
昨日「IE9 のClearType を無効にする方法」を紹介しましたが、IE9でClearTypeを無効にしてMS PゴシックなどでWebサイトを表示すると、何かしっくり来ないですよね?
特に見難いサイト
・フォントの種類をMS Pゴシックに指定
かつフォントサイズを10~13pxに指定
したサイト (このサイトもそうですが・・・)
IE9は、フォントのレタースペース(字間)が、ClearTypeフォントに最適化されているようです。
ちなみにフォントサイズ14px以上でも、メイリオに最適化して字間や段落を狭く取っているサイトも、IE9+MS Pゴシックで表示すると非常に汚い事になっています。
うーむ。IE9が ClearType を無効にする設定項目を外した理由は、ここにあるんだろうな・・・(^_^;
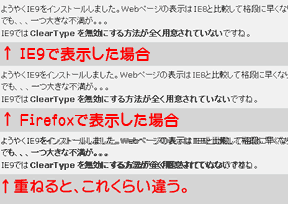
スクリーンショットで比較
IE8に戻して比較するのが面倒だったので、IE9とFirefoxで同じテキストを表示して比較してみました。

▲クリックで拡大
ノーマル(細字)フォントの場合、IE9の方が僅かに文字間隔が広いです。
太字フォントの場合は逆に、IE9の方がかなり狭くなっています。
半角英数字の場合や太字の場合などは、文字間隔の詰まり方が特に顕著で、適切な文字間隔を保っていません。文字が重なり非常に読み難い場合が多々あります。IE9では、メイリオ以外のフォントを使ってWebサイトを表示した場合、非常に見辛いです。
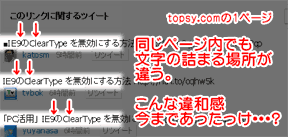
同じページ内でも詰まったり、開いたり?
ClearType 無効にしたIE9であちこちブラウジングしていると、同じフォント・同じ文字データ・同じページにも関わらず字間が開いたり詰まったりしている現象も発見。

▲クリックで拡大:Topsy.com内の当サイト一部ページ
ちなみにこれ、ClearTypeを有効にしておけば発生しないです。
つまり、IE9はClearType が有効になっている事を前提にフォントの文字間隔を調整しているっぽい。
IE9を利用する場合は、フォント指定はメイリオにして、ClearType を有効にしておくのが無難なようです。
どうしてもMS Pゴシックを利用したい場合は、「ユーザー補助」を利用して、専用のスタイルシートを適用した方がずっと読みやすくなります。
(というか、MSゴシックを使いたい場合は他のブラウザに引っ越した方が良いですね。。。)
関連エントリー
- IE9 のClearType を無効にする方法
- IE9 はメイリオ専用ブラウザなのかも知れない。。。 (このページ)
- IE9 のフォント変更方法1:Yahooなどを強制的にメイリオで表示する方法
- IE9 のフォント変更方法2:MS Pゴシックに変更・最適化する
- IE9 ヤバイ。IE9の文字間隔・互換モード・DOCTYPE宣言について
- IE9用のCSSハック?Webページのフォントサイズ指定で今後注意する事
- 雑文更新:MS Pゴシックがいらない子になって行くのが嫌だった