見た目は殆ど変わりませんが、約2年ぶりにサイトのテンプレートを大幅リニューアルしました。「7インチタブレットでも快適に閲覧できるようにしたいな~」って考えで、文字の拡大縮小ボタンを付けしました。
またスマートフォン用のテンプレートも改良しました。こちらは体感で2~3倍くらい表示が速くなったと思います。
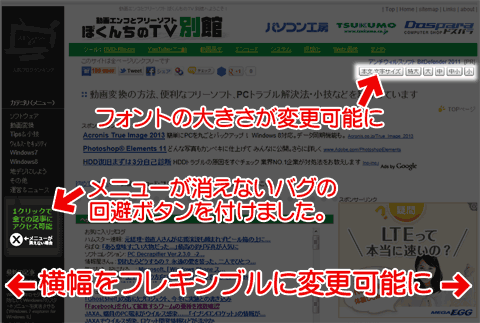
新テンプレートの主な変更点

主な変更点は、
・文字サイズをやや大きく、かつ変更できるように
・ブラウザの横幅に連動し、フレキシブルに横幅を変更できるように
・左のカテゴリーメニューが消えないバグの解消ボタンを設置
以上の3点です。今年8月頃からコツコツと準備して、ようやく公開レベルに漕ぎ着けました(^_^;
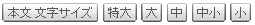
文字サイズ変更ボタン

▲これは画像のみ(本文中に差し込むと携帯版やスマホ版でエラーが出るため)
ボタン本体は画面右上に表示されています。
ボタンをクリックすると、メインテキストのみ文字サイズが変わります。文字サイズ情報をクッキーに保存する為&古い技術を使っているため、ボタンを押すとページ全体がリロードされます。
こういう機能は時代遅れな気がしていたのですが、モニタサイズ 7~24インチまで対応しようと思うと、これくらいしか思いつきませんでした(^_^;
表示が乱れていたら・・・
昨日(12月7日) 16時~18時頃は、テンプレート差替え途中につき一時的にサイト表示が乱れておりました。その時間帯にこのサイトを閲覧していた場合、ブラウザのリロードボタンを押す必要が出てきますm(_ _)m
それでも表示の乱れなどが生じている場合は、Twitterやこのページ下部のコメントリンクなどから(ブラウザやOS、デバイス情報を添えて)教えて頂けると嬉しいです。
本文は以上。以下は駄文です。その他の細かい変更などをぐだぐだと書き連ねています。サイト運営をしている方なら少しは読んで見る価値があるかな?程度の文章です。
変更するキッカケになったのは以下の理由から
- iPad miniなどの7インチタブレットで閲覧した際、フォントが小さく感じた。
- 従来のPC用テンプレートは、Androidブラウザで表示が乱れていたため、やむなくスマホ対応ページを表示していた(結果、文字が異様に大きくなっていた。)
- Windows8のモダン版IE10で表示すると、両サイドの空白が広すぎる
- 横幅1280以上のモニタが主流になってきた。なので1024幅のモニタに対応しつつも、1440幅くらいまで違和感の無い感じで表示幅を広げたい。
- メインコンテンツのフォントサイズを少し大きくしたい・・・でも従来のレイアウトだと圧迫感があった。
- 左サイドバーのメニューリストが消えなくなるバグをそろそろ本気で解消したい。
- (ごくまれな現象だけど)Javascriptの読み込みで引っかかり、ページが半分くらいしか表示されなくなる現象があった。
- 某Gさんの大型広告導入の効果を謳うお誘いメールが・・・試してみたくなってしまった。
- スマホ版の表示が遅くて、ページ移動がおっくうなレベル。なんとかしたかった。
などなど、この1年~半年ほどの間で、自分のサイトに対する色々な欲求が溜まってしまい、今回のテンプレート改造に至りました。
ブラウザやモニタ解像度の現状
このサイトを閲覧するユーザーの統計は、(2012.12時点)以下な感じ- IE6ユーザー ・・・ 全体の2%
- IE7ユーザー ・・・ 全体の2%
- 1024px幅のモニタ利用者 ・・・ 全体の6.5%
(タブレットユーザーを除くと、全体の3.5%) - スマホ&タブレットユーザー ・・・ 全体の10%
2012年12月現在、インターネットを利用するユーザーの25%がスマートフォンかタブレットを利用する時代になっています。
このサイトは公開している情報の8~9割がデスクトップPC(Windows)向けなのですが、それでもスマホ&タブレットユーザーの割合が10%を超えてきました。
IE6 / IE7 や1024サイズのモニタを切り捨てるのはまだ早いかな・・・と思いつつも、最新のデバイスやブラウザへの対応もそろそろ推し進めないとダメだよなあ。と感じている今日この頃。
iPad mini とWindows 8 の販売で、お尻に火が付いた感じで新テンプレートを完成させました。
主な変更点(PCサイト)
- 横幅をフレキシブルに変更できるようにしました。(最適幅1024~1440)
- Javascriptの読み込み順を変更し、なるべく高速に表示できるようにしました。(200~300msほどですが、速くなりました)
- フォントサイズを少しだけ大きくしました (13px→14px)
- フォントサイズを変更可能に。(12~22pxの間で4段階に変更可能。ただし 要 Javascript&クッキー)
- 左メニューのリストが消えなくなった際に、強制的に非表示にできるボタンを付けました。
- ページ上段の広告を大型化しました。
- 一部の画像をブラウザのサイズに併せて変更出来るようにしました。
- ブラウザの互換モード表示を廃止しました(表示高速化のため)
ここ数年は、4年以上前に作成したスタイルシートをツギハギしながらデザインを変更していましたが、今回はイチからスタイルシートを組み直しました。
見た目は殆ど変わりませんが、アチコチに手を加え、大幅な改良を行っています。
主な変更点(スマホ対応サイト)
- iPod対応しました(公開時、対応を忘れてた)
- Androidのスマホとタブレットで振り分けを行うようにしました。
- スタイルシートの画像を埋め込み形式にしました(高速化)
- Javascriptや外部サービスのパーツを極力外しました。
- ブックマークボタンを大きくしました。
- blockquote、tableタグ等の文字装飾をPC向けページと同様の表示形式に変更しました。
このサイトのスマホ版は今年8月に公開し、お盆から9月頃に微調整を行う予定でしたが、なかなか手を付けられず・・・先月中旬頃からようやく修正作業を開始しました。手元の環境(iPhone4)では、体感2~3倍の表示速度になりましたが、皆様の環境ではどうでしょうか?
作動確認
- IE6 / IE7 / IE8 / IE9 / IE10
- Firefox(16/17) / Google Chrome(23) / safari
- タブレット: android 4.0 (Sony Xperia)
- スマホ版: iPhone4 / android 4.0(AQUOS PHONE)
以上の環境で、とりあえず閲覧に支障のないレベルになっている事を確認しています。(IE6/IE8/safari などで、微妙にレイアウトが崩れています)
Opera およびandroid 2系~3系での表示・作動確認は出来ていません。。。
また古めのスマホ(320px幅)でどう表示されるのかも、チェックできていません。
確認できている不具合
結構トリッキーなスタイルシートを組んでいるため、アチラを立てればコチラが立たず・・・ブラウザ毎に個別対応するのに限界がありました。。。
- androidブラウザで、時々ヘッダーバナーの表示がおかしくなります。
TOPページのRSSパーツ読み込みや、iframeの利用で発生する感じだけど、細かい発生条件が解らない。
- IE6では、以下な感じ。
・横幅1024pxで固定されます。
・左サイドバーの一部メニューが作動しません。
・右サイドバーの罫線に 乱れが生じます。
- IE7とsafariでは、一部コンテンツの横幅が10~20ピクセルほど狭くなります。少しだけ不自然な見え方にっています。
- IE6/IE7/IE8では、一部の画像が 不自然に大きく表示されたり、縦横の比率がおかしくなったりします。
その他変更
一部の画像を、フレキシブルにサイズ変更できるようなギミックにしてみました。

▲ブラウザの横幅を変更すると、一部の画像は上図のように大きさが連動します。
この機能は、過去ページの一部でカラム落ちが発生するため、やむなく追加した機能です。(旧テンプレートはメインコンテンツ部分の横幅が530px、新テンプレートでは最小幅515px。横幅が15pxほど狭くなってしまったため。)
IE6/IE7/IE8では、この機能が正常に作動しません。
・IE6では一部の画像が巨大になります。
・IE7/IE8では縦横の比率がおかしくなる場合があります。
以下駄文
実はこのテンプレート変更は、Windows8リリースの時期に合わせて公開する予定で、今年8月(このサイトのスマホ対応直後)から準備を行っていました。
しかし9~10月はphpやApacheをアップデートしたら404ページが壊れてしまったり、メインPCやサーバーがウイルス感染の被害に遭ってしまい、テンプレート作成に思うような時間が取れず、ここに来てようやく完成した次第です。
このサイトは現時点で1500ページ前後あり、まだ全てのページの表示チェックが出来ておりません。表示の乱れが(IE6以外で)確認された場合は、ブラウザのバージョンとモニタサイズを添えて、コメント欄に報告をして頂ければ嬉しく思います。
android 2系~3系は、まったくテストが出来ていないので、どういう風に見えているか不安です(^_^;
あと、しばらくはアクセス解析をこまめに行って、問題のありそうな箇所を逐次修正していく予定です。