このサイトの転送量を減らすため、Firefoxアドオン「YSlow」を導入しました。
YSlowは、Yahooの提唱する「ハイパフォーマンスウェブサイトのルール」に従って、Webページが適切に構築されているかどうかを測定してくれるツールです。
Webサイトの表示を高速化するには、エンドユーザーの一人一人が工夫したり、ブラウザが高速化するよりも、配信元が工夫するほうが数倍も効率的なうえ、効果も高いそうです。

▲このサイトはA~Fの6段階でE判定でした(^_^;
複数のドメインから画像やJavaScriptサービスを利用していると評価は上がりません。
ブログパーツテンコ盛りのサイトでは、D判定以上は難しいです。
で、このYSlow。表示される項目が効き慣れない言葉ばかりな上、難しい。
表示される各項目の意味を理解するまでに結構時間がかかったので、気になった所を中心にまとめてみました。
YSlowのダウンロード、インストール、日本語化
まずはサラっと使い方などの解説。
YSlowはFirefox拡張機能Firebugと統合して利用します。
ブラウザにFirefoxを使い、以下リンクに飛び「Add to Firefox」ボタンでインストール可能。
YSlowJP(日本語化Ver)
バージョン1.04が日本語化されています。
ただでさえ難しい単語が並んでいますので、まずはバージョンが古くても日本語化されたものの方がお勧めです。慣れてきたら英語版の最新バージョンを使えばOKだと思います。

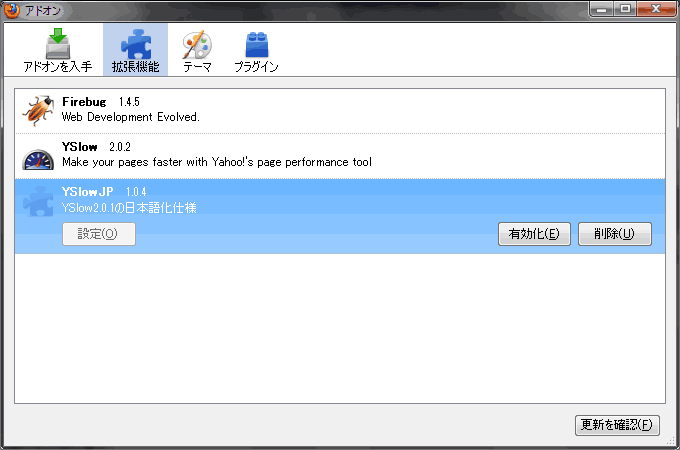
▲ちなみに英語版・日本語版の共存可能。
Firefoxのアドオン管理画面の「有効化」「無効化」で切り替えて使えます。
インストールの順番も気にしなくて大丈夫。
私の場合、YSlow2.0.2>Firebug>YSlowJPの順。ちゃんと作動してくれます。
各アドオンMPLライセンス(Firefoxなどmozilla系のGPLライセンスみたいなもの)で配布されており、細かなルールはありますが普通に利用する分には無償で利用できます。
YSlowの使い方

▲インストールすると、Firefoxのステータスバー(最下部のバー)に、このようなボタンが表示されます。計測したいサイトを開いて、このYSlowボタンを押します。


▲上記の様な結果が表示されます。
(画像はウチのサイトで計測したもの)
円グラフの方は分かり易いですね。
左側が初めて訪問した人がダウンロードするファイルの総リクエスト数や容量。
右側がPC内にキャッシュを持った人がダウンロードするファイルの総リクエスト数や容量。
左右の測定結果画像はステータスバーYSlowボタンを押すことで切り替え表示されます。
YSlowはこれらサイトパフォーマンスに影響を与える項目を数値化し、サイト改善を手助けするツールです。
YSlow計測結果の意味1
一つ一つの項目について詳しく知りたい場合は
Webサイトの高速化 フロントエンドのパフォーマンスの重要性 (Yahoo! developer netoworkより翻訳)がお勧め。このページ含め14ページにわたって詳しく解説されています。
そして「サーバーの知識が殆ど無くても、PCやインターネットの知識が多少あるレベル」の人にも分かる様に書いてあるのが素晴らしいです。
上記サイト内での難しいお話は、大抵がapacheが利用できるサーバー用のお話です。
(さくらのレンタルサーバーのライト~スタンダード~~ビジネスプロどれを選んでもapacheの設定を変更するのは無理っぽい。完全にサーバー管理者向けのお話)
YSlow計測結果の意味2
上から順に。
気になったもの・分かり難かったものだけ細かく解説入れています。
- Makefewer HTTP requests
HTTPリクエストの数を減らそう
- 1枚のページで沢山のファイル(CSS、JavaScriptだけでなく、画像も含まれる)を読み込んでいるとこの項目で怒られる。CSS、JavaScript、画像をバッサリ削るとゼロになる。
- Uses ContentDelivery Network(CDN)(分かり難かった)
Content Delivery Networkを使用しましょう
- CDNとは複数の場所に分散されたWebサーバ群でサーバーの負荷を分散させるもの。大企業向けの有料のサービス。個人ユーザーのWebページなら気にしない
- Addan Expires header
Expiresヘッダーを追加しましょう
- Expiresheaderとは、各ファイルに付いた「有効期限」の情報。PCに残っているネットキャッシュを見ると表示される「キャッシュの有効期限」がそれ。
主にphp + .htaccessまたはApache + .htaccessで設定を行える。
- Expiresheaderとは、各ファイルに付いた「有効期限」の情報。PCに残っているネットキャッシュを見ると表示される「キャッシュの有効期限」がそれ。
- Gzipcomponents
コンポーネントをgzipに圧縮しましょう
- これも主にphp + .htaccessまたはApache + .htaccessで設定を行う。
- (ちなみに先週、このサイトはcssとjsファイルのみGzipを行い、HTMLファイルのみにExpiresheaderを付加してみましたが、転送量が2/3になりました。)
- PutCSS at the top
CSSは上に配置しましょう
- CSSはページの上部、HEAD内に置きます。
CSSをページの下の方に配置すると、一旦スタイルシート適用前の状態でブラウザの描画が行われ、CSS読み込み後再描画が行われます。
またブラウザによっては、CSSファイルの読込みが終了するまで画面描画が始まりません。主にこれらのロスを防ぐ為のもの。
- CSSはページの上部、HEAD内に置きます。
- PutJS at the bottom
JavaScriptは下に配置しましょう
- 逆にJavaScriptはHEAD内に書かないようにします。JSファイルの読み込みも同様に、なるべくページの下の方に配置します。
重たいブログパーツを利用している方なら分かると思いますが、確かにJSファイルは読み込み終了するまで、その先のHTMLを呼んでくれませんよね。
- 逆にJavaScriptはHEAD内に書かないようにします。JSファイルの読み込みも同様に、なるべくページの下の方に配置します。
- Avoid CSSexpressions
CSSのExpression()は使用しない
- Expression()とは昔のIE専用コードの一つ。今となっては必要なし。
- Make JS andCSS external
JavaScriptとCSSは外部ファイルにする - ReduceDNS lookups
DNS Lookupsを減らしましょう
- 通常、ホスト名をIPアドレスに変換するのに20-120ミリ秒かかる。ホストを増やすとここで時間がかかる。しかしホストを減らすとページに対するダウンロードの並列数が減り時間がかかる。さじ加減はサイト運営者次第。推奨は2~4らしい。
- ブログパーツを一杯貼っているとこの項目はE~Fランクで当たり前(^_^;
- MinifyJS(分かり難かった)
JavaScriptやCSSは圧縮しましょう
- 上の項目のGzip圧縮と何が違うの・・・・?と思って自分のサイトをアレコレ触ってみて、HTML内部に書かれたスタイルシートやJavaScriptに余分な空白や改行がある場合にでる警告だと気が付いた。警告が出る・出ないの線引きが微妙な気がする。
- Avoid redirects
リダイレクトを使わないようにしましょう - Remove duplicate scripts
JavaScriptやCSSの重複を気を付ける - ConfigureEtags(分かり難かった)
ETagsを正しく設定しましょう
- Etagsってのはサーバー1台1台に割り振られたIDナンバーみたいなもの。
サイトを複数のサーバーで運用している場合は、PCにキャッシュされたEtagsと現在接続されているコンポーネントのEtagsが合わず、おかしな事になるらしい。
これもApache + .htaccessで設定する項目。一般ユーザーには難しい部分。 - ブログパーツを沢山利用している場合も、気にしても仕方がない項目。
- Etagsってのはサーバー1台1台に割り振られたIDナンバーみたいなもの。
- Make AJAX cacheable
AJAXをキャッシュ可能にしましょう - Use GET for AJAX requests
AJAXではGETメソッドでリクエストしましょう - Reduce the number of DOM elements
DOMエレメント数は最小限に抑えましょう - AvoidHTTP 404 (Not Found) error(注意)
HTTP 404 (Not Found) は避けましょう
- ブログパーツのJSファイル内で404が発生している場合もあるので注意。
- Reduce cookie size
クッキーのサイズは最小限に抑えましょう - Use cookie-free domains
スタティック画像にはクッキーは使わない - Avoid AlphaImageLoader filter
AlphaImageLoaderの使用は避けましょう - Do not scale images in HTML
画像はHTMLで大きさを変えず使用する - Make favicon small and cacheable
faviconを設置しましょう
あとがき
以前読んだ二十歳街道まっしぐらさんの記事の意味や、最近テンプレートをバージョンアップされた裏技ShopDDさんの記事の中身が、今更ながら理解できました。
先週は.cssファイルと.jsファイルのGzip圧縮を行い、HTML文書に(寿命2時間ほどの)Expiresヘッダーを付加した所で満足していたのですが、、、こうやって色々調べていくうちにcss sprite(各ページ共通の画像を一枚にまとめちゃうテクニック)も是非とも導入したくなりました。
jQueryにも手を出してみようか。。。と思いつつもそこまでJavascriptに詳しくないのでこれはずっと先のお楽しみに取っておく事に。