少し遅れましたがテンプレ変更の告知です。
11月18日からこのサイトのテンプレートにcss spriteを採用しています。
ついでにリンクに使っているボタンイメージなども、全てimg spriteを行いました。
現在23個の画像を一つにまとめて表示しています。
結果、サーバーへのリクエスト数が減り、サイト表示がかなり速くなりました。
注意点
この変更により、スタイルシートを無効にして閲覧されている方にはとても見苦しいサイトになってしまいました。
もしスタイルシートを無効にして閲覧されている方がおられましたら、お手数ですが携帯バージョンの利用をお願いします。
(※携帯バージョンは公開終了しました)
また、当サイトでは
Index.xmlで最新記事10件序文配信
Atom.xmlで最新記事5件を全文配信 しています。
(↑負荷削減のため、11月初旬より配信数を減らしています)
毎日閲覧して下さっている方は、上記RSSへの登録もお勧めです。
まとめた画像はこんな感じ。
サイトの表示速度
▲このサイトのWeb表示速度を測定した結果です。(計測には http://webwait.com/ (サービス終了)を使用)
平均的なADSL~光フレッツ回線を利用している場合の、当サイトの表示時間は以下です| 初回訪問時 | 初回訪問時(IE) | 2回目以降 | 2回目以降(IE) | |
| css sprite導入前 | 3秒 | 3.5秒 | 1秒 | 1.5秒 |
| css sprite導入後 | 2.3秒 | 3秒 | 0.5秒 | 1秒 |
Firefox、Operaなどを利用されている方は、体感出来るレベルで表示が速くなっていると思います。(IEを利用した場合はJavaScriptの描画が遅いため、他のブラウザほど速くなったとは感じないかもしれません。)
css spriteの作り方
具体的な方法をバックステージ側でアップしましたので、興味のある方は是非読んでください。
>cssspriteなど画像spriteの具体的な実装方法(併設の裏ブログ)
速くなる理由
表示が速くなる理由は、「サーバーへのリクエスト回数が減る」から。
たとえ小さな画像でも、PCの画面に表示させるには、「サーバーへファイルのリクエスト(要求)」を行い、その応答を待つ事になります。画像が20個あれば、20回サーバーへファイルの要求を行い、返事を待ちます。(返事をもらって、それからダウンロードする)

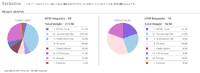
▲当サイトのYSlowの評価画面
HTTP Requestsが89個となっていれば、そのページを表示するのに89回もサーバーに確認を取っているって事になります。
そして、この「サーバーに確認を取る」速度が重要。
オンラインゲームをやっている人なら分かると思いますが、「Pingの応答速度」ってヤツです。
国内の一般的なサーバーにリクエストを送信した場合、
ADSL~光回線ならば1回の要求が帰ってくるまでに15~40ミリ秒、
(無線LANを利用している場合は40~70ミリ秒)
ISDN回線ならば40~150ミリ秒、
アナログ回線ならば150~250ミリ秒かかります。
23個の画像を一つにまとめた結果、一回のアクセスで22回分のサーバーへのリクエストが減り、上記の表示高速化に繋がったみたいです。
余談1:
昔話になるけれど、アナログ56.4Kbps ・ ISDN64Kbpsと数字上は10%程度しか差が無いのに、体感で数倍早く感じたのは応答速度の違いが大きいです。
余談2:
こうやって、改めて計算してみると、、、、アナログ回線を使っている人はこのサイトを表示するのに、リクエストの応答だけでも10~15秒くらい掛かっているのか。。。ファイルをダウンロードして表示が終わるまで30~40秒は掛かるんですね('Α`)
もっと高速化の工夫はしなきゃダメかな(^_^;
表示速度アップ以外の効果:サーバーへの負荷が減少
今回の改造で、サイトの表示が早くなっただけでなく、サーバーへの負荷も減りました。

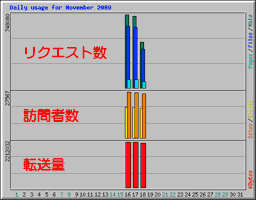
▲11月18日以降、訪問者数、転送量に大きな違いはありません。
しかしリクエスト数は30%以上減っています。

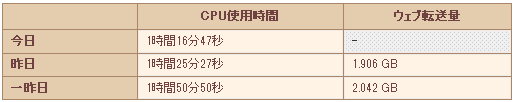
▲サーバーのCPU使用時間も30~40%減った模様です。
ちなみに11月12日には、cssファイル・jsファイルの圧縮を行い、htmlファイルのみにExpiresheadersを付けるカスタマイズを行いました。

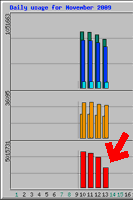
▲その際には、転送量のみ30~40%の削減ができています。
サーバー負担低減作戦、時間はかかっていますが一応順調に進んでいます。
さくらのレンタルサーバーは、転送量が1日10GB程度までは大丈夫という噂なので、これでまだまだアクセスが増えても大丈夫っぽい。
今後の課題
画像含めた全てのファイルにExpires headers(ファイルの有効期限・賞味期限)をつけようと考えています。
しかし、現在利用している「さくらのレンタルサーバ(スタンダードプラン)」では、そこまでの設定は普通は行えません。
実は11月18日の17時頃、19時頃と2回にわたり、phpを使って無理矢理Expiresheadersをつけて60秒ほど稼動実験したのですが、、、、

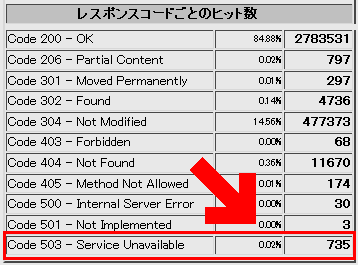
▲サーバーへの負荷が大きく、700回も503エラーが発生してしまいました。
11月18日17時頃と19時頃に閲覧された方のうち、20~30名の方は画像が表示されない不具合があったかと思います。ご迷惑おかけしましたm(__)m
YSlow:A評価への挑戦
本気でA評価を取ろうとは思っていませんが(^_^;
11月17日にYSlowを導入してから、このツール内の評価項目もサイト改造の目安にする事にしてみました。

▲今回のテンプレート改造で55点⇒60点と5点アップ。
EランクからDランクへ。
頑張ったわりに微妙。。。
画像・JavaScript全部外せばAランクだけど、、、

▲ブログパーツ・広告・解説用の画像・リンクのボタン画像など全部取り外すとAランクに
確かにサイトコンテンツの最重要部分はテキストなんですが、、、
今の時代にここまで削る必要は無いよねぇ(^_^;
サーバーへの負荷を見ながら、もう少し頑張ってみようかと思います。