2012年10月26日、HTML5テストは終了した模様。
従来どおりYahooトップページで互換モードが有効にできるようになっています。
以下、2012年10月17~24日頃の状態を書いた文章です
先週の水曜日くらいから、Yahoo TOPページが簡易的にHTML5に対応してきました。
結果、IE9やIE10でフォント間隔が詰まり、文字が読みにくくなっています。
(今の所TOPページのみ)
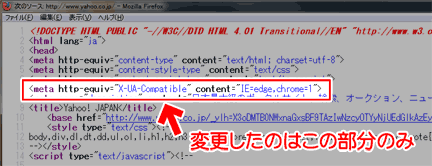
コード変更箇所(Yahoo TOPのHTMLコード)

▲クリックで拡大 (画像はFirefoxで確認したもの)
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
という一文が書き加えられるだけの、ごくごく小さな変更です。
従来(このコードが無い場合)は「互換表示設定」を強制して対処できましたが、このタグが入っていると互換表示モードは強制的に無効になります。Yahooがこれやっちゃダメでしょ('Α`)
IE10 / IE9 / IE8 / Firefox / Google Chrome で確認した所、
どのブラウザで開いても、この一行は挿入されているようです。
(文字間隔が詰まるのはIE9とIE10だけ)
Yahoo!TOPページはこのコード入れる前にやる事あるだろ('Α`)
期間限定でテストしているのかな?地域限定でテストしているのかな?
とか考えて数日我慢してたけど、全然元に戻んない。
X-UA-Compatible って何なの?
問題のタグ
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
このメタタグは、大雑把に書くと「HTMLのレンダリングを最新の標準モードに固定して、レンダリングを高速化しちゃおう」ってもの。
参考リンク
IE10とHTML5の組み合わせでサイトパフォーマンスが30%向上する -GIGAZINE
メタタグ<X-UA-Compatible>を加えるだけで、サイトのパフォーマンスが10~30%高速化するとの事です。
サイト表示が高速化するのは良い事だけど・・・これフォントをMS P ゴシック強制とセットにすると、太文字と半角英数字がすげー読み難い('Α`)
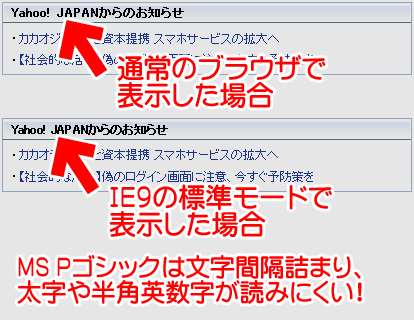
読み憎くなる箇所
Yahoo ID表示部分が酷い。
プライベートなIDを晒す訳に行かないので、他の部分で画像紹介。

▲「IE9の標準レンダリング」+「MS Pゴシック」では文字間隔詰まり、太字や半角英数字が読みにくい。
Yahooの中の人ならこんな事分かりきってるだろうに・・・。
なんで標準モードを強制しちゃうかな('Α`)
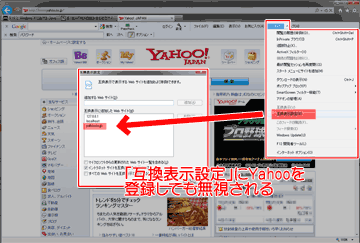
この辺が許せない

▲クリックで拡大
メタタグ<X-UA-Compatible>を挿入されると、ブラウザの強制互換設定が無視される。
互換表示できない。
文字間隔が詰まっちゃう現象は、ブラウザにClearTypeフォントを指定すれば解決する。
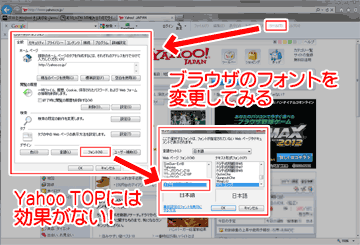
しかし・・・

▲クリックで拡大
ブラウザのフォントを変更してみても、Yahoo TOPページには効果が無い。
何とかしたい場合は、ここから更に「ユーザー補助」の項目で「Webページで指定されたフォント スタイルを使用しない」のチェックを入れる。
こうしないと、フォントの詰まりは解消できない。これで良いのか?('Α`)
まとめ
- ブラウザのレンダリングを互換モードに出来ない
- ブラウザのフォントをClearTypeフォントに変更出来ない
この二つをセットで行ったらアカンやろ。せめて片方だけでもユーザーに選択の余地を残すべき。それが無理ならスタイルシートで文字間隔を広げる位の工夫をして欲しい。
その他の解決方法
Google Chrome Frameを利用したら解決する問題なのかな・・・と思ったけど、文字間隔の詰まりは解消せず。IEが完全にChromeレンダリングに切り替わる訳じゃないんだ('Α`)
PC再起動しないとGoogle Chrome Frameは有効にならない場合があるみたい。
無事、Yahoo TOPページが適切な文字間隔で表示されるようになりました。
ただし、Google Chrome Frame有効にすると右クリックメニューやページソース用のエディタが全部変更されちゃいますね。これはこれで微妙な出来だ・・・。