイートボタンを作る方法
※画像は自分で用意しましょう。
ここでは作成するリンクの表記方法のみの解説を行っています。
ツイート用のリンク
http://twitter.com/share?count=horizontal&original_referer=http://ブログのURL&text=ツイートするテキスト&url=http://ブログのurl&via=ツイッターID
赤字部分に、TwitterでつぶやきたいURLや言葉を入れ、
自分で画像を用意し、そこに上記リンクを貼り付ければOK。
http://ブログのURL・・・・つぶやきたいURLを記載します
テキスト・・・・ブログ記事のタイトル等を記載します
ツイッターID・・・自分のTwitter IDを記載します(viaとは、「~~~経由」という意味)
こんな場合におすすめ
・好きな画像でツイートボタンを作りたい
・余分なアクセスを減らし、少しでも高速に表示させたい
注意
上記解説の「テキスト」の部分は、サイトの文字コードに合わせてURL エンコードした方が正確に作動します。
IE6やIE7などは、URLエンコードしないと正しく作動しないかもしれません。最近のブラウザならば、テキストのまま貼り付けても作動するっぽいです。
また、URLに #,?,& などの記号文字を含む場合は、URLエンコードが必須かもしれません。特殊なURLがある場合はURLエンコードを行いましょう
Twitterで用意された方法1
iframeを利用した方法です。
ツイート用のリンク
<iframe allowtransparency="true" frameborder="0" scrolling="no"
src="http://platform.twitter.com/widgets/tweet_button.html?url=http://ブログのURL
&text=ツイートするテキスト
&via=ツイッターID&lang=en&count=horizontal"style="width:130px; height:20px;"></iframe>
こちらも赤字部分に、TwitterでつぶやきたいURLや言葉と入れればOKです。
こんな場合におすすめ
・ツイート数も表示させたい
Twitterで用意された方法2
JavaScriptを利用した方法です。
JavaScriptを無効にしているブラウザでは表示出来ません。
ツイート用のリンク
<script type="text/javascript"src="http://platform.twitter.com/widgets.js"></script><a href="http://twitter.com/share" class="twitter-share-button"data-count="vertical" data-via="opsatwit"data-lang="ja">Tweet</a>
変更を加える場所はありません。そのまま貼り付ければOK。
こんな場合におすすめ
・手軽に管理したい
・アメブロなど、HTMLのカスタマイズが出来ないサービスで利用したい
以下、様々なブログサービスでこのツイート ボタンを設置するタグです。
解説するタグを、各ブログサービスのテンプレートの、表示させたい位置に挿入します。
Livedoorブログの場合
自分で画像を用意する場合
http://twitter.com/share?count=horizontal&original_referer=<$ArticlePermalink$>&text=<$ArticleTitle ESCAPE$>/<$BlogTitle ESCAPE$>&url=<$ArticlePermalink$>&via=ツイッターID
Twitterで用意された方法(iframe)
<iframe allowtransparency="true" frameborder="0" scrolling="no"
src="http://platform.twitter.com/widgets/tweet_button.html?url=<$ArticlePermalink$>
&text=<$ArticleTitle ESCAPE$>/<$BlogTitle ESCAPE$>
&via=ツイッターID&lang=en&count=horizontal"style="width:130px; height:20px;"></iframe>
FC2ブログの場合
自分で画像を用意する場合
http://twitter.com/share?count=horizontal&original_referer=<%topentry_link>&text=<%topentry_title>/ <%blog_name>&url=<%topentry_link>&via=ツイッターID
Twitterで用意された方法(iframe)
<iframe allowtransparency="true" frameborder="0" scrolling="no"
src="http://platform.twitter.com/widgets/tweet_button.html?url=<%topentry_link>
&text=<%topentry_title>/ <%blog_name>
&via=ツイッターID&lang=en&count=horizontal"style="width:130px; height:20px;"></iframe>
Seesaa・みぶろぐ・さくらのブログの場合
自分で画像を用意する場合
http://twitter.com/share?count=horizontal&original_referer=<% article.page_url %>&text=<% article.subject %>/ <% blog.title %>&url=<% article.page_url %>&via=ツイッターID
Twitterで用意された方法(iframe)
<iframe allowtransparency="true" frameborder="0" scrolling="no"
src="http://platform.twitter.com/widgets/tweet_button.html?url=<% article.page_url %>
&text=<% article.subject %>/ <% blog.title %>
&via=ツイッターID&lang=en&count=horizontal"style="width:130px; height:20px;"></iframe>
アメブロ
ブログテンプレートファイルの編集方法が分かりません。
フリープラグインにJavascript形式のTwitterタグを貼り付ける方法を取るしかないと思います。
フリープラグインに以下を貼り付け
<script type="text/javascript"src="http://platform.twitter.com/widgets.js"></script><a href="http://twitter.com/share" class="twitter-share-button"data-count="vertical" data-via="opsatwit"data-lang="ja">Tweet</a>
あとがき
とりあえず、TwitterでURL付きでつぶやく際に半角スペースを入れ忘れて 正確にジャンプできない(404ページに飛んでしまう)現象を何とかしたい。って事でこのサイトにも導入して見ました。
既に不正確にリンク貼られた分に対しては、
.htaccess & RewriteRuleで*.html 以降の邪魔な文字列を消した方が良いんだろうか。
その辺はまだ考え中です。