昨晩、ブログのテンプレートをマイナーチェンジしました。
約1時間ほどの間、盛大に表示が乱れてしまいましたが、現在はほぼ全てのページで正常に表示されていると思います。

▲こんなカンジで左サイドメニューが少し変わりました。
ファビコンを制作したのをキッカケに少しテンプレートを弄りたくなり、色々気になっていた所を一気に改良。個人的に満足の行く仕上がりになりました。
作動確認
今の所、Firefox 3.07、Opera 9.63、Apple Safari 3.2、Google Chrome2.0、Internet Explorer 8(標準モード・互換モード)にて作動確認済みです。
調子に乗って色々変更していたらInternet Explorer 6で作動しない部分が出てきました。
IE6では一部コンテンツ(後述)が利用できません。ご了承下さいm(_ _)m
満足できた所
今回の改良で個人的に満足できた部分は
1.22時頃の混雑した時間帯でも(体感で)ページ表示速度が落ちなくなった
2.サイドバー情報の順番を変え、パッと見がスッキリできた所
の2箇所です。
主な変更点は以下です。
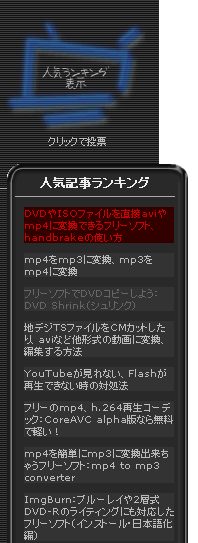
左サイドメニューTOPにアイコン表示。人気記事リストのホバー表示

▲こんなの作りました。
上段アイコンをクリックすると人気ブログランキングに投票出来るようになってます。そしてマウスカーソルを乗せると、過去一ヶ月でアクセスの多かったページのリストが表示されます。
javascriptを使わず、スタイルシートのみで処理する方式を採っています。
これは裏技ShopDDさんのヘッダメニューの表示方法を参考にさせて頂きました。
残念ながら、このリスト部分はIE6で表示できません。ご了承下さい。
同じカテゴリー内の前後のページに移動可能に

▲「≪カテゴリ内」 「カテゴリ内≫」ボタンを追加。
MovableTypeのEntry※ http://cms-mt.com/pre_next.html (プラグイン配布サイト消失)
これで同系統の記事への移動が簡単になったと思います。
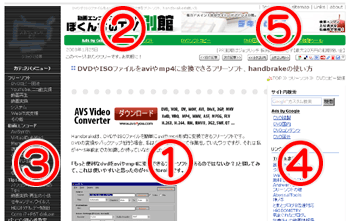
スタイルシートでposition:absolute多用(見た目の高速化)
見た目は殆ど変わっていませんが、スタイルシートを弄りまくって「見た目に表示される順番」と「HTML内に記載されている順番」を大きく変えてみました。

▲ソースは上記の順で記述されています。
深夜に表示が遅くなりがちな「Javascriptで作動するブログパーツ」を、全てHTMLの後半に配置するように変更しました。これで夜20時~0時頃に起きる「表示が引っかかったような現象」は随分改善され、見た目の表示速度が速くなったように感じます。
この作業は以前から少しずつ取り組んでいたのですが、今回本腰を入れてやってみました。
その他
大まかな変更・修正は終わりましたが、しばらくはチョコチョコと変更すると思います。
MovableType4.25にアップグレードした事もあり、細かい所でイジれる部分が増えてきました。現在色々挑戦してみようかと関連情報を漁ったりしています。