1年ぶりにBlueGriffon のページを更新し、Ver1.5に差し替えました。
さらに、文章量が増えてしまったので使い方の項目をこのページに移動させました。

▲BlueGriffon起動画面
このページの解説は、BlueGriffon Ver1.5(27-apr-2012)のWindows版を利用しています。
サイト内 関連
・HTML5 もサポートした多機能なオープンソースHTMLエディタ、BlueGriffon
・BlueGriffonの使い方(このページ)
・BlueGriffonが日本語化できない・正常作動しない時の対処方法
ダウンロード
公式ページ :BlueGriffon.org
インストール方法・起動方法
Windows版
.exeタイプ:ごく普通のインストーラー付き。手順で迷う所はなし。
.zipタイプ:インストール不要。任意のフォルダから実行可能。
(zip版をインストールする場合は、Microsoft Visual C++ 2008 SP1 Redistributable Package (x86)が必要)
BlueGriffon:日本語化の手順
最新のBlueGriffonは、デフォルトで日本語化ファイルを内蔵しています。
通常は何もしなくても日本語メニューが表示されるはず。
もし英語メニューで起動してしまった場合は、以下手順でメニューの日本語化が可能。

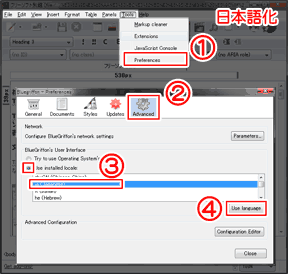
▲クリックで拡大
(1) ツールバーから「Tool」>「Preferences」選択
(2) Advanced タブを選択
(3) Use installed localeにチェックを入れ、Japaneseを選択
(4) Use languageボタンをクリック → 再起動し日本語化が行われる。
BlueGriffonの使い方
前身ツールKompoZerとの比較を行いながらの解説となっています。
初めてHTML文書を作成する場合は、

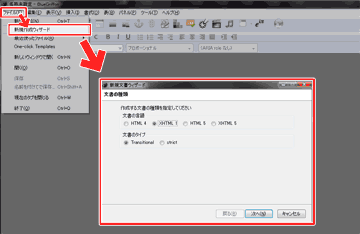
▲クリックで拡大
[ファイル]>[新規作成ウィザード]で、文書の形式を指定します。
既に作成途中のファイルがある場合は、そのまま読み込めばOK。
旧Verでは、(別ツールで作成したHTMLファイルをBlueGriffonで開くと)HTML4⇔XHTML の認識ミスが発生していましたが改善されています。
文字の装飾方法、テキストの色変更

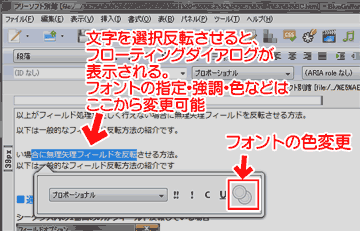
▲クリックで拡大
入力したテキストを選択反転させると、上記のようなフローティングメニューが表示され、ここから簡単な文字装飾が可能。
Ver1.0時代に見当たらなかった文字色の変更は、ここから行えるようになっています。
(フローティングメニューが邪魔な場合は、ツール>オプション>文書>[Enable Floating Toolbar]のチェックを外す。作動がものすごく軽くなる)
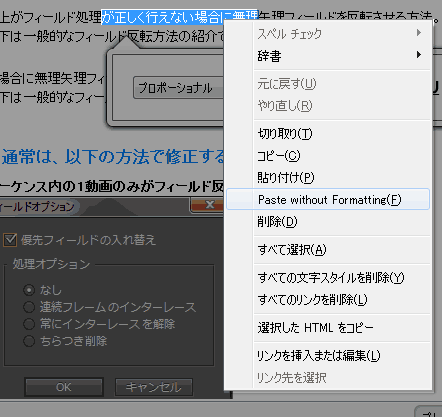
右クリックのメニュー

▲BlueGriffon Ver1.5の右クリックメニュー
NvuやKompoZerとほぼ同じメニューになりました。移行する際に違和感は全く感じません。
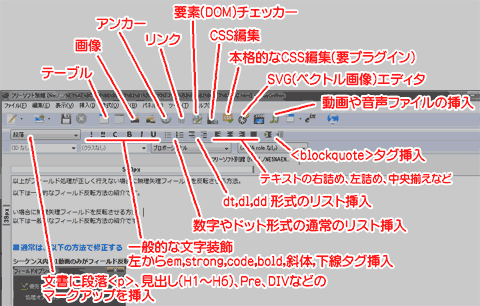
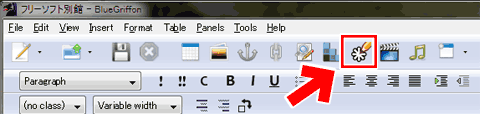
タグの挿入・装飾など
基本的なタグは、上部メニューボタンから挿入可能。

▲クリックで拡大
上部メニューボタンに用意されているコマンドは、上記な感じ。
気になる所は
・文字の拡大縮小(big,small)タグ挿入が見当たらない
・文字を回転させるツールが消えてしまっている。
の2点。
※2012/08/08追記
HTML5 では[BIG]タグは未サポート、[SMALL]タグはHTML4やXHTMLと挙動が異なるなど、色々と事情があるようです
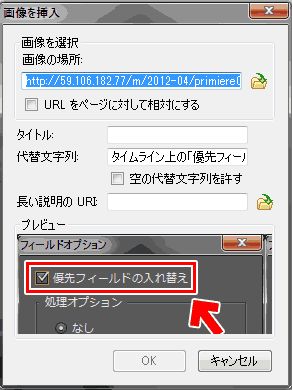
画像の挿入
ツールバーの画像アイコンをクリックして画像を追加。

▲画像追加機能は、まだ非常にシンプル。
・画像にリンクを貼る場合は、リンクボタンを利用する必要がある。
(↑自動的にサムネイルを作成してくれる有料のプラグインが存在するので、フリー版での対応は無理っぽい。)
・余白やテキスト回り込みの設定はできない
・縦横のサイズ指定を行う事が出来ない。
そろそろこの辺も改良されないかな・・・(^_^;
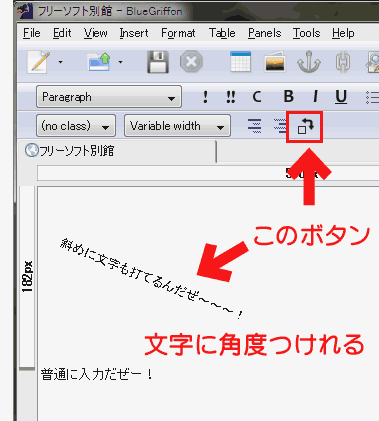
文字を回転させたり、斜めに入力する機能は無くなった・・・?
最新のBlueGriffonでは、この機能が削除されている模様。

▲旧Verでは、上図のようなボタンがあり、文字の角度が自由に変更できた。
現行バージョンではこのボタンが消えている。
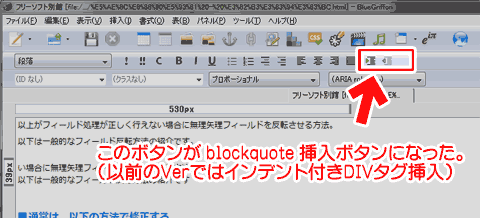
blockquoteの挿入

▲KompoZerや旧VerのBlueGriffonではインデントボタンとして作動していたボタンが、最新Verでは<blockquote>挿入ボタンになっています。
ちなみにKompoZerでは、[ctr+shift+v]でコピーしたテキストをblockquoteタグ付きでペースト可能でしたが、BlueGriffonにはその機能は実装されていません。
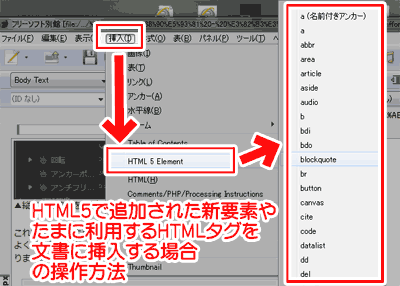
その他のタグの挿入

▲クリックで拡大
メニューバー[挿入]>[HTML 5 Element]で、HTML5で追加された新タグ含め、利用できる全てのHTMLタグが表示される。ツールバーに存在しないタグは、ここから挿入可能。
([ツール]>[オプション]からショートカットを割り当てる事が出来るので、よく使うタグはショートカット登録しておくと便利 )
動画や音楽の挿入ボタン

▲動画や音楽をHTMLに挿入するボタン
URL入力だけで簡単に動画や音楽を貼り付け・・・・の筈だけど上手く作動しません?
サポートはOgg Theoraのみの模様。
mp4/h.264形式の動画やmp3形式の音声ファイルなどは挿入出来ないみたいです。
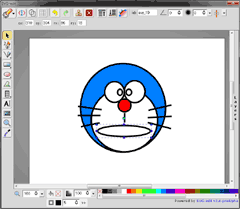
SVGエディタでお絵かき
前バージョンでは別途ダウンロードが必要だったSVGエディタが標準搭載。
ver 1.0以降はメインのWYSIWYG編集画面にも結果が反映されるようになりました。

▲SVGエディタ搭載。
HTML5+CSS3ドラえもんとは全然手法は違いますが、SVGエディタで簡単に線画データを作成可能。上記まで5~10分で作成可能。ベクトルデータ(線だけで書く画像)です。

▲お絵かきするSVG機能はこのボタンから。
有償プラグインを導入しなくても、十分な図形描画機能を持っています。
現行バージョンではSVGエディタでCtr+z やCtr+yなどは効きません。メニューボタンの undo / redo ボタンでやり直しを行います。
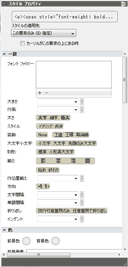
スタイルシートの編集
- スタイルプロパティが相変わらず凄い高機能です

▲クリックで拡大
スタイルシートのid,class別にGUIでプロパティの調整が可能。
KompoZerも同等の機能を持っていますが、更に洗練された感じです
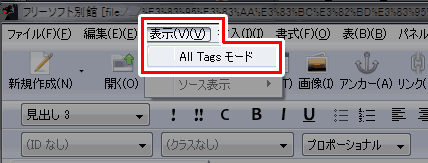
オールタグモード

▲KompoZerで便利だったプレビュー時のタグ表示機能は、BlueGriffonの場合はここにあります。
プレビュー時にタグの確認も出来るのでHTML文書の状態をチェックする時に便利。
あとがき
BlueGriffon、ほぼ完成していますね。十分実用的なレベルで仕上がっています。
KompoZerと比較した場合
1. テキストの拡大縮小(big,small)タグの挿入が出来ない(HTML5で未サポートなため)
2. 画像にリンクを貼りたい場合に、リンクボタン一つでタグを実装する事が出来ない。
また画像の縦横サイズがマークアップされない
3. 作動が若干重い(フローティングツールバーを無効にすれば同等レベルに軽くなる)
この3点以外は、全てBlueGriffonの方が勝っている感じ。
無茶な編集を行っても強制終了で落ちる事もありません。
個人的には、big,smallタグを多用する事と、画像にリンクを貼る事が多いため、BlueGriffonに全面移行するってのは今の段階でもチョット難しいかな・・・・(^_^;
でもKompoZerに慣れていればサクっとBlueGriffonを使いこなせそうな出来栄えになっている事に大満足。今後新しくHTML5サイトを立ち上げようと思った場合、BlueGriffonのお世話になりそうです。