2015.11.17: ページ内で紹介しているWebサービス「YUI Compressor Online」のURL変更に対応
※このページは、2009年に記載したお知らせページです。
2015.11.17 修正内容
修正前のOnline CompressorのURLは以下
http://yui.2clics.net/
http://www.refresh-sf.com/yui/
YUI Online Compressorというモノを利用していました。
(2013年頃から閉鎖を予告されていましたが、とうとう本当に閉鎖されたようです)
以下本文。2009年頃に書いた内容です。
本日、当サイトの表示を少しだけ改造しましたのでお知らせします。
見た目は一切変わっていません。内部を少し書き換えただけです。
表示に不具合がありましたら、コメント残していただけると幸いです。
変更箇所
HTML内のスタイルシート及びJavaScriptをOnline JavaScript/CSS Compressorを使い出来るだけ簡略化し、その上でgzip圧縮をかけました。
メインの.cssファイル:15kb ⇒ 4kb
サーバー内の.jsファイル:38kb ⇒ 5kb
に圧縮を行いました。
これで表示も少し軽くなっている筈。。。体感では殆ど変わりないですけど(^_^;

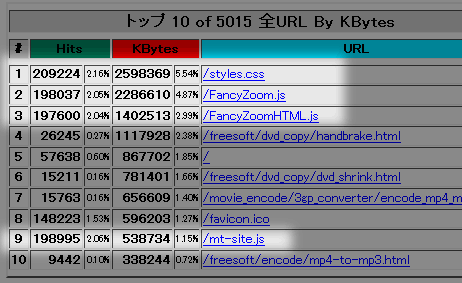
▲当サイトの最近10日間のトラフィック量です。
最近は1日の転送量が5GBを超えることも多くなり、その中で.cssファイルと.jsファイルで全体の10%以上を占めています。う~ん、なんか無駄な気がする。。。
これを何とか改善しようと思った次第。
圧縮方法
圧縮には前述の通り、Online JavaScript/CSS Compressorを利用しました。
YUICompressorはオフラインのフリーツールも存在しますが、導入方法が結構面倒なので2~3個のファイルを圧縮するだけならWebサービスの方が楽チンです。

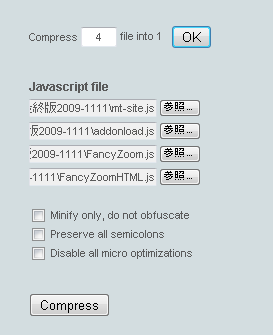
▲上記の様に、複数の.jsファイルを一つにまとめる事もできます。
出来上がったファイルは余分な改行やスペースが取り除かれ、人間が読むには苦痛な状態になりますが、10~30%ほどファイルは小さくなります。
読み込むファイルの数も減りますので、何か良いことはあるはず。
ちなみに
・mt-site.js (MovableType標準のJavaScript)
・addonload.js (FancyZoom.jsが他のjsと干渉せず、IEで高速作動するためのjs)
・FancyZoom.js (画像拡大js)
・FancyZoomHTML.js (画像拡大js)
という4つの.jsファイルをOnline Compressorで一つに統合してみましたが、一応問題なく作動しているようです(結合して作動させるのは無理だと思っていたので拍子抜け)
あとはフリーの圧縮ツール7zipでgzip圧縮をかけサーバーにアップロード。
.htaccess書き換え。HEAD書き換え
safariなど一部のブラウザがgzip圧縮に対応していないので、次に.htaccessを書き換えます。
#gzip
RewriteEngine on
RewriteCond %{HTTP:Accept-Encoding} gzip
RewriteCond %{REQUEST_FILENAME} \.js$ [OR]
RewriteCond %{REQUEST_FILENAME} \.css$
RewriteCond %{REQUEST_FILENAME} !\.gz$
RewriteCond %{REQUEST_FILENAME}\.gz -s
RewriteRule .+ %{REQUEST_URI}.gz
<FilesMatch "\.js\.gz$">
ForceType application/x-javascript
AddEncoding x-gzip .gz
</FilesMatch>
<FilesMatch "\.css\.gz$">
ForceType text/css
AddEncoding x-gzip .gz
</FilesMatch>
▲.htaccess内に上記スクリプトを追加。
(これは違う方法を参考にしていたみたい?)
<link rel="stylesheet" href="<$MTBlogURL$>styles.css.gz" type="text/css" />
<script type="text/javascript" src="<$MTBlogURL$>final-min.js.gz"></script>
▲次にHTML文書内でのcss、jsファイルを読み込んでいた箇所を、gzipファイルを読み込むように書き換え。
#上記方法では、JavaScriptは作動するものの、cssファイルはSafariで読み込んでくれないようです
追記:2009.11.14
と言う事で、一旦普通のjs、cssファイルを読み込みに行き、ブラウザが対応していて且つ圧縮ファイルが存在していたら圧縮ファイルを読み込む手法に切り替え。
.htaccessには以下一文を書き込む。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP:Accept-Encoding} gzip
RewriteCond %{REQUEST_FILENAME} "\.(css|js)$"
RewriteCond %{REQUEST_FILENAME} !"\.gz$"
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule .+ %{REQUEST_URI}.gz [L]
</IfModule>
▲.htaccess内に上記スクリプトを追加。
<link rel="stylesheet" href="<$MTBlogURL$>styles.css" type="text/css" />
<script type="text/javascript" src="<$MTBlogURL$>final-min.js"></script>
▲次にHTML文書内ではcss、jsファイルは普通に読み込む。
そして
・styles.css.gz
・final-min.js.gz
などと通常の拡張子プラス.gzを付けた圧縮ファイルをサーバーの同じディレクトリにアップしておく。
これで上手く行くッぽい。
最初の考え(先に圧縮ファイルを読む≫読めないなら普通のファイルを読む)の逆の考え。
悪戦苦等ッぷりはバックステージ側で
≫.cssファイル、.jsファイルをgzip圧縮してみる
Expires headers
他、Web転送の負担を減らす技術にExpiresheadersの設定というものがあるのですが、これはmod_expire、httpd.confなどの設定を行う必要があり、これらを利用するにはサーバーにApacheをインストールする必要があるらしい。で、現在利用させていただいているさくらのレンタルサーバー(スタンダード)ではApacheのインストールは出来ないそうで。。。断念。
追記2009.11.14
とりあえずHTMLファイルのみExpires headersを付加してみた。
詳細はバックステージ側で≫さくらでExpires headersを考えてみる
あとがき
他にも色々高速化を行っている最中です。
それはまた別の機会に公開します。