
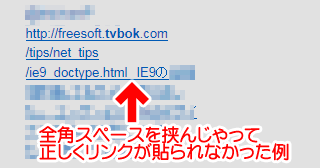
▲こんなカンジで、うっかりURLとツイートの間を全角スペースを挟んじゃう事がある。そんなツイートは、APIやスクレイピングによっては正しくリンクが貼られない場合がある。そして思わぬ所で404エラーが出ちゃう。
昨晩、色々と頑張ってサーバー設定しました。
「TwitterでうっかりURLの後に半角スペース入れるの忘れちゃって、リンクが404エラーになっちゃうよ」現象を解消する事に成功。
サンプル:TopsyのURL
例えば上記の上から2番目のツイートは、従来なら404になっちゃうけど、正しいURLにジャンプします。
自前でサーバーを運営 or レンタルしてて、.htaccess やApache の設定を変更できる場合は、以下ディレクティブを設定すればこーゆーリンクに悩まされる事は無くなりますよ。
解決方法
.htaccess かApacheに以下ディレクティブを追加する。
サーバーにはmod_rewrite.soがインストールしてある事前提(大抵インストールされている)
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !^.*\.html.*\.html$
RewriteRule ^(.*)\.html.*\.html /$1\.html [R=301,L]
RewriteCond %{REQUEST_FILENAME} !^.*\.html$
RewriteCond %{REQUEST_FILENAME} "\.html.*"
RewriteRule ^(.*)\.html.* /$1\.html [R=301,L]
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !^.*\.html.*\.html$
RewriteRule ^(.*)\.html.*\.html /$1\.html [R=301,L]
RewriteCond %{REQUEST_FILENAME} !^.*\.html$
RewriteCond %{REQUEST_FILENAME} "\.html.*"
RewriteRule ^(.*)\.html.* /$1\.html [R=301,L]
※6月9日、一部コード修正しました。 (修正部分の解説ページ)
※上記はTopページ等「/」で終わるページには未対応です。
※URLの末尾以外にも「.html」が含まれている場合も、正常に作動しません。
詳しい解説は別ページで行っています
上記のさらに詳しいお話は併設裏ブログの「TwitterなどでURLに全角が含まれ404エラーになっちゃう場合の回避方法」にて行っております。
興味のある方は併せてお読みください。
#サーバー運営に関して詳しい人は、こーゆー設定を楽々やっちゃうんだろうなぁ。
#検索して見つからないから自力で頑張っちゃった。。。