約1か月ほど前にチョロっと予告していたのですが、本日19時頃、ぼくんちのTV別館のサイトデザインをレスポンシブ対応に変更いたしました。
2009年の3カラム化以降、8年ぶりの大きなサイトデザイン変更です。
2008年から殆ど変わらなかったヘッダ周辺のデザインも、約9年ぶりに変更しました。
デスクトップPCで見た時 (1186px以上)

▲クリックで拡大
TOPページは、新着記事のみカード型のリンクに変更しました。
制作に着手したのは2016年12月中旬。完成までに2か月半かかりました(^_^;
私の場合、2012~2013年を最後にWeb関連のお勉強をほとんどしていなかった事もあり、アチコチで予想以上に時間がかかってしまいました。でもその分、この2か月半で学んだ事を色々と盛り込んでみました。
タブレットで見た時1(1024~1185px)

▲クリックで拡大
左メニューが消えます。
左上のハンバーガーメニューから カテゴリーにアクセスします。
タブレットで見た時2 (740~1023px)

▲クリックで拡大
右サイドバーが消えます。ユーザーエージェントによっては、右サイドバーは読み込みすら行わない場合もあります。
基本的には ブラウザの横幅でデザインを変更していますが、サイドバーの一部のコンテンツはユーザーエージェントによって読み込みを振り分けています。
スマホで見た時 (739px以下)

▲クリックで拡大
PCサイトとURLが統一されました。
複数に分割していた個別記事が1ページ表示するようになりました。
旧URLにアクセスするとリダイレクトされます。
左サイドバーメニュー
メニュー内でマウスカーソルをナナメに移動できるようになりました。
▲クリックで拡大
jQuery-menu-aimを利用しています。
旧メニューでは、階層を深くたどるためにマウスカーソルを(かなり厳密に)垂直・水平に動かす必要がありましたが、多少のナナメ移動は大丈夫になりました。
このナナメ移動は2014年頃に要望があり、今回ようやく実現させることが出来ました。
- ただし、メニューの作動は以前の2倍くらい重くなってしまいました(^_^;
- タブレットやスマホでも使えるように改造してみた所、(突貫工事では) 実用に支障が出るレベルで重くなってしまいました。
- 軽量化やタップ対応は今後の課題です
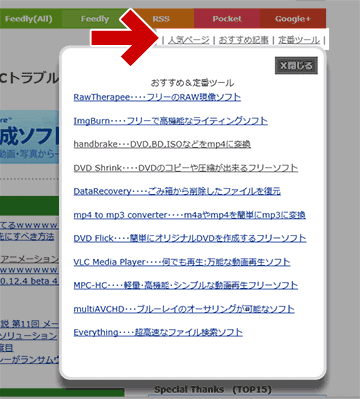
人気記事へのアクセス
ページ上部にメニューボタンを配置しました。
▲クリックで拡大
しばらくの間はサイドバーに人気記事をおかない方向で運営してみようと思っています。
記事内リンク
記事内リンクが「別窓」で開くのか?「別サイト」が開くのか?が分かりやすくなるよう、以下のようなアイコンを付けました。
リンクの例
- サイト内 (アイコンなし)
ぼくんちのTV別館 TOPページ - 別サイト (他サイトアイコン表示)
Google - 別窓で開く場合 (別窓アイコン表示)
Microsoft
こちらも2014年頃に要望があり、個人的にも「あった方が良いな」と感じていたものです。css3のお勉強を行い、今回の実装となりました。
サイト内リンクは基本的に 同窓で開くように
サイト内のリンクは、クリック・タップした時に別窓が開かないようにしました (正規表現のマッチ漏れがあるので、一部のリンクは別窓が開きます) 。別窓が開くのは、基本的に別サイトの時のみ、という状態に変更しました。
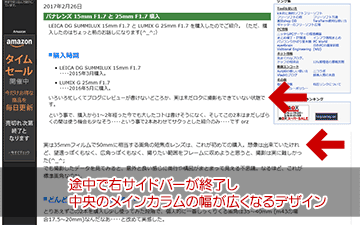
横幅2段デザインは今回も採用する予定
途中で右サイドバーが終了し、中央のメインカラムの幅が広くなるデザインは今回も採用する予定です。(手動調整なので実装は順次)
▲クリックで拡大
実は、このサイトをなかなかレスポンシブ化しなかった原因は この変態レイアウトも原因 のひとつだったのですが、個人的にはこの「途中で右サイドバーがなくなるデザイン」をかなり気に入っているので、レスポンシブ化した後も2カラム、3カラムデザインではこのレイアウトにする予定です。
※ 全ページ手動で調整する必要があるので、対応するのはかなり先です(^_^;
※ 右サイドバーが固定されているのは、表示ズレを防ぐためのクッションの役割になる予定です。
その他1: ようやく jQuery を使ってみました(爆)
- 昔、jQueryが嫌いだった
2009年頃だったかなあ・・・・初期のjQuery を少しだけ触った時にあまりに重く、また当時は凝ったアニメーションが嫌いだったので、そこから2~3年ほどjQueryを食わず嫌いになっていました。次第に激重な jQuery サイトはほぼなくなりましたが、この個人的な偏見が消えたのは2013年頃だったかな?かなり時間がかかりました。 - jQueryを魔法の万能薬だと思ってた
jQuery 使っていても超高速なサイトがいくつか登場しだした頃、私の中で jQueryは「何でもできて」「javascriptの処理も高速な」魔法の万能薬である、という感じに認識が代わってしまってました。
- んで今回、満を持して本格的に jQuery を体験。
いやあ、やっぱり今でも jQuery 使うと処理は重くなるのですね(^_^; - 今回のデザイン制作では当初、jQuery の class指定ばかり使って色々と script 書いていたらWebページが激重になってしまい、途中で全部書き直す羽目におちいりました
- んで今回、満を持して本格的に jQuery を体験。
その他2:ヘッダ周辺のボタンを大きくしました。
このブログの基本的なデザインは、
- 2008年当時の横幅800px ~ 1024px のPCモニタ
- 2009年当時の横幅1024px~1280px のPCモニタ
ヘッダやサイドバー周辺のデザインは基本的に当時のままで、大きな変化を加えない状態が続いていました。さすがにヘッダやサイドバー周辺のボタン類が小さくなり過ぎていました。
その他1: かなり時間がかかってしまった
私の場合、Javascript、スタイルシート、サーバー関連のお勉強が 2012~2013年頃にストップしていたので、それらのお勉強も兼ねながらデザインを行っていました。そしたら、今回のいちおうの完成までに実に2か月半もの時間がかかってしまいました。
苦労したポイントや工夫したポイント、気になった情報などは、このブログ「ぼくんちのTV別館」 もしくは併設のバックステージblog、どちらかで公開する予定です。
さいごに
個別ページの表示チェックや微調整はまだこれから・・・・という状態なので、一部ページには表示の乱れがあるかと思います。ゆっくり直していく予定なので、しばらくは温かい目で見て頂ければと思います。まだまだ先は長いです(^_^;
公開4時間後 追記
一部ページでサーバーエラーが出ておりました。
新しいテンプレートでは 顔文字「('Α`)」の シングルクォーテーション が php 処理と干渉してしまい、予期せぬエラーが発生していました。
(今まで干渉しなかったのが不思議です(^_^;)
修正しましたが、逆にシングルクォーテーション が消えた事で新たに問題が起きるかもしれません。これ以外でも、予期せぬエラーは発生するかもしれません。しばらくはサーバーログとにらめこです。色々とご不便をおかけするかもしれませんが、よろしくお願いしますm(_ _)m