参考: サイト内に同系の新しいツール紹介があります
BlueGriffon: HTML5もサポートした多機能なオープンソースHTMLエディタ
HTML5 や CSS3に対応しています。
ここ数日、何本かフリーソフトのHTMLエディタをダウンロードしてはいじくり回し、ようやく「これは!」と云うものに出会ったので紹介。
KompoZer
↑ダウンロードページに飛びます。
英語サイトですが、リンク先ページの右サイドバーに「language packs」があり、日本語パッチがダウンロード出来る様になっています。
KompoZerの特徴
KompoZerの特徴は、以下の通りです。
- フリーソフトであること
- WYSIWYGエディタとして使用出来、ワープロ感覚でHTMLが組める
- DOCTYPE宣言(DTD:文書型定義)が指定でき、HTML、XHTML両方に対応している
- 直感的に操作できる(あくまで私の主観によるものですが)
- ブログ更新で頻繁に使うタイプの簡単なタグは一通りメニュー化されメニューバーに登録されており、気楽にHTMLが組める
- 作動が軽い(私が試してみた数種類のエディタの中での相対的なものですが)
- 吐き出すHTMLのソースも比較的キレイで、後からの手打ち編集も楽。
- HTMLの清書機能、文法チェック機能もあり、編集は随分楽。
- 比較対象したソフトの中で、比較的高機能。
これからコイツをメインに使用して行き、難しそうな部分は少しずつ使い方を覚えていこうと思います。
今の所、妙なクセのあるソフトには感じないので、恐らく殆ど直感で扱えるでしょう。
現時点での感想としては、ブログ付属のWYSIWYGエディタより安定してるし、軽いし、文法も正しい。良い事ずくめです。
という事で以下、KompoZerのインストールと日本語化の方法と、KompoZerのちょっとしたTipsの紹介です。
KompoZerのインストール
上記ダウンロードページに各種ファイルが保管されていますので、自分のマシンに合ったファイルをダウンロードします。(Windows用の現時点での最新はkompozer-0.7.10-win32.zip)
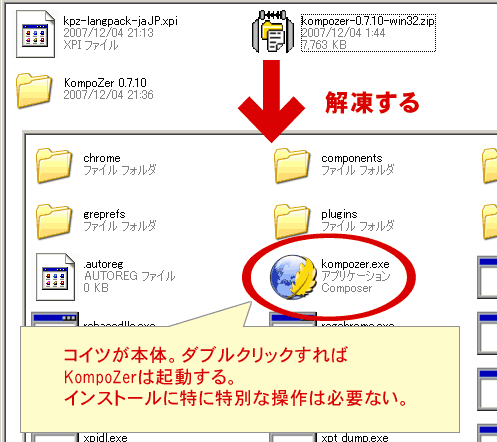
これをダウンロード、解凍してやります。

▲図の様にダウンロードしたファイルを解凍するだけでOKです。
解凍して得られたフォルダ内に必要なファイルは全てそろっており、kompozer.exeをダブルクリックするだけで起動できます。
フォルダを置く場所も自由です。
kompozerの日本語化
language packsページより、「ja 日本語 (ja-JP)
もとひこ」を選んでダウンロードします。
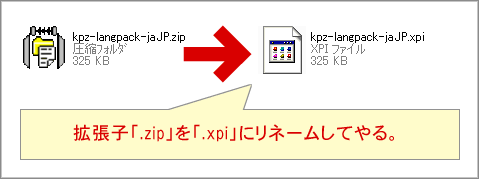
このファイルは解凍してはいけません。

▲まずは、図の様にダウンロードしたファイルの拡張子を「.zip」から「.xpi」に変更してやります(ブラウザによってはxpiのままダウンロード出来るかもしれません)

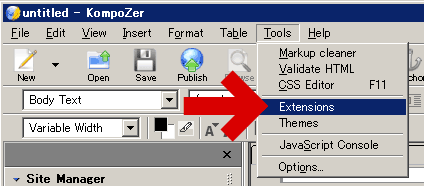
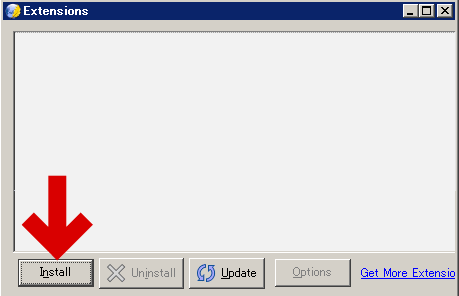
▲ダウンロードが終了したらkompozerを起動し、ツールバーより「Tools」≫「Extension」を選択

▲「Install」ボタンを押し

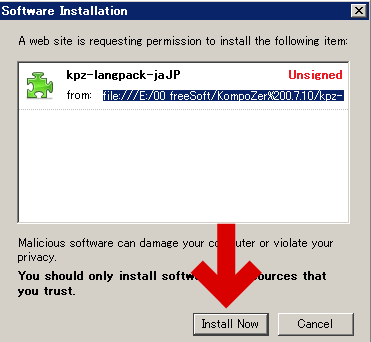
▲ダウンロードした「kpz-langpack-jaJP.xpi」を指定、「Instll Now」ボタンをクリック

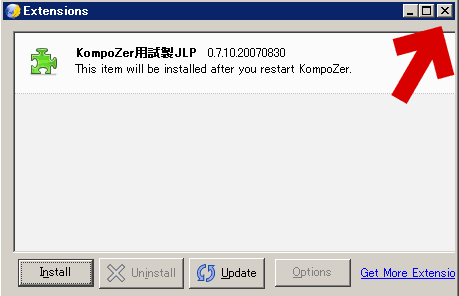
▲右上のX印をクリック、拡張ウィンドウを閉じ、
KompoZer自体も一旦終了します。

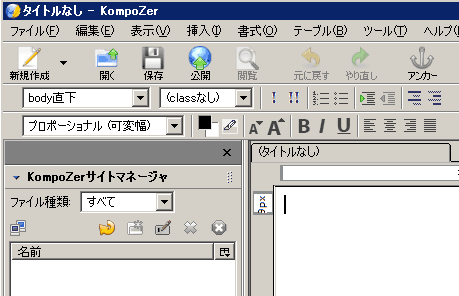
▲再びKompoZerを起動します。
これでKompoZerを日本語メニューで使用できるようになります。
その他のHTMLエディタ、WYSIWYGエディタ
以下、数ヶ月前~数日前まで、使用してみたフリーソフトのHTMLエディタ、WYSIWYGエディタの一言感想です。
2007年1月~9月頃に使用していたエディタ
- Livedoorブログ付属のWYSIWYGエディタ
吐き出すコードの文法がメチャクチャ。しかも改行がなく、後からソースを見るのが大変。しかも、時々通信エラーで投稿前に文章が全部消える。使わないのが吉。 - TinyMCEforMT
Movable Typeでおそらく一番普及しているWYSIWYGエディタ。XHTML準拠。
簡単な文章を書くのには不満は無いのだが、フラッシュやオブジェクトタグ、formタグが時々おかしな挙動をしたり、勝手に改変されたりする。WYSIWYGエディタ機能のオン、オフを切り替えにくく、また編集する枠の大きさを変える部分の操作性が悪くて、長い文章を書きづらい。
またサーバー上で作動するタイプ?なのかレスポンスが良くない。 - FCKeditor
JavaScript等で動くタイプ?半年以上使っていないので詳細は忘れた(笑)
TinyMCEforMTと同程度の性能。なんか手にしっくりとこなかったので、自然と使わなくなっていった。 - alphaEDIT
このブログでも一度紹介しています。 HTML4.01 Transitionalに沿ったHTMLコードを吐きます。操作もしやすく、初心者でも扱える分かりやすさ。メニューバーに登録できるボタンの数が少ないのが難点か。
今回色々と物色したエディタ
- ez-HTML
タグ挿入型のHTMLエディタ。今回触ってみた中では一番の高性能。作動もソコソコ軽く、色々なサービスと連携もしている。が、機能が多過ぎて、よく使う機能のボタン、メニューが分散されてしまっている感じ。
恐らくもっと本格的にサイト構築して行く人に都合の良いメニュー配置なのだろう。
WYSIWY機能もついていないし、今回はパス - Crescent
Eve
コチラもタグ挿入型のHTMLエディタ。ez-HTMLよりも機能的に劣る気もするが、その分作動もさらに軽いし、ez-HTMLより直感的に扱えました。KompoZerで大まかにHTMLを組み、後から修正する時にCrescent Eveを使うと云う手段もアリな気がします。 - Nvu(エヌビュー)
今回紹介したKompoZerの大元となるフリーソフト。KompoZerはNvuから派生したフリーソフトとの事です。現在開発が滞っている事と、少々バグがあるとの事。吐き出すコードが<br>等で改行されず、後からコードを手動で編集しようと思った時、非常に苦労しそうです。 - Whizzywig
非常に魅力的に感じましたが、インストールが複雑で、途中で投げ出してしまいました(;´ω`)
番外編:MovableType4付属WYSIWYGエディタ(2008/01/07追記)
私は未だにMovableType3.34を使用していますが、ちょっと気になってMovableType4付属WYSIWYGの評価をしているサイトを探してみました。
石輪っぷり!: MT4は使えません - Willさんいん
http://www.will3in.jp/blog/ishiwa/archives/2007/11/07-1108.php (リンク切れ)
やはりと言うか、予想通りMovableType4付属WYSIWYGエディタも正しい文法でHTMLをコーディングしてくれるワケでは無さそうです。さらに、「MT3までのプラグイン類が使えない」、「システム自体も重い」等々、現状では敢えて新バージョンに移行するメリットは無さそうです。
とまぁ、こんな所です。
今後はKompoZerを使い、HTML、XHTML、どちらでも使えるようになりたいと思います。
追記:KompoZerを使ってみて(2008.01.25)
しばらくKompoZer使ってて、ソースが勝手に改行されるのをなんとか出来ないものかと色々読んでて、ようやく辿り着いた。
Nvu(エヌビュー)スレ @Web制作板2ちゃん
http://pc11.2ch.net/test/read.cgi/hp/1146386204/
26 :KompoZer :2007/02/25(日) 00:38:18 ID:???
< KompoZer の72文字強制改行バグを回避する方法 >
複数存在する editor.js
ファイルを以下のようにすべて編集する
pref("editor.htmlWrapColumn", 72);
pref("editor.htmlWrapColumn", 1000);
すると72文字で強制改行されていたHTMLファイルが1000文字まで改行されなくなる。
< /KompoZer の72文字強制改行バグを回避する方法 >
Nvuスレにあるんだもんな。気が付かない訳だ(´Д`;)
上記を試した所、確かに文章の変な所で改行されるKompoZerの困った癖はあるていど改善された。しかし、やはり60~90行あたりで勝手に改行されてしまう。
ある程度単語単位で改行されるようになったので良いものの、例えばこのブログでよく使用する「コーデック」と云う単語はやはり途中で分断されてしまう。KompoZerの改行癖はあいかわらずである。
あと all.js にも同文「pref("editor.htmlWrapColumn", 72); 」があるので、ソッチも直してみたが、結果は同様だった。
KompoZerのblockquote(2009.11.23追記)
KompoZerはメニュー内に<blockquote>を挿入するメニューが用意されていない。
コピーした文書をWYSIWYG画面内で「Ctrl+Shift+V」でペーストすると、blockquoteタグ付きでペーストされる。
追記KompoZerの改行問題(2008.06.09)
KompoZerでHTMLを作成する場合の「勝手な改行問題」ですが、結局有効な手段が見つからず、Speeeeedを使用してHTML作成後に清書しています。
<br> <br>
<br /> <br/>
</p> </p>
</ul> </ul>
</ol> </ol>
</li> </li>
</h4> </h4>
</h5> </h5>
</span> </span>
<body> <body>
<ul> <ul>
<ol> <ol>
</blockquote> </blockquote>
<blockquote> <blockquote>
▲上記のような変換リストファイル作成してをSpeeeeedで変換してやればそれなりにキレイな(後から読みやすい)HTMLをお手軽に作成できます。
追記KompoZerの改行問題2(2008.10.27)
8月のブログ移転後、KompoZerの「変な所でソースが改行される」問題はなくなりました。
以前はHTML 4.01 Transitionalなソースを書いていましたが、新しいブログ(ココ)はXHTML 1.0でソースを書いています。
どうやら上記修正で改行問題が改善されるのはXHTML 1.0でソースを書いた場合のみ、のようです。